标签:style blog http color 使用 io 文件 ar
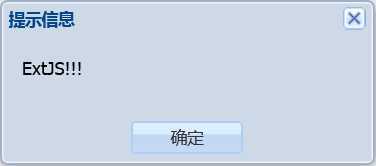
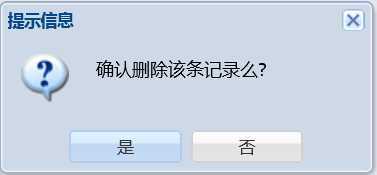
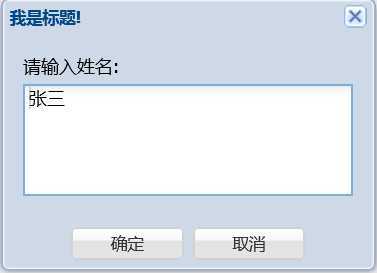
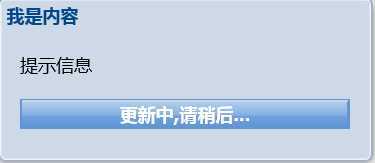
1 //Ext.onReady 准备函数 类似于window.onload 2 Ext.onReady(function () { 3 //提示信息 4 Ext.MessageBox.alert(‘我是标题!‘ , ‘Hello World!‘ , function(){ 5 console.info(this); 6 alert(‘我是回调函数!‘); 7 } , this); 8 Ext.Msg.alert(‘提示信息‘,‘ExtJS!!!‘); 9 //alert(‘执行‘); 10 11 //询问框 12 Ext.Msg.confirm(‘提示信息‘,‘确认删除该条记录么?‘,function(op){ 13 // yes on 14 if(op == ‘yes‘){ 15 alert(‘确认了!‘); 16 } else { 17 alert(‘取消了!‘); 18 } 19 }); 20 21 //输入框 22 //String title, String msg, [Function fn], [Object scope], [Boolean/Number multiline], [String value] 23 Ext.Msg.prompt(‘我是标题!‘,‘请输入姓名:‘ , function(op , val){ 24 //op ok cancel 25 console.info(op); 26 console.info(val); 27 } , this , true , ‘张三‘); 28 29 //等待框 30 Ext.Msg.wait(‘提示信息‘,‘我是内容‘ ,{ 31 interval: 400, //循环定时的间隔 32 duration: 2000, //总时长 33 increment: 5, //执行进度条的次数 34 text: ‘更新中,请稍后...‘, //进度条上的文字 35 scope: this, 36 fn: function(){ 37 alert(‘更新成功!‘); 38 }, 39 animate:true //更新渲染时提供一个动画效果 40 }); 41 42 //show方法 43 Ext.Msg.show({ 44 title:‘我是自定义的提示框!!‘ , 45 msg:‘我是内容!!‘ , 46 width:300 , 47 height:300 , 48 buttons:Ext.Msg.YESNOCANCEL , 49 icon:Ext.Msg.WARNING // ERROR INFO QUESTION WARNING 50 }); 51 52 });
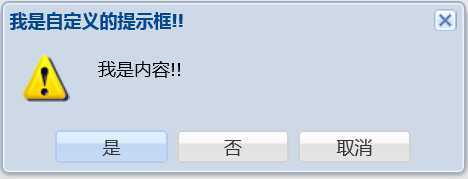
效果图:





ExtJS学习第一天 MessageBox,布布扣,bubuko.com
标签:style blog http color 使用 io 文件 ar
原文地址:http://www.cnblogs.com/lisr/p/3913636.html