标签:button utf-8 参数 方式 view 姓名 san 执行 body
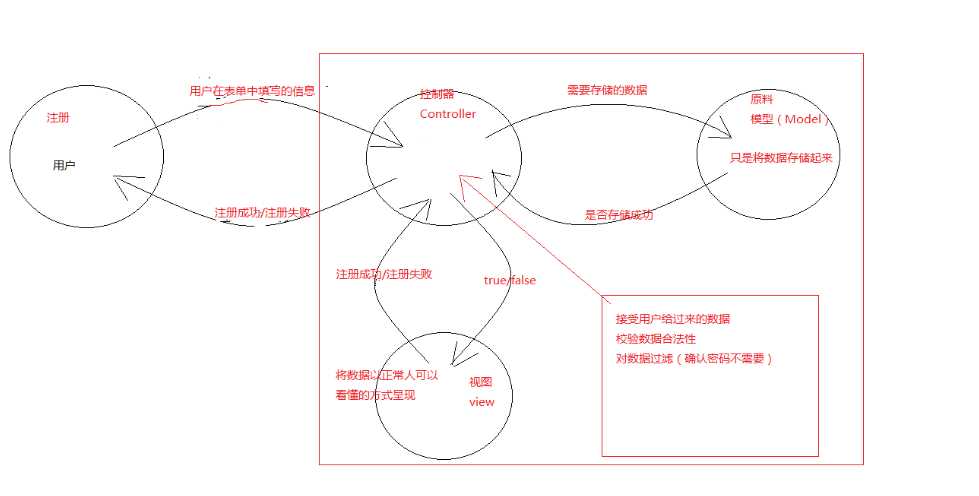
理解下面的图,可以让我们更好的理解ng

1.基本使用
1 /* 2 ng-app: ng边界,告诉ng要去管理下面的东西 3 ng-init: 给我模型赋初始值 4 ng-model: 双向数据绑定指令,将当前元素的value属性和name建立绑定 5 {{user.name}}: innerHTML属性和模型属性绑定 6 ng-controller: 指定一个控制器 7 $scope: 上下文模型,view和controller的桥梁,用于它们之间传递数据,利用$scope暴露数据模型 8 */ 9 <body ng-app“myApp” ng-controller="myAppController"> 10 <p> 11 <input type="text" placeholder="请输入你的姓名:" ng-model="user.name"> 12 </p> 13 <p>你的名字是:{{user.name}}</p> 14 15 16 <script src="../bower_components/angular/angular.js"></script> 17 <script type="text/javascript"> 18 19 /** 20 * 注册Angular模块 21 * 第一个参数:模块名称 22 * 第二个参数:模块对象,没有就传空 23 */ 24 var app = angular.module(‘myApp‘, []); 25 //创建控制器,这个控制器属于myApp 26 //控制器函数,$scope: 模型对象 27 app.controller(‘myAppController‘, function($scope){ 28 $scope.user = {}; 29 $scope.user.name = "张三"; 30 $scope.show = function(){ 31 32 33 } 34 }); 35 36 //由于压缩代码会改变参数名称,所以标准方式是传递数组 37 app.controller(‘myAppController‘, [‘$scope‘, function($scope){ 38 $scope.user = {}; 39 $scope.user.name = "张三"; 40 $scope.show = function(){ 41 42 43 } 44 }]); 45 </script> 46 </body>
2.控制器的职责

1 <html lang="en" ng-app="myApp"> 2 <head> 3 <meta charset="UTF-8"> 4 <title>Title</title> 5 6 </head> 7 <body> 8 <table border="1" ng-controller="demoController"> 9 <tr> 10 <td>用户名:</td> 11 <td><input type="text" ng-model="user.name"></td> 12 </tr> 13 <tr> 14 <td>密码:</td> 15 <td><input type="password" ng-model="user.password"></td> 16 </tr> 17 <tr> 18 <td></td> 19 <td><input type="button" value="登 录" ng-click="login()"></td> 20 </tr> 21 </table> 22 <script src="../bower_components/angular/angular.js"></script> 23 <script> 24 //创建一个模块 25 var app = angular.module(‘myApp‘, []); 26 app.controller(‘demoController‘, [‘$scope‘, function($scope){ 27 //初始化对象 28 $scope.user = { 29 username: ‘‘, 30 password: ‘‘ 31 }; 32 //定义方法 33 $scope.login = function(){ 34 console.log($scope.user); 35 }; 36 }]) 37 38 </script>
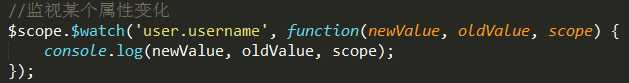
3.$watch监视对象属性变化

4.ng-cloak 处理页面出现{{}}的情况
1 /*ng-cloak: 在ng执行完毕后自动删除*/ 2 [ng-cloak] { 3 display: none; 4 } 5 <div class="box" ng-app ng-cloak> 6 {{‘内容‘}} 7 </div> 8 或者 9 <div class="box" ng-app ng-bind=“username"></div>
标签:button utf-8 参数 方式 view 姓名 san 执行 body
原文地址:http://www.cnblogs.com/UFO-NO1/p/6056224.html