标签:改变 弊端 new ima pre blog ted 实现 http
众所周知使用Ajax可以局部刷新提高用户体验,然而url不跟随改变是其一大弊端。
如果修改浏览器地址栏的url,同时不刷新整个页面就完美了。
先来看看什么是pushState? 给history对象增加一个状态。
window.history.pushState(stateData, ‘title’, ‘newUrl’); // stateData用于事件参数 window.addEventListener(‘popstate’, function(){ var state = window.history.state; // to do … });
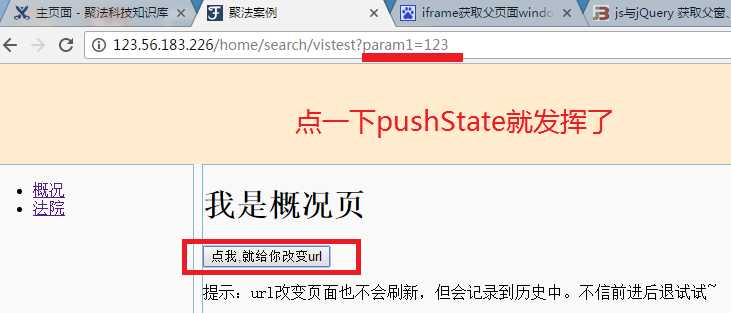
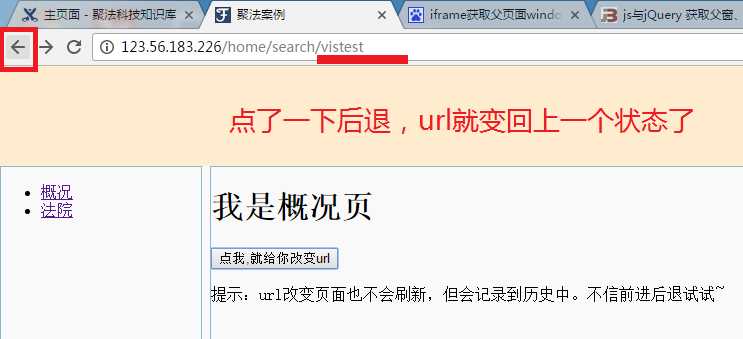
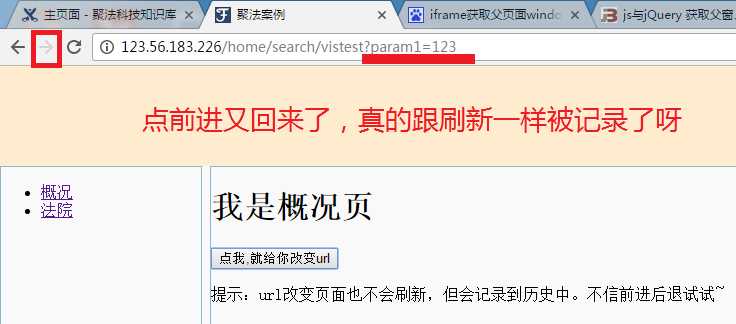
下面实例展示了pushState如何解决上面问题。




末了,history.replaceState和pushState类似,区别是替换一个状态。
标签:改变 弊端 new ima pre blog ted 实现 http
原文地址:http://www.cnblogs.com/feitan/p/6056340.html