标签:sel 技术 off 代码 outline isp 效果 png play
html 代码部分
<div id="list-name-input" class="list-name-input"> <select type="text" class="list-select" id="list-select"> <option value=""> </option> <option value="0"> 000000 </option> <option value="1"> 111111 </option> <option value="2"> 222222 </option> </select> <input type="text" class="name item-width list-name-for-select" id="list-name-for-select"> </div>
CSS 部分代码

1 <style type="text/css"> 2 .list-name-input{ 3 color: #333; 4 font-family: tahoma, ‘Microsoft YaHei‘, ‘Segoe UI‘, Arial, ‘Microsoft Yahei‘, Simsun, sans-serif; 5 font-size: 15px; 6 font-weight: bold; 7 height: 50px; 8 margin: 0px; 9 padding: 0px; 10 position: relative; 11 width: 530px; 12 } 13 .list-name-for-select{ 14 border: 0; 15 color: #555; 16 height: 20px; 17 lighting-color: rgb(255, 255, 255); 18 line-height: 20px; 19 margin:0 0 10px 0; 20 outline-color: #555; 21 outline-offset: 0px; 22 outline-style: none; 23 outline-width: 0px; 24 padding: 4px 6px; 25 position: absolute; 26 top: 1px; 27 left: 3px; 28 vertical-align: middle; 29 width: 486px; 30 } 31 .list-name-input-for-select:focus{ 32 border: 0; 33 border-radius: 0; 34 } 35 .list-select{ 36 background-color: #FFF; 37 border:1px #ccc solid; 38 border-radius: 4px; 39 color: #555; 40 cursor: pointer; 41 height: 30px; 42 left: 0px; 43 margin:0 0 10px 0; 44 padding: 4px 6px; 45 position: absolute; 46 top: 0px; 47 vertical-align: middle; 48 white-space: pre; 49 width: 530px; 50 } 51 </style>
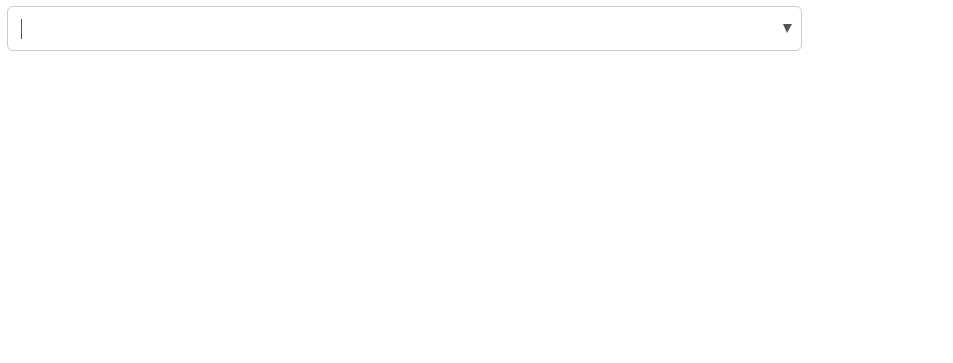
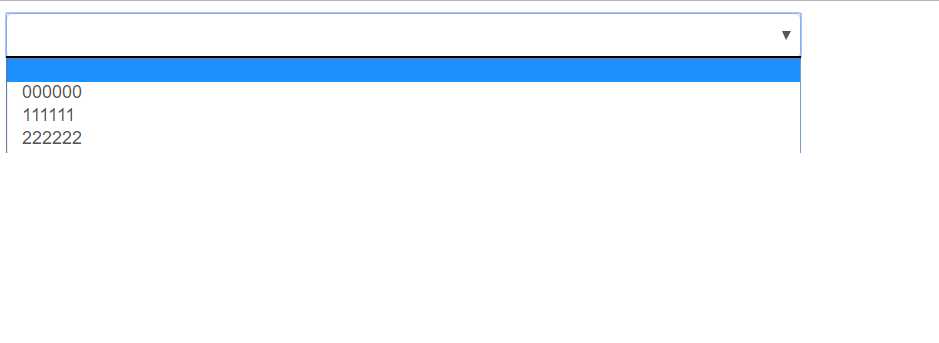
效果图


标签:sel 技术 off 代码 outline isp 效果 png play
原文地址:http://www.cnblogs.com/huangjing/p/6050419.html