标签:targe innertext 页面 alt com target 属性 tag 讲解
1、功能讲解:
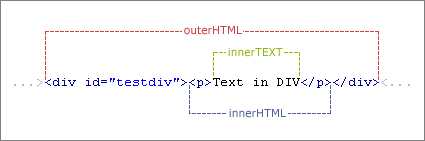
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置(包括标签)或获取(不包括标签)位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
2、示例
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 4 <title> Demo </title> 5 <script language = "JavaScript"> 6 function innerHTMLDemo() { 7 alert(document.getElementById(‘test_id1‘).innerHTML); 8 <!-- <span>innerHTML效果.</span> --> 9 test_id1.innerHTML = "<i><u>设置或获取位于对象起始和结束标签内的 HTML.</u></i>"; 10 <!-- innerHTML表示是当前tag里面所有的内容(包含的内容中有其他的html标签那就也包含该标签),替换的时候就全部替换 --> 11 <!-- 浏览器会对包含的html标签进行解释 --> 12 alert(document.getElementById(‘test_id1‘).innerHTML); 13 <!-- <li id="test_id1" onclick="innerHTMLDemo()"><i><u>设置或获取位于对象起始和结束标签内的 HTML.</u></i></li> --> 14 } 15 function innerTextDemo() { 16 alert(document.getElementById(‘test_id2‘).innerText); 17 <!-- innerHTML效果. --> 18 test_id2.innerText = "<i><u>设置(包括标签)或获取(不包括标签)位于对象起始和结束标签内的文本.</u></i>"; 19 <!-- innerText表示是当前tag里面所有的文本内容(包含的内容中有其他的html标签那就不包含该标签),但是替换的时候就替换包括html标签 --> 20 <!-- 浏览器不会对包含的html标签进行解释 --> 21 alert(document.getElementById(‘test_id2‘).innerText); 22 <!-- <li id="test_id2" onclick="innerTextDemo()"><i><u>设置或获取位于对象起始和结束标签内的文本.</u></i></li> --> 23 } 24 function outerHTMLDemo() { 25 alert(document.getElementById(‘test_id3‘).outerHTML); 26 <!-- <li id = "test_id3" onclick = "outerHTMLDemo()"><span>outerHTML效果.</span></li> --> 27 test_id3.outerHTML = "<i><u>设置或获取对象及其内容的 HTML 形式.</u></i>"; 28 <!-- outerHTML表示是当前tag,及其里面所有的内容(包含的内容中有其他的html标签那就也包含该标签),替换的时候就全部替换 --> 29 <!-- 浏览器会对包含的html标签进行解释 --> 30 alert(document.getElementById(‘test_id3‘).outerHTML); 31 <!-- <i><u>设置或获取对象及其内容的 HTML 形式.</u></i> --> 32 } 33 function outerTextDemo() { 34 alert(document.getElementById(‘test_id4‘).outerText); 35 <!-- outerText效果. --> 36 test_id4.outerText = "<i><u>设置(包括标签)或获取(不包括标签)对象的文本.</u></i>"; 37 alert(document.getElementById(‘test_id4‘).outerText); 38 <!-- outerText表示是当前tag,及其里面所有的内容(包含的内容中有其他的html标签那就也包含该标签),替换的时候就全部替换 --> 39 <!-- 浏览器不会对包含的html标签进行解释 --> 40 <!-- <i><u>设置(包括标签)或获取(不包括标签)对象的文本.</u></i> --> 41 } 42 </script> 43 </head> 44 <body> 45 <ul> 46 <li id = "test_id1" onclick = "innerHTMLDemo()"><span>innerHTML效果.</span></li> 47 <li id = "test_id2" onclick = "innerTextDemo()"><span>innerText效果.</span></li> 48 <li id = "test_id3" onclick = "outerHTMLDemo()"><span>outerHTML效果.</span></li> 49 <li id = "test_id4" onclick = "outerTextDemo()"><span>outerText效果.</span></li> 50 </ul> 51 </body> 52 </html>
3、不同之处:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。 
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById(‘test‘).innerHTML.replace(/<.+?>/gim,‘‘))">无HTML,符合W3C标准</a>
另外举个例子来说吧。
<div>
<span>内容</span>
</div>
使用这几个来获取上面div的内容的话,区别如下:
innerHTML: <span>内容</span>,带有html标签
innerText: 内容 不带html标签
outerHTML: <div><span>内容</span></div>
outerText: 获取元素跟innterText是一样的。
使用这几个来改变某个元素的内容
<div id="test"></div>
innerHTML="<i>内容</i>"
//<div id="test"><i>内容</i></div> 展示出来的是斜体的“内容”,i作为html标签解析了
innerText="<i>内容</i>"
//<div id="test"><i>内容</i></div> 展示的内容为“<i>内容</i>”,i没有作为html的标签解析,而是直接输出了。
outerHTML="<i>内容</i>"
//<i>内容</i> 就是替换了外面的标签,同时i会被解析,展现一个斜体的“内容”
outerText="<i>内容</i>"
//替换外面的标签,i没有解析,页面显示“<i>内容</i>”
注意outerHTML、innerText不是W3C标准,使用时请注意浏览器兼容性!
javascript innerHTML、outerHTML、innerText、outerText的区别
标签:targe innertext 页面 alt com target 属性 tag 讲解
原文地址:http://www.cnblogs.com/hushaojun/p/6043977.html