标签:utf-8 title set 表单 border 标签 val put doc

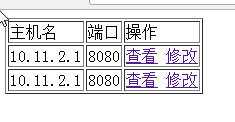
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>10.11.2.1</td> <td>8080</td> <td> <a href="">查看</a> <a href="">修改</a> </td> </tr> <tr> <td>10.11.2.1</td> <td>8080</td> <td> <a href="">查看</a> <a href="">修改</a> </td> </tr> </table> </body> </html>
预期:

a 标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#a1">第一章</a> <a href="#a2">第二章</a> <a href="#a3">第三章</a> <a href="#a4">第四章</a> <div id="a1">第一章的内容</div> <div id="a2">第二章的内容</div> <div id="a3">第三章的内容</div> <div id="a4">第四章的内容</div> </body> </html>

提交表单的另一种方式,同get

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> <form action="https://www.sogou.com/"> <input type="text" name="query"/> <input type="submit" value="提交"/> </form> </form> </body> </html>

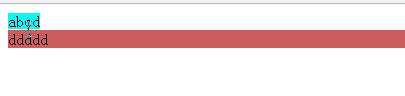
块级标签和行内标签的转换

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="background-color: aqua; display:inline">abcd</div> <!--块级转行内--> <span style="background-color: indianred ; display: block">ddddd</span> <!--行内转块级--> </body> </html>

lable文本标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <label for="username">用户名:</label> <!--<input id="username" type="text" value="用户名"/>--> <input id="username" type="text" name="user"/> </body> </html>

标签:utf-8 title set 表单 border 标签 val put doc
原文地址:http://www.cnblogs.com/xuehuahongmei/p/6052923.html