标签:类型 gen 浏览器 summer 进程 put ogre rect 方法
html5新增的标签:
/*<article> 标签定义独立的内容。*/ <article> <h1>标题</h1> <a href="#">你好</a> <p>这是一段文件内容</p> </article>
/*<aside> 标签定义其所处内容之外的内容。 提示:提示:<aside> 的内容可用作文章的侧栏。*/ <p>Me and my family visited The Epcot center this summer.</p> <aside> <h4>Epcot Center</h4> The Epcot Center is a theme park in Disney World, Florida. </aside>
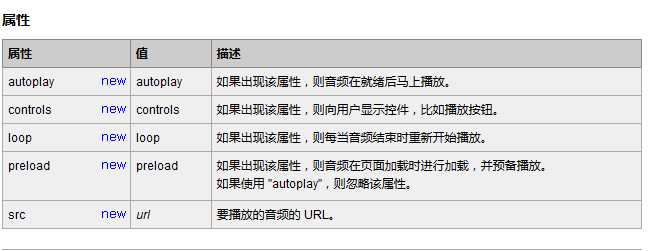
/*<audio> 标签定义声音,比如音乐或其他音频流。 */ <audio src="someaudio.wav"> 您的浏览器不支持 audio 标签。 </audio> /*提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。*/

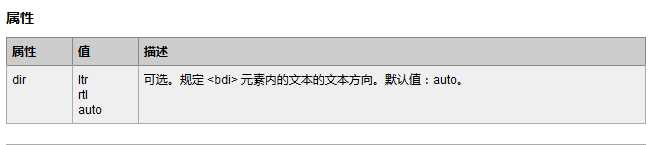
/*bdi 指的是 bidi 隔离。 <bdi> 标签允许您设置一段文本,使其脱离其父元素的文本方向设置。 在发布用户评论或其他您无法完全控制的内容时,该标签很有用。*/ <ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>

/*<canvas> 标签定义图形,比如图表和其他图像。 <canvas> 标签只是图形容器,您必须使用脚本来绘制图形。*/ <canvas id="myCanvas"></canvas> <script type="text/javascript"> var canvas=document.getElementById(‘myCanvas‘); var ctx=canvas.getContext(‘2d‘); ctx.fillStyle=‘#FF0000‘; ctx.fillRect(0,0,80,100); </script>

/*command 元素表示用户能够调用的命令。 <command> 标签可以定义命令按钮,比如单选按钮、复选框或按钮。 只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个元素,但是可以用它规定键盘快捷键。*/ <menu> <command onclick="alert(‘Hello World‘)"> Click Me!</command> </menu>

/*<datalist> 标签定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。 请使用 input 元素的 list 属性来绑定 datalist。*/ <input id="myCar" list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> //目前只有 Firefox 和 Opera 支持 <datalist> 标签.
/*<details> 标签用于描述文档或文档某个部分的细节。*/ <details> <summary>Copyright 2011.</summary> <p>All pages and graphics on this web site are the property of w3chtml.</p> </details> //与 <summary> 标签 配合使用可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。

/*<embed> 标签定义嵌入的内容,比如插件。*/ <embed src="helloworld.swf" />

/*<figcaption> 标签定义 figure 元素的标题(caption)。 "figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。*/ <figure> <figcaption>黄浦江上的的卢浦大桥</figcaption> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>
/*<figure> 标签规定独立的流内容(图像、图表、照片、代码等等)。 figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。 */ <figure> <p>黄浦江上的的卢浦大桥</p> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure> //用作文档中插图的图像:使用 <figcaption> 元素为 figure 添加标题(caption)
/*<footer> 标签定义 section 或 document 的页脚。 在典型情况下,该元素会包含创作者的姓名、文档的创作日期以及/或者联系信息。*/ 文档的页脚: <footer>This document was written in 2010</footer> //假如您使用 footer 来插入联系信息,应该在 footer 元素内使用 <address> 元素。
/*<header> 标签定义文档的页眉(介绍信息)。*/ 对主页的介绍: <header> <h1>Welcome to my homepage</h1> <p>My name is Donald Duck</p> </header> <p>The rest of my home page...</p>
/*<hgroup> 标签用于对网页或区段(section)的标题进行组合。*/ 使用 <hgroup> 标签对网页或区段(section)的标题进行组合: <hgroup> <h1>Welcome to my WWF</h1> <h2>For a living planet</h2> </hgroup> <p>The rest of the content...</p> //请使用 <figcaption> 元素为元素组添加标题。
/*<keygen> 标签规定用于表单的密钥对生成器字段。 当提交表单时,私钥存储在本地,公钥发送到服务器。*/ <form action="demo_keygen.asp" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form>

/*<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。*/ 突出显示部分文本: <p>Do not forget to buy <mark>milk</mark> today.</p>
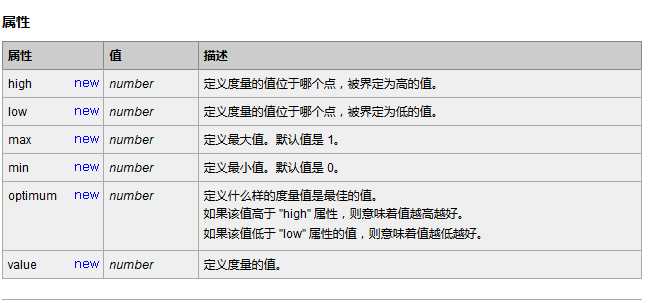
/*<meter> 标签定义度量衡。仅用于已知最大和最小值的度量*/ <meter min="0" max="20">5</meter> <meter>2 out of 10</meter> <meter>30%</meter> //必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。

/*<nav> 标签定义导航链接的部分。*/ <nav> <a href="/html5/tag/">Home</a> <a href="html5/tag/meter.html">Previous</a> <a href="html5/tag/noscript.html">Next</a> </nav> //如果文档中有“前后”按钮,则应该把它放到 <nav> 元素中。
/*<output> 标签定义不同类型的输出,比如脚本的输出。*/ 如何在表单中使用 output 元素: <form action="form_action.asp" method="get" name="sumform"> <output name="sum"></output> </form>

/*<progress> 标签定义运行中的进度(进程)。 可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进度。*/ 标记“下载进度”: 对象的下载进度: <progress> <span id="objprogress">85</span>% </progress>

/*<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。*/ 文档中的区段,解释了 PRC: <section> <h1>PRC</h1> <p>The People‘s Republic of China was born in 1949...</p> </section> 属性 //cite URL section 的 URL,假如 section 摘自 web 的话。
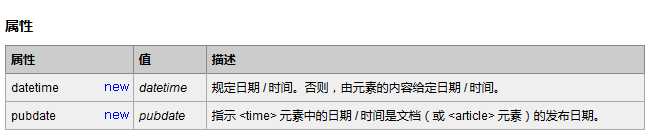
/*time> 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。 该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。*/ 如何定义时间和日期: <p>我们在每天早上 <time>9:00</time> 开始营业。</p> <p>我在 <time datetime="2008-02-14">情人节</time> 有个约会。</p>

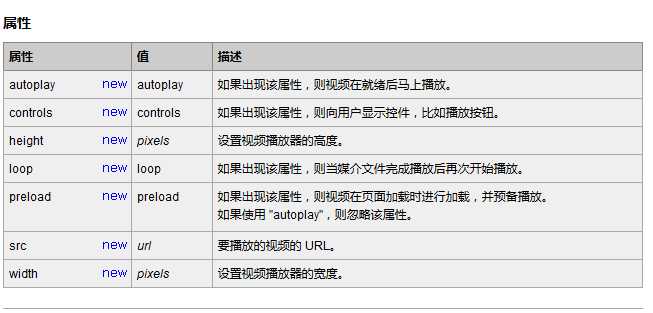
/*<video> 标签定义视频,比如电影片段或其他视频流。*/ 一段简单的 HTML5 视频: <video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> //提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。

标签:类型 gen 浏览器 summer 进程 put ogre rect 方法
原文地址:http://www.cnblogs.com/cxhx/p/6050395.html