标签:style blog http color os io for ar


new Ext.Viewport({ layout: "border", renderTo: Ext.getBody(), defaults: { bodyStyle: "background-color: #FFFFFF;", frame: true }, //split为true,即可达到上下左右拉伸效果 //layout:fit,填满布局 //collapsible:true,north模块被收缩到最上面 items: [{ region: "north", height: "60%", collapsible: true, split: true, layout: "fit", border: true, items: [ClassTreeGrid] }, { region: "center", autoScroll: true, split: true, border: true, layout: "fit", items: [RecGrid] } ] });

提醒:resizable: true, //是否可以拉伸,同时也适用于textareafield,form等
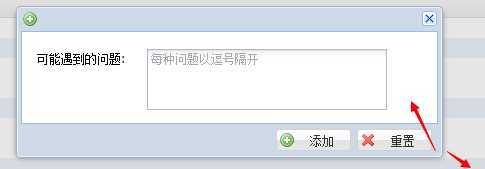
var AddDialog = Ext.create("Ext.window.Window", { layout: "fit", iconCls: ‘a_add‘, closeAction: ‘hide‘, //窗口关闭的方式:hide/close resizable: true, //是否可以拉伸 closable: true, //是否可以关闭 modal: true, //是否为模态窗口 items: AddForm, buttons: [{ text: ‘添加‘, iconCls: ‘a_add‘, id: "btnAdd", handler: Add }, { id: "btnCancel", iconCls: ‘a_cross‘, text: ‘重置‘, handler: function () { AddForm.form.reset(); } }] });

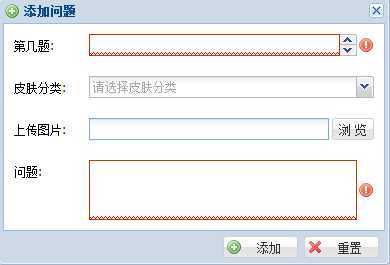
var AddForm = Ext.create("Ext.form.Panel", { border: false, fieldDefaults: { msgTarget: ‘side‘, //提示信息在右旁边显示图标 labelWidth: 70, align: "right", allowBlank: false //不与许为空 }, width: 380, defaults: { padding: 10, }, layout: ‘column‘, items: [ { xtype: "hidden", name: ‘quId‘, }, { xtype: "numberfield", fieldLabel: ‘第几题‘, name: ‘sorts‘, regex: /^\d+$/, //正则验证 maxLength: 100, columnWidth: 1, }, { xtype: "combo", fieldLabel: ‘皮肤分类‘, name: ‘claId‘, id: ‘claId‘, valueField: ‘qcId‘, displayField: ‘claName‘, columnWidth: 1, //列布局站的比例,总共为1,多分为0.5+0.5 ....和为1 allowBlank: false, store: QuestionClassStore, emptyText: "请选择皮肤分类", //为空输入框暗灰提示 blankText: "请选择皮肤分类111", //错误提示 }, { xtype: "filefield", fieldLabel: ‘上传图片‘, buttonText: ‘ 浏 览 ‘, regex: /^.+\.((jpg)|(gif)|(gif)|(png)|(jpeg)|(bmp))$/, //正则验证 name: ‘queImg‘, allowBlank: true, //不允许为空 columnWidth: 1 }, { xtype: "textareafield", grow: true, fieldLabel: ‘问题‘, name: ‘question‘, columnWidth: 1 } ] }); //添加问题 function Add() { var form = AddForm.getForm(); //获取表单form if (form.isValid()) { //验证表单 form.submit({ url: "/question/Add", params: { json: Ext.JSON.encode(AddForm.form.getValues()) }, waitMsg: ‘正在上传请稍候...‘, success: function (form, action) { Ext.Msg.alert("提示", action.result.msg); QuestionGridStore.load(); }, }) } }
itemclick: function () { var rows = ShopPaperGrid.getView().getSelectionModel().getSelection(); if (typeof (rows[0]) != "undefined") { Ext.getCmp("imgForm").getEl().dom.src = rows[0].data.imgPath; //给src赋值 } else { Ext.getCmp("imgForm").getEl().dom.src = "/images/default.jpg"; } }

Ext.Msg.confirm("提示", "确定删除", function (btn) {
//btn=yes或者no
if (btn == "yes") {
alert("删除成功");
}
else {
alert("取消啦删除");
}
});
标签:style blog http color os io for ar
原文地址:http://www.cnblogs.com/knowledgesea/p/3912996.html