标签:master 小例子 content model 加油 bin item orm string
用Xamarin嵌入网页
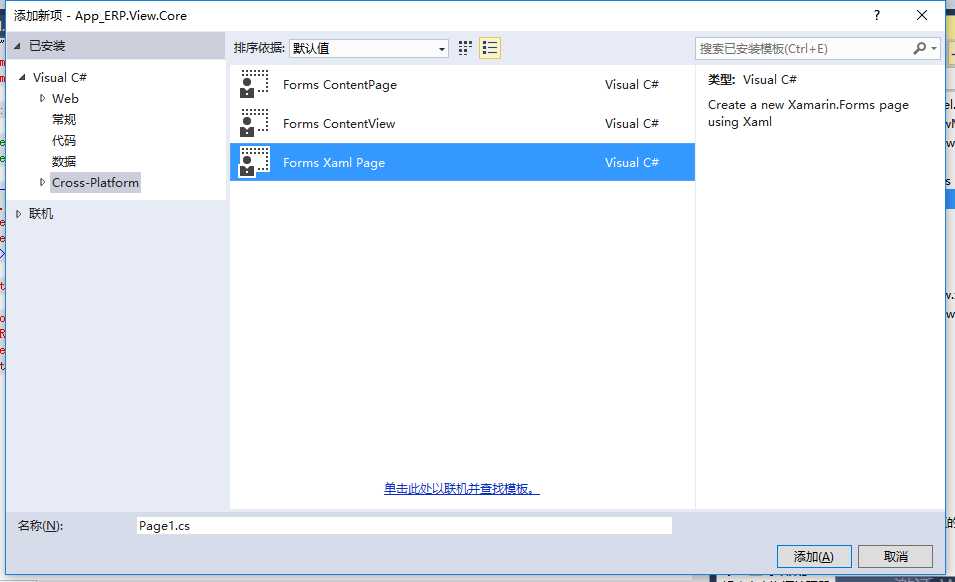
1、新建一个页面如下图

相对应当页面代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="App_ERP.View.Core.Views.UseWebView">
<ContentPage.ToolbarItems>
<ToolbarItem Text="刷新" Command="{Binding RefreshCmd}" />
</ContentPage.ToolbarItems>
<StackLayout>
<Label Text="{Binding MainText}" />
<WebView Source="{Binding DataSource}"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>
</ContentPage>
2、后台对应的model 代码
[MasterItem]
public class UseWebViewModel
{
public string MainText { get; set; }
public string DataSource { get; set; }
//刷新事件
public ICommand RefreshCmd { get; set; }
public UseWebViewModel(SimpleContainer container)
{
DisplayName = "嵌入网页";
Icon = "icon_setting.png";
MainText = "holle word";
DataSource = "https://www.baidu.com";
//刷新事件
this.RefreshCmd = new Command(() => this.LoadData());
}
public async void LoadData()
{
NotifyOfPropertyChange(() => this.DataSource);
}
个人做的小例子,后续继续加油,
标签:master 小例子 content model 加油 bin item orm string
原文地址:http://www.cnblogs.com/fmcn/p/6049158.html