标签:组合 代码 水平 white ext center argument pad 复制
本节内容:
一.HTML
二、CSS
三、JS
HTML
1、一套规则,浏览器认识的规则。
2、开发者:
学习Html规则
开发后台程序:
- 写Html文件(充当模板的作用) ******
- 数据库获取数据,然后替换到html文件的指定位置(Web框架)
3、本地测试
- 找到文件路径,直接浏览器打开
- pycharm打开测试
4、编写Html文件
- doctype对应关系
- html标签,标签内部可以写属性 ====> 只能有一个
- 注释: <!-- 注释的内容 -->
5、标签分类
- 自闭合标签
<meta charset="UTF-8">
- 主动闭合标签
title>老男孩</title>
6、
head标签中
- <meta -> 编码,跳转,刷新,关键字,描述,IE兼容
<meta http-equiv="X-UA-Compatible" content="IE=IE9;IE=IE8;" />
- title标签
- <link /> 搞图标,欠
- <style />欠
- <script> 欠
7、body标签
- 图标, > <
- p标签,段落
- br,换行
======== 小总结 =====
所有标签分为:
块级标签: div(白板),H系列(加大加粗),p标签(段落和段落之间有间距)
行内标签: span(白板)
标签之间可以嵌套
标签存在的意义,css操作,js操作
ps:chorme审查元素的使用
- 定位
- 查看样式
- h系列
- div
- span
- input系列 + form标签
input type=‘text‘ - name属性,value="赵凡"
input type=‘password‘ - name属性,value="赵凡"
input type=‘submit‘ - value=‘提交‘ 提交按钮,表单
input type=‘button‘ - value=‘登录‘ 按钮
input type=‘radio‘ - 单选框 value,checked="checked",name属性(name相同则互斥)
input type=‘checkbox‘ - 复选框 value, checked="checked",name属性(批量获取数据)
input type=‘file‘ - 依赖form表单的一个属性 enctype="multipart/form-data"
input type=‘rest‘ - 重置
<textarea >默认值</textarea> - name属性
select标签 - name,内部option value, 提交到后台,size,multiple
- a标签
- 跳转
- 锚 href=‘#某个标签的ID‘ 标签的ID不允许重复
- img
src
alt
title
- 列表
ul
li
ol
li
dl
dt
dd
- 表格
table
thead
tr
th
tbody
tr
td
colspan = ‘‘
rowspan = ‘‘
- label
用于点击文件,使得关联的标签获取光标
<label for="username">用户名:</label>
<input id="username" type="text" name="user" />
- fieldset
legend
- 20个标签
CSS
在标签上设置style属性:
background-color: #2459a2;
height: 48px;
...
编写css样式:
1. 标签的style属性
2. 写在head里面 style标签中写样式
- id选择区
#i1{
background-color: #2459a2;
height: 48px;
}
- class选择器 ******
.名称{
...
}
<标签 class=‘名称‘> </标签>
- 标签选择器
div{
...
}
所有div设置上此样式
- 层级选择器(空格) ******
.c1 .c2 div{
}
- 组合选择器(逗号) ******
#c1,.c2,div{
}
- 属性选择器 ******
对选择到的标签再通过属性再进行一次筛选
.c1[n=‘alex‘]{ width:100px; height:200px; }
PS:
- 优先级,标签上style优先,编写顺序,就近原则
2.5 css样式也可以写在单独文件中
<link rel="stylesheet" href="commons.css" />
3、注释
/* */
4、边框
- 宽度,样式,颜色 (border: 4px dotted red;)
- border-left
5、
height, 高度 百分比
width, 宽度 像素,百分比
text-align:ceter, 水平方向居中
line-height,垂直方向根据标签高度
color、 字体颜色
font-size、 字体大小
font-weight 字体加粗
6、float
让标签浪起来,块级标签也可以堆叠
老子管不住:
<div style="clear: both;"></div>
7、display
display: none; -- 让标签消失
display: inline;
display: block;
display: inline-block;
具有inline,默认自己有多少占多少
具有block,可以设置无法设置高度,宽度,padding margin
******
行内标签:无法设置高度,宽度,padding margin
块级标签:设置高度,宽度,padding margin
8、padding margin(0,auto)
内容提纲
一、HTML
1.html概述
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)

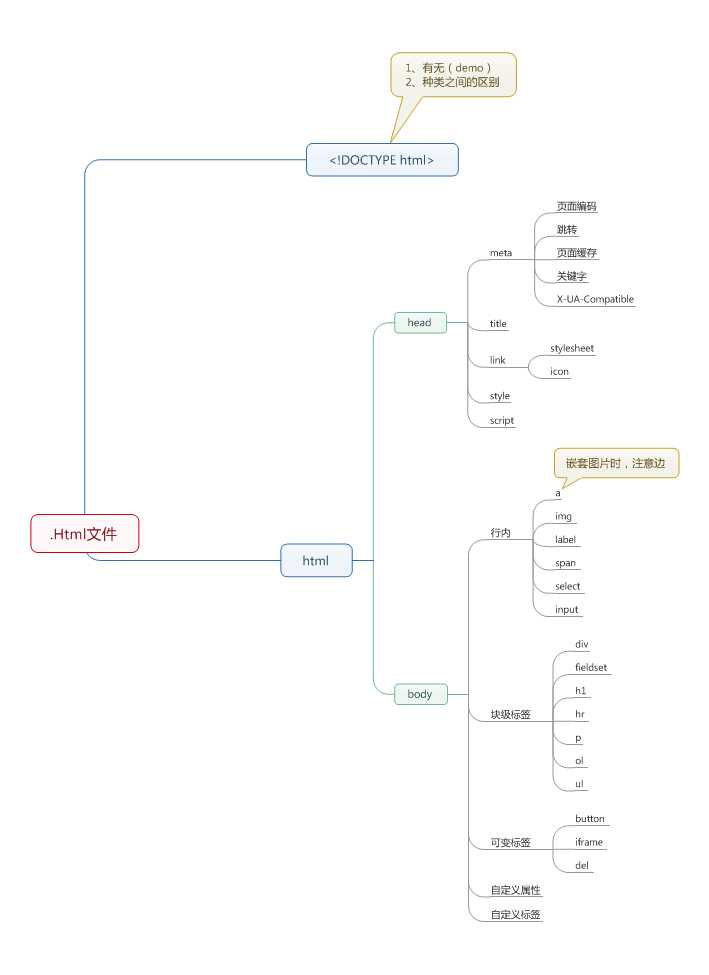
2.html文档树

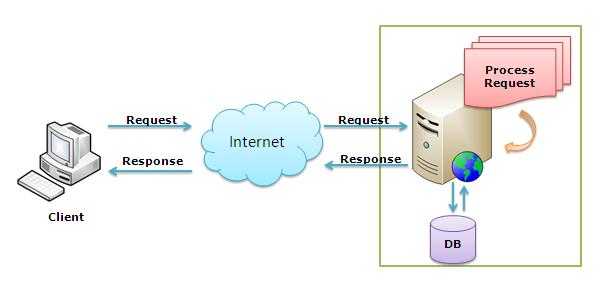
3.服务端和客户端交互的程序
#!/usr/bin/env python
# -*- conding:utf-8 -*-
__Author__ = "YoungCheung"
import socket
def handle_request(client):
buf = client.recv(1024)
client.send(bytes("HTTP/1.1 200 OK\r\n\r\n",encoding=‘utf-8‘))
# client.send(bytes("Hello, World",encoding=‘utf-8‘))
client.send(bytes("<h1 style=‘background-color:red;‘>Hello, World<h1>",encoding=‘utf-8‘))
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind((‘localhost‘,8080))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == ‘__main__‘:
main()
server-client交互
4.标签介绍
a.标签分类
i.自闭合标签
<meta charset="UTF-8">
ii. 主动闭合标签
<title>YoungCheng</title>
5.head标签之Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
a.页面编码(告诉浏览器是什么编码)
< meta http-equiv=“content-type” content=“text/html;charset=utf-8”>
b.刷新和跳转
<meta http-equiv="refresh" content="3";charset="UTF-8"> #刷新
<meta http-equiv="refresh" content="3;Url=http://www.autohome.com.cn"charset="UTF-8"> #刷新跳转
c.关键词
< meta name="keywords" content="星际2,星际老男孩,专访,F91,小色,JOY" >
d.描述
例如:cnblogs
e.X-UA-Compatible
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了通知地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
与任何早期浏览器版本相比,Internet Explorer 8 对行业标准提供了更加紧密的支持。 因此,针对旧版本的浏览器设计的站点可能不会按预期显示。 为了帮助减轻任何问题,Internet Explorer 8 引入了文档兼容性的概念,从而允许您指定站点所支持的 Internet Explorer 版本。 文档兼容性在 Internet Explorer 8 中添加了新的模式;这些模式将告诉浏览器如何解释和呈现网站。 如果您的站点在 Internet Explorer 8 中无法正确显示,则可以更新该站点以支持最新的 Web 标准(首选方式),也可以强制 Internet Explorer 8 按照在旧版本的浏览器中查看站点的方式来显示内容。 通过使用 meta 元素将 X-UA-Compatible 标头添加到网页中,可以实现这一点。
当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 指令来确定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式(Quirks 模式)显示该网页。更多
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
6.head标签之link标签,设置图标
css < link rel="stylesheet" type="text/css" href="css/common.css" > icon < link rel="shortcut icon" href="image/favicon.ico">
7.body标签
a.http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
b. 图标 > <
c. p和br标签
p表示段落,特点:段落与段落之间有间距,默认段落之间是有间隔的!<p>字符串</p>
br 是换行 <br />
d. h和span标签
h表示标题,特点:加大加粗。块级标签 (独自占一行,代表:div h p ) <h1>Alex</h1>
span表示行内标签(白板,只占自己的位置大小,代表:span)<span>Hello</span>
e. div标签
块级标签,白板
ps:chrome审查元素的使用--> F12 定位 可以查看样式
8.登录页面
后台程序

import tornado.ioloop import tornado.web # pip3 install tornado class MainHandler(tornado.web.RequestHandler): def get(self): print(111) u = self.get_argument(‘user‘) e = self.get_argument(‘email‘) p = self.get_argument(‘pwd‘) if u == ‘alex‘ and p == ‘123‘ and e == ‘alex@126.com‘: self.write("OK") else: self.write("滚") def post(self, *args, **kwargs): u = self.get_argument(‘user‘,None) e = self.get_argument(‘email‘,None) p = self.get_argument(‘pwd‘,None) print(u,e,p) self.write(‘POST‘) application = tornado.web.Application([ (r"/index", MainHandler), ]) if __name__ == "__main__": application.listen(8888) tornado.ioloop.IOLoop.instance().start() 后台py代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:8888/index" method="POST"> #action属性表示将表单提交的位置
<input type="text" name="user" /> # -name属性
<input type="text" name="email"/> # -name属性
<input type="password" name="pwd" />
<input type="button" value="登录1"/> #button按钮 默认什么用都没用
<input type="submit" value="登录2"/> #submit按钮 提交表单
</form>
</body>
</html>
注意:上面用到了form标签 <form> <input type=‘ ‘ name=‘ ‘ /> </form>
input 案例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web">
<input type="text" name="query" value="alex"> #value=默认值
<input type="submit" name="搜索">
</form>
</body>
</html>
input 案例2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data"> #enctype="multipart/form-data" 这个属性表示将本地文件一点一点上传服务器,服务器接收到再写入硬盘
<div>
<p>姓 名:<input type="text" name="user"/></p>
<p>身份证号码:<input type="text" name="id_card"/></p>
<p>选择城市:</p>
<select name="city" size="2" multiple="multiple"> #size 默认显示2个 multiple=‘multiple‘ 能多选
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3" selected="selected">南京</option> #selected="selected" 默认值
<option value="4">成都</option> </select>
<select>
<optine value=‘‘>key</option>
</select>
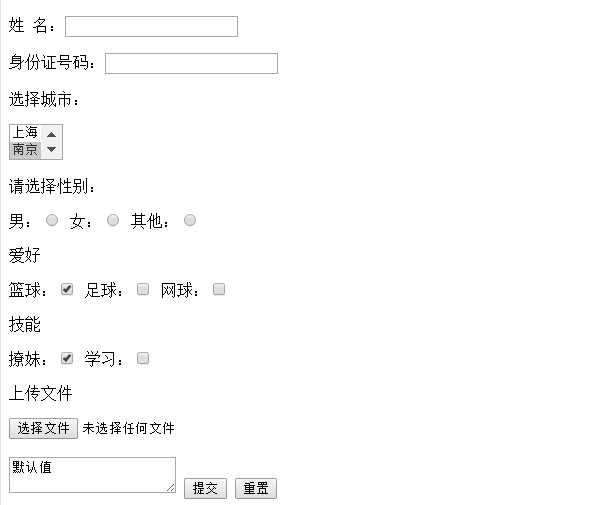
#下拉菜单格式 <p>请选择性别:</p> 男:<input type="radio" name="gender" value="1"/> #radio 单选 女:<input type="radio" name="gender" value="2"/> 其他:<input type="radio" name="gender" value="3"/> <p>爱好</p> 篮球:<input type="checkbox" name="favor" value="1" checked/> #CheckBox复选框 足球:<input type="checkbox" name="favor" value="2"/> 网球:<input type="checkbox" name="favor" value="3"/> <p>技能</p> 撩妹:<input type="checkbox" name="skill" checked="checked"/> #checked="checked"默认 学习:<input type="checkbox" name="skill"/> <p>上传文件</p> <input type="file" name="fname"/> #type=‘‘file"时依赖属性enctype="multipart/form-data" </div> <br/> <textarea name="meno">默认值 </textarea> #textarea 框内填写默认值,可以多行文本 <input type="submit" value="提交"/> <input type="reset" value="重置"/> #reset重置 </form> </body> </html>
图示效果:

注意:input 和 textarea 能提交到后台
8. a 标签
a.跳转
<a href="http://www.baidu.com" target="_blank">百度</a> <!--target="_blank" 加上此参数表示能另起页面跳转-->
b. 锚
9.img标签
a.src属性
b.alt属性
c.title属性
示例
<body>
<a href="http://www.baidu.com">
<!--点击图片跳转的地址-->
<img src="flower.png" title="图片" style="height: 200px;width: 200px;" alt="美女">
<!--img标签 scr原路径 标题 格式 alt没有图片时显示定义的名字-->
</a>
</body>
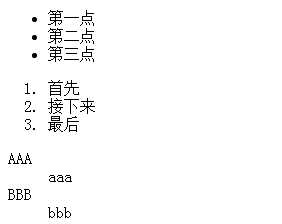
10.列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>第一点</li>
<li>第二点</li>
<li>第三点</li>
</ul>
<!--<ul><li>内容</li></ul> 给段落前面加点表示-->
<ol>
<li>首先</li>
<li>接下来</li>
<li>最后</li>
</ol>
<!--<ol><li>内容</li>></ol> 给段落加123序号-->
<dl>
<dt>AAA</dt>
<dd>aaa</dd>
<dt>BBB</dt>
<dd>bbb</dd>
<!--<dl><dt>标题</dt><dd>内容</dd></dl>-->
</dl>
</body>
</html>
效果:

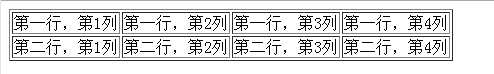
11.表格table
示例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<!--border=1 给下面设置边框-->
<tr>
<td>第一行,第1列</td>
<td>第一行,第2列</td>
<td>第一行,第3列</td>
<td>第一行,第4列</td>
</tr>
<tr>
<td>第二行,第1列</td>
<td>第二行,第2列</td>
<td>第二行,第3列</td>
<td>第二行,第4列</td>
</tr>
</table>
</body>
</html>
效果:

示例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<!--border=1 给下面设置边框-->
<tr>
<td>主机名</td>
<td>端口</td>
<td>操作</td>
</tr>
<tr>
<td>192.168.16.7</td>
<td>7755</td>
<td>
<a href="s8.html">查看详细</a>
<a href="s8.html">修改</a>
</td>
</tr>
<tr>
<td>192.168.16.8</td>
<td>7755</td>
<td>
<a href="s8.html">添加</a>
</td>
</tr>
<!--注意td是行 tr是列-->
</table>
</body>
</html>
效果

示例3 规范表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>身高</th>
<!--<th>表头</th> -->
</tr>
</thead>
<tbody>
<tr>
<td>YoungCheung</td>
<td>男</td>
<td>21</td>
<td>171</td>
</tr>
<tr>
<td>Jerry</td>
<td>男</td>
<td>22</td>
<td>175</td>
</tr>
<!--<tr><td>内容</td></tr>-->
</tbody>
</table>
</body>
</html>
效果

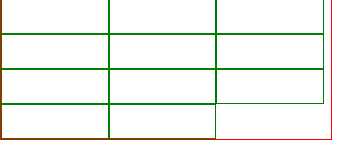
合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头1</th>
<th>表头1</th>
<th>表头1</th>
<!--<th>表头</th> -->
</tr>
</thead>
<tbody>
<tr>
<td >1</td>
<td colspan="3">1</td>
<!--colspan="3" 表示在那一行占两个位置 横向合并-->
</tr>
<tr>
<td rowspan="2">1</td>
<!--rowspan="2" 表示占两行-->
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<!--<tr><td>内容</td></tr>-->
</tbody>
</table>
</body>
</html>
效果:

12.lable标签
范例1 登录 用于点击文字,使得关联的标签获取光标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<label for="username">用户名:</label>
<input id="username" type="text" name="uesr">
<!--input里面设置id,lable里面用for创建关联-->
</body>
</html>
范例2 fieldset
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<fieldset>
<legend>登录</legend>
<label for="username">用户名:</label>
<input id="username" type="text" name="uesr">
<!--input里面设置id,lable里面用for创建关联-->
<br />
<label for="password">用户名:</label>
<input id="password" type="text" name="uesr">
</fieldset>
</body>
</html>
图示

二、CSS
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入,比较三种方式的优缺点。
1.语法:style = ‘key1:value1;key2:value2;‘
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。、
范例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:20px; ">1</div>
<div style="height:20px; ">2</div>
<div style="height:20px; ">3</div>
<!--在标签中设置属性-->
</body>
</html>
图示

注意:如果标签属性需要重用 那么会用到如下的选择器
A、id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: #2459a2;
height: 20px;
}
</style>
</head>
<body>
<div id="i1">1</div>
<div style="height:20px; ">2</div>
<div style="height:20px; ">3</div>
<!--在标签中设置属性-->
</body>
</html>
图示

注意:ID选择器因为id不能重复,因此它的重用性不高
B.class选择器 ***** .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: #2459a2;
height: 20px;
}
.c1{
background-color: #dddddd;
height: 20px;
}
</style>
</head>
<body>
<div id="i1">1</div>
<span class="c1" >2</span>
<div style="height:20px; ">3</div>
<!--在标签中设置属性-->
</body>
</html>
图示

C.标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: #2459a2;
height: 20px;
}
.c1{
background-color: #dddddd;
height: 20px;
}
div{
background-color: black;
color: white;
height: 20px;
}
</style>
</head>
<body>
<div id="i1">1</div>
<span class="c1" >2</span>
<div >3</div>
<!--在标签中设置属性-->
</body>
</html>
注意:标签选择器将会把html里面的div设置成指定样式 ,但是注意顺序从下至上的
图示

D.关联选择器,层级选择器***
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: #2459a2;
height: 20px;
}
.c2{
background-color: #dddddd;
height: 20px;
}
span div{
background-color: black;
color: white;
height: 20px;
}
</style>
</head>
<body>
<div id="i1">1</div>
<span class="c1">2
<div id="c2">3</div>
4</span>
<div >5</div>
<!--在标签中设置属性-->
</body>
</html>
范例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1{
background-color: #2459a2;
height: 20px;
}
.c2{
background-color: #dddddd;
height: 20px;
}
.c1 div{
background-color: black;
color: white;
height: 20px;
}
span div{
background-color: black;
color: white;
height: 20px;
}
</style>
</head>
<body>
<div class="c1">1</div>
<span class="c1">2
<div id="c2">3</div>
4</span>
<div >5</div>
<!--在标签中设置属性-->
</body>
</html>
注意:上面的层级关系
E.组合选择器(逗号)*******
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#i1,#i2,#i3{
background-color: #2459a2;
height: 20px;
}
</style>
</head>
<body>
<div id="i1">1</div>
<div id="i2">2</div>
<div id="i3">3</div>
<!--在标签中设置属性-->
</body>
</html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .i1,.i2,.i3{ background-color: #2459a2; height: 20px; } </style> </head> <body> <div class="i1">1</div> <div class="i2">2</div> <div class="i3">3</div> <!--在标签中设置属性--> </body> </html> class选择器方法
F.属性选择器*****
对选择到的标签再通过属性再进行一次筛选
.c1[n=‘alex‘]{ width:100px; height:200px; }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
input[type=‘text‘]{ width:100px; height:200px; }
</style>
</head>
<body>
<input type="text" n="YoungCheung">
<input type="password">
</body>
</html>
PS:
- 优先级,标签上style优先,编写顺序,就近原则
注意还可以写入单独的css文件中,例如
#i1,#i2,#i3{ background-color: #2459a2; height: 20px; }#i1,#i2,#i3{ background-color: #2459a2; height: 20px; } commons.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="commons.css" />
</head>
<body>
<div id="i1">1</div>
<div id="i2">2</div>
<div id="i3">3</div>
</body>
</html>
2.边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height: 48px;
width: 100%;
/*width宽度 可设置像素也可设置百分百*/
border: 1px solid red;
/*border 边框 solid 是给文本加上实体边框 像素为1px 为红色 dotted 虚线*/
font-size: 18px;
/*字体大小*/
text-align: center;
/*内容水平方向居中*/
line-height: 48px;
/*表示文字放在48像素中间*/
font-weight: bold;
/*给文字加粗*/
">YoungCheung
</div>
</body>
</html>
图示:
3.float 让标签浪起来块级标签也可以堆叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="width: 20%;float: left;">1</div>
<div style="width: 20%;float: right;">2</div>
</body>
</html>
效果:

<div style="width: 300px;border: 1px solid red;">
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="width: 96px;height:30px;border: 1px solid green;float: left;"></div>
<div style="clear: both;"></div>
</div>
效果

4.display
行内标签内联标签角色调换
<body>
<div style="display: inline">内容</div>
<span style="display:block">内容</span>
</body>
注意: display:inline block
display: none; -- 让标签消失
display: inline;
display: block;
display: inline-block;
具有inline,默认自己有多少占多少
具有block,可以设置无法设置高度,宽度,padding margin
******
行内标签:无法设置高度,宽度,padding margin
块级标签:设置高度,宽度,padding margin
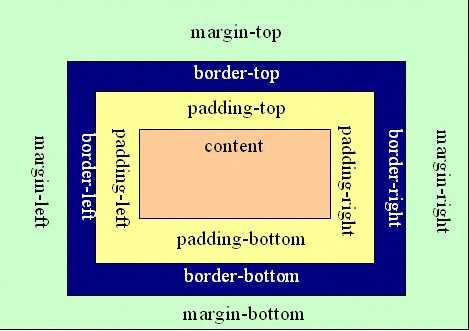
5.padding margin(0,auto)
一、padding
1、语法结构
(1)padding-left:10px; 左内边距
(2)padding-right:10px; 右内边距
(3)padding-top:10px; 上内边距
(4)padding-bottom:10px; 下内边距
(5)padding:10px; 四边统一内边距
(6)padding:10px 20px; 上下、左右内边距
(7)padding:10px 20px 30px; 上、左右、下内边距
(8)padding:10px 20px 30px 40px; 上、右、下、左内边距
2、可能取的值
(1)length 规定具体单位记的内边距长度
(2)% 基于父元素的宽度的内边距的长度
(3)auto 浏览器计算内边距
(4)inherit 规定应该从父元素继承内边距
3、浏览器兼容问题
(1)所有浏览器都支持padding属性
(2)任何版本IE都不支持属性值“inherit”
二、margin
1、语法结构
(1)margin-left:10px; 左外边距
(2)margin-right:10px; 右外边距
(3)margin-top:10px; 上外边距
(4)margin-bottom:10px; 下外边距
(5)margin:10px; 四边统一外边距
(6)margin:10px 20px; 上下、左右外边距
(7)margin:10px 20px 30px; 上、左右、下外边距
(8)margin:10px 20px 30px 40px; 上、右、下、左外边距
2、可能取的值
(1)length 规定具体单位记的外边距长度
(2)% 基于父元素的宽度的外边距的长度
(3)auto 浏览器计算外边距
(4)inherit 规定应该从父元素继承外边距
3、浏览器兼容问题
(1)所有浏览器都支持margin属性
(2)任何版本IE都不支持属性值“inherit”
图示:

1
标签:组合 代码 水平 white ext center argument pad 复制
原文地址:http://www.cnblogs.com/dcc001/p/6052485.html