标签:read href image query 20px else idt sockets eve
本文案例环境为mac系统,你需要先安装nodejs,方法比较简单,直接去nodejs官网下载即可。
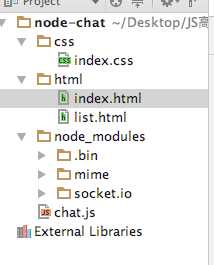
环境:
首先通过npm进行安装
mime是node.js中管理路由响应请求的模块,根据请求的URL返回相应的HTML页面
Node.js中使用socket的一个包。使用它可以很方便地建立服务器到客户端的sockets连接,发送事件与接收特定事件。
同样通过npm进行安装 npm install socket.io --save 。安装后在node_modules文件夹下新生成了一个socket.io文件夹,其中我们可以找到一个socket.io.js文件。将它引入到HTML页面,这样我们就可以在前端使用socket.io与服务器进行通信了。


注:在浏览器中用本地localhost打开
以下是代码,主要是htlm部分 css部分 js部分
html文档以及处理客户端部分js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>h9聊天室-beta版</title>
<link rel="stylesheet" href="../css/index.css">
</head>
<body>
<div class="chat">
<h2>欢迎来到h5大世界 当前在线人数<span>0</span></h2>
<ul>
</ul>
</div>
<form>
<input type="text" class="message">
<input type="button" value="发送" class="btn"/>
</form>
</body>
<script src="../socket.io/socket.io.js"></script>
<script>
var socket=io(‘http://10.80.16.238:3000‘);
var span=document.querySelector(‘span‘);
var btn=document.querySelector(‘.btn‘);
var list=document.querySelector(‘ul‘);
var info=document.querySelector(‘.message‘);
btn.onclick=function(ev){
ev.preventDefault();
var message=info.value;
socket.emit(‘message‘,{info:message});
}
socket.on(‘news‘,function(data){
var num=data.num;
var say=data.say;
var li=document.createElement(‘li‘);
li.innerHTML=say;
list.appendChild(li);
span.innerHTML=num;
})
</script>
</html>
CSS部分:
body{
margin: 0 auto;
background-color:lightgray;
}
.chat{
width:800px;
min-height:400px;
background-color:lightblue;
margin: 0 auto;
}
.chat h2{
height:40px;
line-height: 40px;
background-color:gold;
font-size: 20px;
text-align: center;
}
ul{
list-style-type:none;
margin: 0;
padding: 0;
}
li{
height:30px;
line-height: 30px;
font-size: 20px;
}
form{
width:800px;
margin:50px auto;
}
.message{
width:600px;
height:60px;
font-size:20px;
}
.btn{
width:100px;
height:30px;
background-color: aqua;
font-size:20px;
}
服务端js: chat.js文件
var http=require(‘http‘);
//创建服务器
var server=http.createServer(handle);
var fs=require(‘fs‘);
var mime=require(‘mime‘);
//绑定服务器
var io=require(‘socket.io‘)(server);
function handle(req,res){
console.log(req.url)
var filePath=‘‘;
if (req.url=="/"){
filePath="./html/index.html"
}else{
filePath="."+req.url
}
Static(res,filePath)
}
function Static(res,filePath){
fs.exists(filePath,function(exist){
if (exist){
fs.readFile(filePath,function(err,data){
if(err){
send404(res)
}
res.writeHead(200,{
‘Content-Type‘:mime.lookup(filePath)
})
res.end(data)
})
}else{
send404(res)
}
})
}
server.listen(3000,function(){
console.log(‘go go go‘)
});
function send404(res){
res.writeHead(404,{
‘Content-Type‘:‘text/plain‘
})
res.end(‘404, sorry not found‘)
}
//发送,接收信息
var num=1;
io.on(‘connection‘,function(socket){
num++;
// on 事件名,接受回调
// 服务端要和客户端一一对应
socket.on(‘message‘,function(data){
console.log(data.info);
// emit 事件名,{发射主体}
io.sockets.emit(‘news‘,{name:‘wj‘,num:num,say:data.info});
})
})
标签:read href image query 20px else idt sockets eve
原文地址:http://www.cnblogs.com/Weijiaoydc/p/6055227.html