标签:逻辑运算 hashmap getc 技术分享 输出 表达式 ash png val
EL表达式作用: 向浏览器输出域对象中的变量值或表达式计算的结果!!!
语法: ${变量或表达式}
可以通过page指令来设置EL表示是否启用,false是不启用,true是启用,默认是true
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false"%>
1)输出基本数据类型变量
1.1 从四个域获取
${name}
1.2 指定域获取
${pageScope.name}
域范围: pageScoep / requestScope / sessionScope / applicationScope
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
</head>
<body>
<%
//放入域对象中
pageContext.setAttribute("name", "gqxing");
%>
<%--下面代码等价于pageContext.findAttribute("name") --%>
${name}
<br>
<%--也可以从指定的域中获取数据 等价于 pageContext.getAttribute("name",pageContext.pageScope--%>
${pageScope.name}
</body>
</html>
运行结果

2)输出对象的属性值
2、1)输出实体对象
首先创建实体对象:
package com.gqx.entity;
public class Student {
private String name;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Student(String name, int age) {
this.name = name;
this.age = age;
}
public Student() {
}
}
然后去jsp页面设置域对象
<%@ page language="java" import="java.util.*,com.gqx.entity.Student" pageEncoding="UTF-8" isELIgnored="false"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
</head>
<body>
<%--用el去输出对象的属性 --%>
<% //保存对象
Student student = new Student("gqx",21);
pageContext.setAttribute("student", student);
%>
<%--使用域对象去获取数据 --%>
${student.name}——${student.age}
<%-- 等价于((Student)pageContext.findAttribute("student")).getName()--%>
<hr>
<%=((Student)pageContext.findAttribute("student")).getName() %>
</body>
</html>
运行结果如图所示

这个时候我们要注意到一个细节问题,我们在student对象中设置了私有属性,我们却在jsp中访问到了,如下
private String name;
private int age;
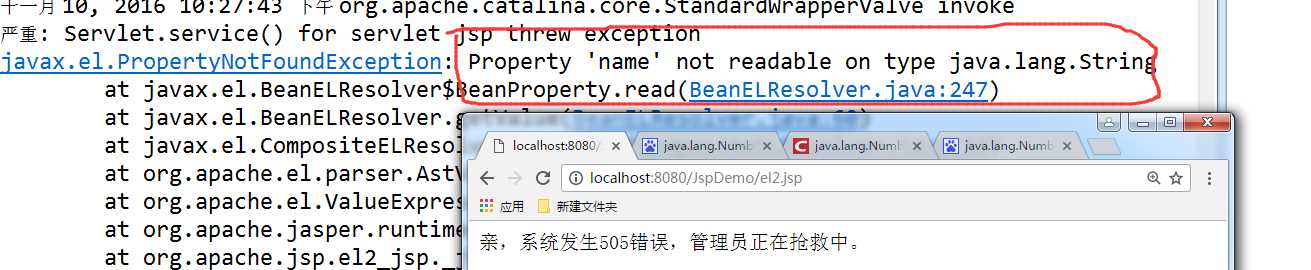
这个时候我们想一想,这肯定是不可能的,所以,在这里查阅资料发现原来在el表达式中 ${student.name}的.name”就相当于getName()方法,这个时候我可以去验证一下,我可以在student类中去吧getName()方法改名字

发现结果正如我们想的一样。但并没有报出属性出错的问题,我们再来做一个实验,我们作如下更改,把name名字给改了,发现其还能正常的运行,这又完美的验证了我们的结论
public class Student {
private String name1;
private int age;
public String getName() {
return name1;
}
...........................

3)输出集合对象
List 和 Map
首先来看List的代码示例
< <% List<Student> list =new ArrayList<Student>();
list.add(new Student("gqx",21));
list.add(new Student("gqxing",22));
list.add(new Student("guoqingxing",22));
pageContext.setAttribute("list", list);
%>
<hr>
<%--使用EL获取List表达式 --%>
${list[0].name}-${list[0].age } <br>
${list[1].name}-${list[1].age } <br>
${list[2].name}-${list[2].age } <br>
<hr>
<%--等价于 --%>
<%=((Student)((List)pageContext.findAttribute("list")).get(0)).getName() %>
<hr>
将这段代码放入到jsp的body中去,运行结果如下

再来看看Map,同样,加入如下的代码
<% //MAP
Map<String,Student> map=new HashMap<String,Student>();
map.put("001", new Student("gqx",21));
map.put("002", new Student("gqxing",22));
map.put("003", new Student("guoqingxing",22));
//放入到域中去
pageContext.setAttribute("map", map);
%>
<%--使用EL获取List表达式 --%>
${map[‘001‘].name}-${map[‘001‘].age } <br>
${map[‘002‘].name}-${map[‘002‘].age } <br>
${map[‘003‘].name}-${map[‘003‘].age } <br>
运行结果如下:

4)、EL表达式计算
利用el表达式完成以下几种表达式的计算
10+5=${10+5} <br>
10*5=${10*5} <br>
10/5=${10/5} <br>
<hr>
<%-- 比较运算 --%>
10>5:${10>5}<br>
10<5:${10<5}<br>
2=2:${2==2}<br>
<hr>
<%-- 逻辑运算符 --%>
true && false :${true && false}<br>
true || false :${true || false}<br>
!true:${!true }<br>
<hr>
<%--判断是否为空 --%>
<%
String name= "gqxing";
String value1=null;
String value2="";
//放进域对象中
pageContext.setAttribute("name", name);
pageContext.setAttribute("value1", value1);
pageContext.setAttribute("value2", value2);
%>
${name==null}<br>
${value1==null}<br>
${value2==""}<br>
<%--一下两种方法去判断空字符串 --%>
${value1==null || value1==""}<br>
${empty name}<br>
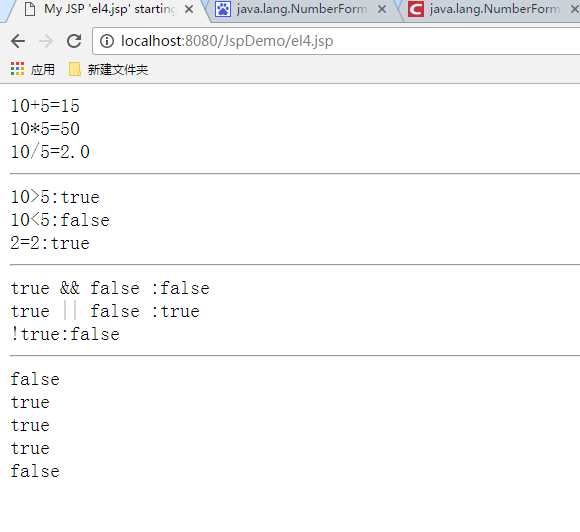
结果如下:

标签:逻辑运算 hashmap getc 技术分享 输出 表达式 ash png val
原文地址:http://www.cnblogs.com/helloworldcode/p/6052881.html