标签:style blog http os io strong ar 2014
对UI设计过程中常见的列表风格进行总结。希望对后续的设计工作有所帮助
UI设计师,用户体验设计师,项目经理,美工
张云飞 写入 2014-8-13

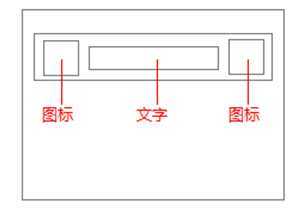
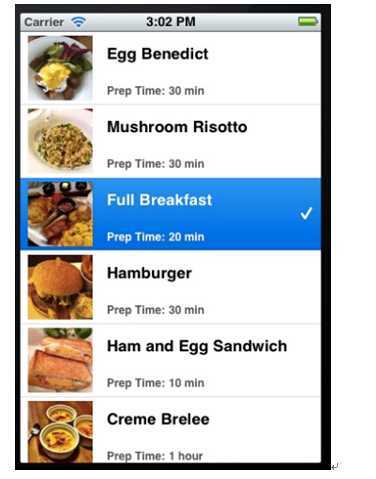
左侧图片,中间文字,右侧扩展图标。右侧图标可有可无。




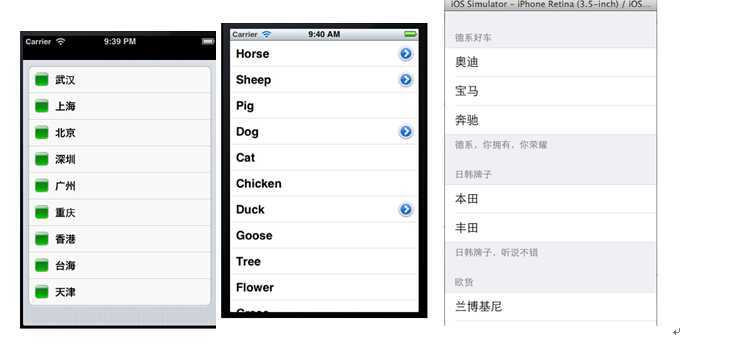
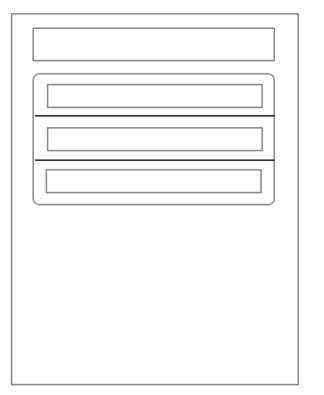
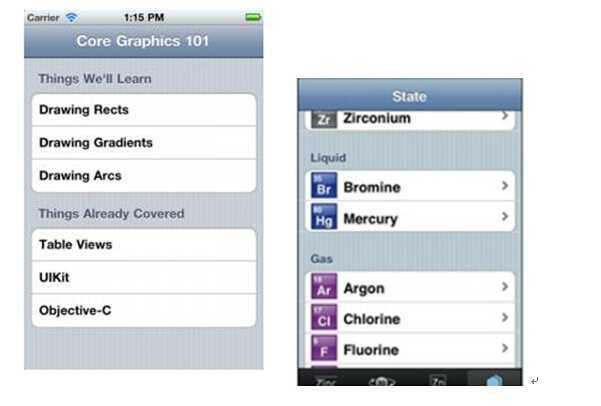
分成上部标题和圆角矩形子项区块。圆角矩形区块包含多个子项。图标可有可无。




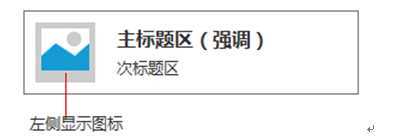
左侧图片,主标题,次标题


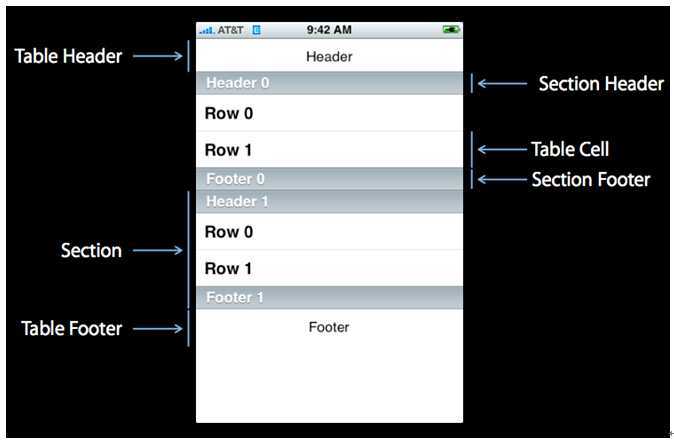
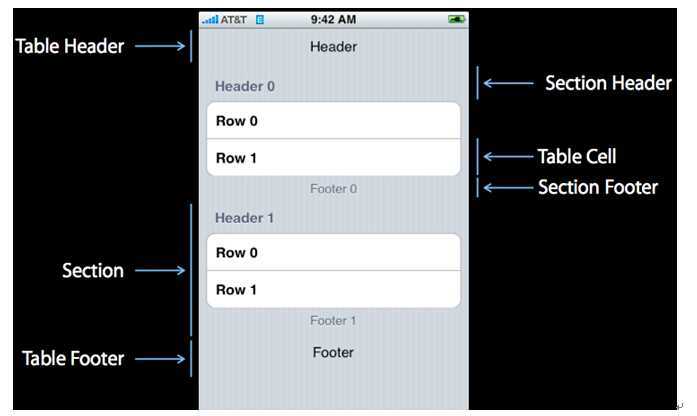
容芳志博客 http://blog.csdn.net/totogo2010/article/details/7642908
百度图片
IOS TableView控件描述
UI设计 - 手机列表风格总结,布布扣,bubuko.com
标签:style blog http os io strong ar 2014
原文地址:http://www.cnblogs.com/yhws/p/3913552.html