标签:多少 sdn target windows系统 框架 访问 nod alt 输入
首先进入http://nodejs.org/dist/,这里面的版本呢,几乎每个月都出几个新的,建议大家下载最新版本,看看自己的电脑是多少位的,别下错了。
下载完解压到你想放的位置就好了,解压后你会发现里面有node.exe。我解压到了D:\software_install文件夹。
接下来去命令行,即点击电脑左下角的开始——>运行——>cmd。
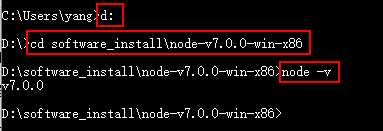
进入node.exe所在的目录,输入node -v,查看你的node版本。我的路径如下图所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
附命令行的常见操作:
1) 文件运行后,再次调出命令输入栏 用Ctrl+C
2) 转到某个盘下 F:
3) 转到某个文件夹下 cd F:\nodeExamples
4) 回到上级目录 cd..
(我电脑是32位的,下的是http://nodejs.org/dist/v7.0.0/node-v7.0.0-win-x86.zip。之所以提一下我下载的版本,是因为版本更新实在太快了,这文档过段时间很可能就不适用了。)
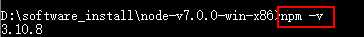
新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入npm -v,来测试是否成功安装。

这里有个需要注意的问题在4.x版本express 已经把命令行工具分离出来 (链接https://github.com/expressjs/generator)
我们现在全局安装只需要安装这个命令行工具就可以,指令如下:
npm install -g express-generator
这时我们就着手安装express框架,指令如下:
express(有一个你确定安装吗?键入y)
npm install(安装express及依赖)
npm start(这里需要注意 express 4.x 无法以 node app.js 为启动方式,而是用指令 npm start 作为启动)
访问http://localhost:3000/ 出现熟悉的Welcome to Express,证明安装成功。
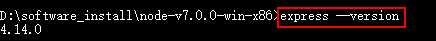
或者在命令行键入express --version,如下图:

如果你获得以上输出结果,说明你已经成功安装了express。
node.js应用实例可参见 http://www.cnblogs.com/realcare/p/6046119.html
express应用实例可参见http://blog.csdn.net/xuliuzhu/article/details/51871338
以上,希望能帮到大家,安装过程中,如果还有别的问题,一起讨论呗~
windows系统下nodejs、npm、express的下载和安装教程——2016.11.09
标签:多少 sdn target windows系统 框架 访问 nod alt 输入
原文地址:http://www.cnblogs.com/realcare/p/6045956.html