标签:reference doc 第一个 size argument style cts 技术分享 语法
解释:reduce() 方法接收一个函数作为累加器(accumulator),数组
中的每个值(从左到右)开始合并,最终为一个值。
语法:arr.reduce(callback,[initialValue])
参数:
callback:执行数组中每个值的函数,包含四个参数
previousValue:上一次调用回调返回的值,或者是提供的初始值(initialValue)
currentValue:数组中当前被处理的元素
index:当前元素在数组中的索引
array:调用 reduce 的数组
initialValue:作为第一次调用 callback 的第一个参数。
注意:如果不传入initialValue参数,那么当回调函数第一次执行时,previousValue是arr的第一个元素。如果传入
initialValue参数,那么当回调函数第一次执行时,previousValue取iniaialValue。initialValue的作用就是对这个
数组操作前指定一个初始值。
举个栗子:
1 var arr = [1,2,3,4]; 2 var add = function(pre,cur){ 3 return pre + cur;//debug 4 } 5 var egreduce = arr.reduce(add);
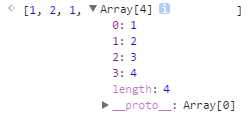
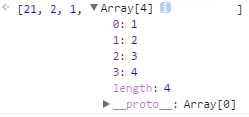
我们看传入的arguments
第一次:

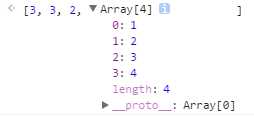
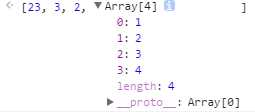
第二次:

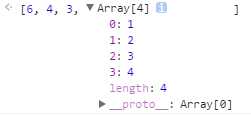
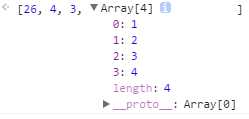
第三次:

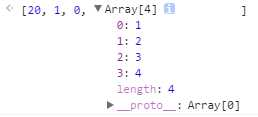
我们传入initialValue参数:
1 var arr = [1,2,3,4]; 2 var add = function(pre,cur){ 3 return pre + cur; 4 } 5 var egreduce = arr.reduce(add,20);
第一次:

第二次:

第三次:

第四次:

可以看到传递了initialValue参数函数会多执行一次就是为了将initialValue参数这个初始值加到数组中。
reduce方法的用处
求数组中的最大值:
1 var arr = [2,34,45,23,12]; 2 var egMax = arr.reduce(function(pre,cur){ 3 return pre>cur? pre:cur; 4 });//45
数组扁平化:
1 var arr = [ 2 [1,2,3], 3 [4,5,6], 4 [7,8,9] 5 ]; 6 var egLink = arr.reduce(function(pre,cur){ 7 return pre.concat(cur); 8 })//[1, 2, 3, 4, 5, 6, 7, 8, 9]
参考资料:
http://www.tuicool.com/articles/fURVN3m
标签:reference doc 第一个 size argument style cts 技术分享 语法
原文地址:http://www.cnblogs.com/qqandfqr/p/6049315.html