标签:效果 range layer optional record recording hone protocol lstat
貌似经常会用到,自己整理收藏起来,方便日后查找备用。
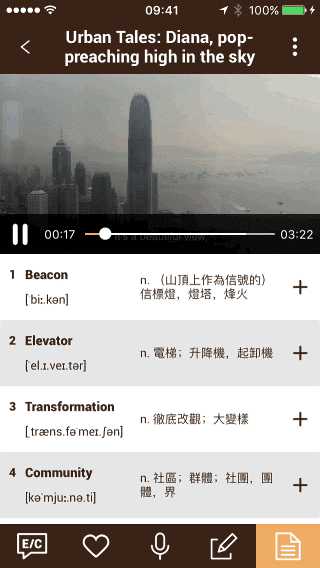
效果如图:

由于制作gif,调整了属性,所以看起来的效果不好。如果用默认配置,生成的gif会很大。
制作gif:
1.使用QuickTimePlayer ,mac上插上iPhone, 然后进行屏幕录制,但是要选择插上的iPhone,然后会自动在Mac弹出同步的iPhone屏幕,点击录制。
2.使用GIFBrewery,选中录制文件*.mov, 进行生成gif。
代码如下:
#import "XPBaseView.h" @protocol XPDetailTabBarViewDelegate; @interface XPDetailTabBarView : XPBaseView @property (nonatomic,weak) id<XPDetailTabBarViewDelegate> delegate; /** * 是否是双语 */ @property (nonatomic,assign) BOOL isBilingual; /** * 是否点赞 */ @property (nonatomic,assign) BOOL isLike; @end @protocol XPDetailTabBarViewDelegate <NSObject> @optional - (void)XPDetailTabBarView:(XPDetailTabBarView*)view clickIndex:(NSInteger)index; @end
#import "XPDetailTabBarView.h"
@interface XPDetailTabBarView ()
@property (nonatomic,strong) NSArray *dataImages;
@property (nonatomic,strong) UIView *moveView;
@property (nonatomic,assign) NSInteger moveIndex;
@end
@implementation XPDetailTabBarView
-(void)initData{
}
-(void)initSubViews{
self.dataImages = @[@"detail_tab_english",@"icon_like",@"detail_tab_recording",@"detail_tab_quiz",@"detail_tab_myrecord"];
CGFloat itemWidth = SCREEN_WIDTH / self.dataImages.count;
CGFloat itemHeight = 44;
self.moveView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, itemWidth, itemWidth)];
self.moveView.backgroundColor = AppStyleThemeOrangeColor;
[self addSubview:self.moveView];
for (int i = 0; i<self.dataImages.count; i++)
{
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.tag = 20000+i;
button.frame = CGRectMake(i*itemWidth, 0, itemWidth, itemHeight);
button.backgroundColor = [UIColor clearColor];
[button setImage:[UIImage imageNamed:[self.dataImages objectAtIndex:i]] forState:UIControlStateNormal];
[button addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
[self addSubview:button];
}
}
-(void)setMoveIndex:(NSInteger)moveIndex{
NSInteger animationType = 1;//1左,2右
if(moveIndex > _moveIndex){
animationType = 2;
}
_moveIndex = moveIndex;
CGFloat itemWidth = SCREEN_WIDTH / self.dataImages.count;
CGFloat itemHeight = 44;
CGRect rect = CGRectMake(moveIndex*itemWidth, 0, itemWidth, itemHeight);
WS(weakSelf)
[UIView animateWithDuration:0.2 animations:^{
if (animationType == 2){//右
weakSelf.moveView.frame = CGRectMake(rect.origin.x+2, rect.origin.y, rect.size.width, rect.size.height);
} else if (animationType == 1){//左
weakSelf.moveView.frame = CGRectMake(rect.origin.x-2, rect.origin.y, rect.size.width, rect.size.height);
}
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.3 animations:^{
if (animationType == 2){//右
weakSelf.moveView.frame = CGRectMake(rect.origin.x-5, rect.origin.y, rect.size.width, rect.size.height);
} else if (animationType == 1){//左
weakSelf.moveView.frame = CGRectMake(rect.origin.x+5, rect.origin.y, rect.size.width, rect.size.height);
}
} completion:^(BOOL finished) {
[UIView animateWithDuration:0.4 animations:^{
weakSelf.moveView.frame = rect;
} completion:^(BOOL finished) {
}];
}];
}];
}
- (void)setIsBilingual:(BOOL)isBilingual{
_isBilingual = isBilingual;
UIButton *button = [self viewWithTag:20000];
if(isBilingual){
[button setImage:[UIImage imageNamed:@"detail_tab_english"] forState:UIControlStateNormal];
}else{
[button setImage:[UIImage imageNamed:@"detail_tab_bilingual"] forState:UIControlStateNormal];
}
}
- (void)setIsLike:(BOOL)isLike{
_isLike = isLike;
UIButton *button = [self viewWithTag:20001];
if(isLike){
[button setImage:[UIImage imageNamed:@"icon_like_selected"] forState:UIControlStateNormal];
}else{
[button setImage:[UIImage imageNamed:@"icon_like"] forState:UIControlStateNormal];
}
}
- (void)buttonClicked:(UIButton*)button{
NSInteger index = button.tag - 20000;
self.moveIndex = index;
if(self.delegate && [self.delegate respondsToSelector:@selector(XPDetailTabBarView:clickIndex:)]){
[self.delegate XPDetailTabBarView:self clickIndex:index];
}
}
@end
标签:效果 range layer optional record recording hone protocol lstat
原文地址:http://www.cnblogs.com/xiaopin/p/6052965.html