标签:发送请求 pen err alt error 指定 img 函数 ajax
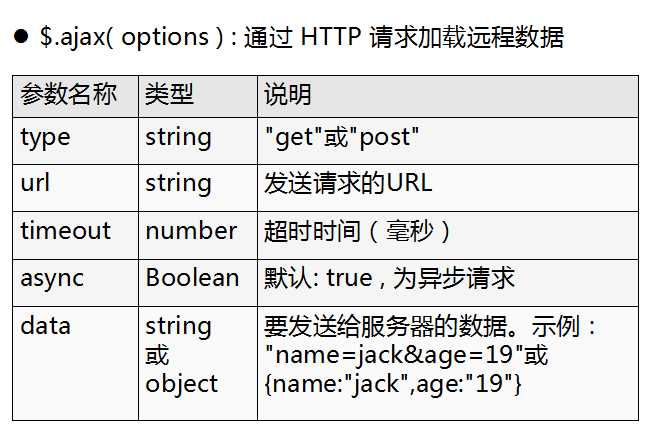
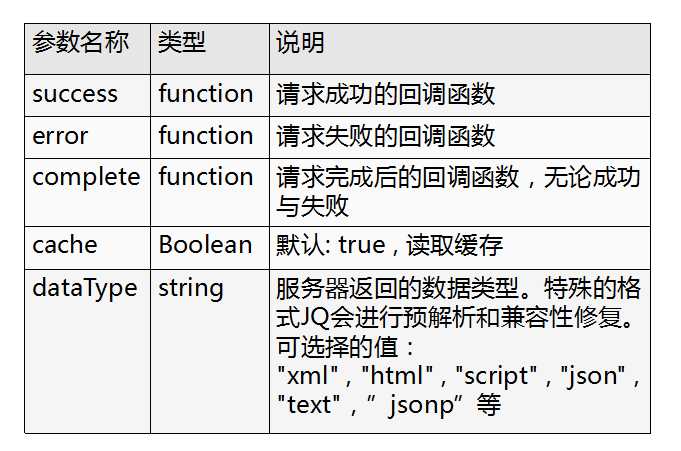
1.$.ajax()


(1)跨域
<script>
$(‘#ipt‘).keyup(function(){
$(‘#list‘).html(‘‘);
$.ajax({
type:‘get‘,
url:‘http://suggestion.baidu.com/su?wd=‘+$(‘#ipt‘).val(),
dataType:‘jsonp‘,
jsonp:‘cb‘,
jsonpCallback:‘myCallback‘,
success:function(data){
for (var i = 0; i < data.s.length; i++) {
$(‘#list‘).append(‘<li>‘+data.s[i]+‘</li>‘);
}
},
error:function(e){
alert(e);
}
});
});
</script>
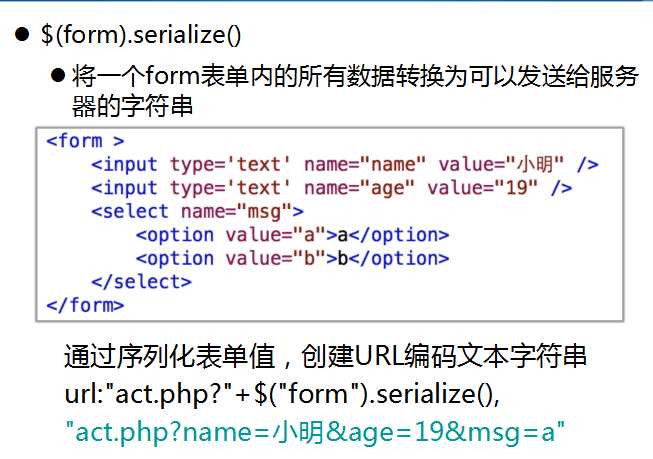
(2)序列化

(3)$.load()
$(parent).load( url [, data] [, callback]);
通过 AJAX 请求从服务器加载数据,并把返回的数据放置 到指定的元素中
该方法是最简单的从服务器获取数据的方法。
url : 发送请求的URL
data : 可选,发送至服务器的数据
callback : 可选,请求完成时运行的函数
例子:
$(‘#btn‘).click(function(){
$(‘#box‘).load(‘child.html‘);
});
2.$.get()
$.get( url [, data] [, callback] [, dataType]);
get方式请求指定的url。
url : 请求的URL
data : 可选,发送至服务器的数据
callback : 可选,请求完成时的回调函数
dataType : 可选,参照$.ajax参数中的dataType
例子:
$(function(){
$(‘#btn‘).click(function(){
$.get(‘act.php‘,{‘user‘:$(‘#user‘).val(),‘pass‘:$(‘#pass‘).val()},function(e){
alert(e.msg);
},‘json‘);
});
});
3.$.post()
$.post与$.get语法相同, 唯一的不同就是请求是以post方式进行。
4.$.getScript()
$.getScript(url [, callback]); 加载一段JS并执行
$.getScript("test.js",function (data){ alert(data); });
5.$.getJSON()
$.getJSON(url [, callback]); 加载一段JSON并解析
标签:发送请求 pen err alt error 指定 img 函数 ajax
原文地址:http://www.cnblogs.com/SunShineM/p/6043968.html