标签:style blog http color java 使用 os io
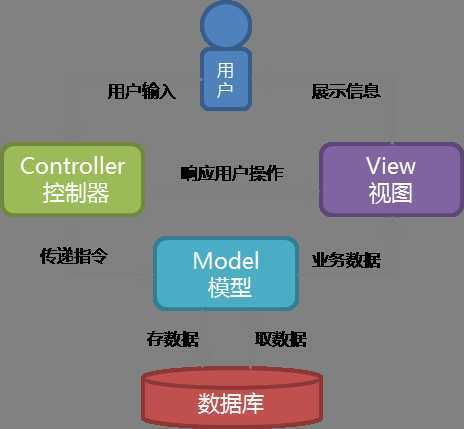
当我们开始逐步把Net平台上面的Web开发从webform过度到MVC 开发的时候。我们总想弄清楚Mvc到底是什么??其实Mvc并不是Net特有的一种开发技术。而是一种软件开发的模式。早在上个世界80年代。Xerox PARC为编程语言Smalltalk-80发明的一种软件设计模式,已被广泛使用。那么什么是Mvc呢?


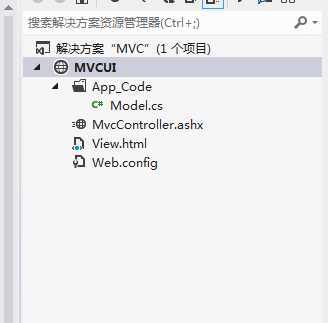
我在以上三个文件一次写入代码:
model.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Model 的摘要说明 /// </summary> public class Model { public Model() { // // TODO: 在此处添加构造函数逻辑 // } public int Id { set; get; } //身份证号码 public string Name { set; get; }//姓名 public int Age { set; get; }//年纪 public bool Gender { set; get; }//性别 public string Address { set; get; }//地址 public string Phone { set; get; }//电话号码 public string Email { set; get; }//电子邮箱 public string company { set; get; }//公司 }
view.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style> form { margin-left:auto; margin-right:auto; width:500px; } </style> </head> <body> <form> <table> <tr> <td>身份证号码:</td> <td>@id</td> </tr> <tr> <td>姓名:</td> <td>@name</td> </tr> <tr><td>年纪:</td> <td>@age</td> </tr> <tr> <td>电话号码:</td> <td>@phone</td> </tr> <tr> <td>电子邮箱:</td> <td> @email </td> </tr> <tr> <td>家庭住址:</td> <td>@address</td> </tr> <tr> <td> 公司名称: </td> <td> @company </td> </tr> </table> </form> </body> </html>
MvcController.ashx

<%@ WebHandler Language="C#" Class="MvcController" %> using System; using System.Web; public class MvcController : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/Html";//返回http响应头 Model m = new Model() { Id=410102, Name="Rocky Ren", Age=28, Gender=false, Phone="18301412747", Email="renyanlei2005@aliyun.com", company="河南云和数据", Address="河南省郑州市", };//model实体文件。得到model并且初始化里面的各个属性。 string ViewPath = context.Server.MapPath("view.html");//得到View的静态页面路径 string ViewHtml = System.IO.File.ReadAllText(ViewPath);//得到View的静态页面Html字符串 ViewHtml = ViewHtml.Replace("@id",m.Id.ToString()).Replace("@name",m.Name).Replace("@age",m.Age.ToString()).Replace("@phone",m.Phone).Replace("@company",m.company).Replace("@email",m.Email).Replace("@address",m.Address);//利用Model实体对象逐一替换掉view.html里面所有@XX的值。 context.Response.Write(ViewHtml);//输出给前台页面 } public bool IsReusable { get { return false; } } }
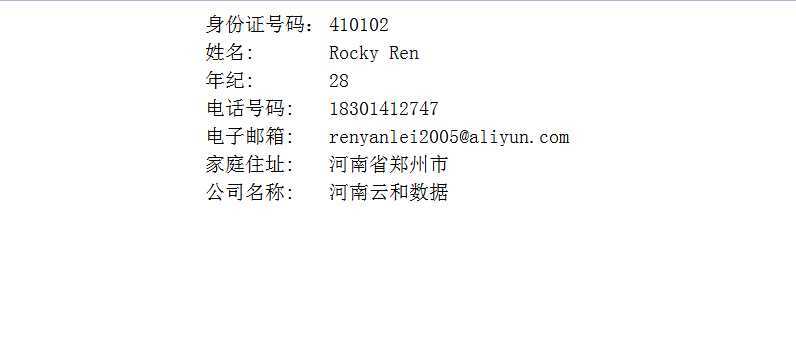
首先我们看一下页面效果。请求MvcController

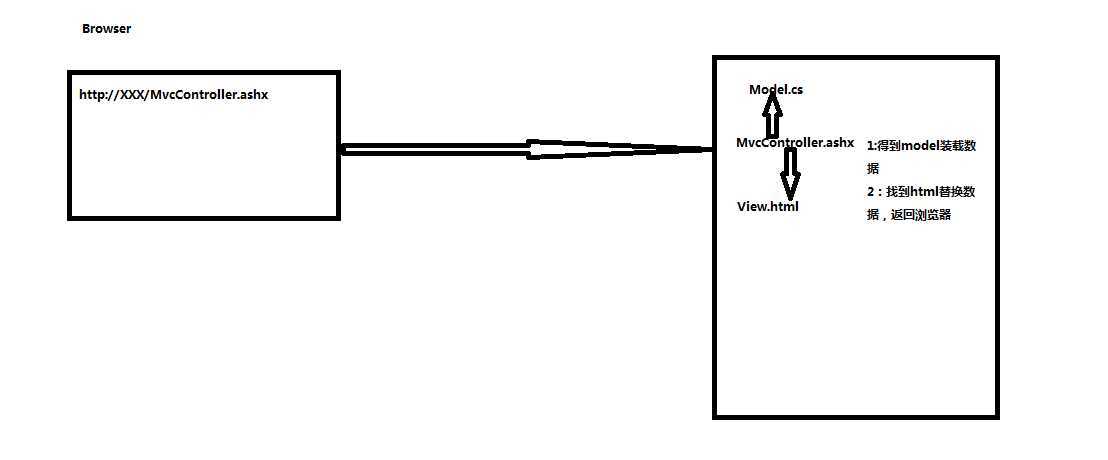
当我们的浏览器请求MvcController的时候。一个http请求经过我们的net处理程序到达具有实现了IHttpHandler接口的类就是我们的一般处理程序。这个接口有一个有一个方法 public void ProcessRequest (HttpContext context) 在咱们NET当中所有的处理请求都是由这个方法来处理的,其中参数HttpContext包含了我们的请求响应的处理。

通过上图中,大家看到我们的MvcController这个类里面的方法 ProcessRequest 里面即处理了返回页面所需求的数据。又通过找到html页面并且装载数据返回了动态的Html内容。
M:model.cs 载数据的容器。提供应用程序的数据项目。
V:view.html 前台展示页面。返回给浏览器的内容。
C:处理页面请求和返回http请求的执行。
MVC的本质就是将处理和显示隔离。把项目分成model view和controller,这种任务分离(亦称关注点分离)
study Mvc step by step (一) 什么是Mvc啊?,布布扣,bubuko.com
study Mvc step by step (一) 什么是Mvc啊?
标签:style blog http color java 使用 os io
原文地址:http://www.cnblogs.com/renyanlei/p/3913213.html