标签:color range 事件 selector function ++ htm change gre


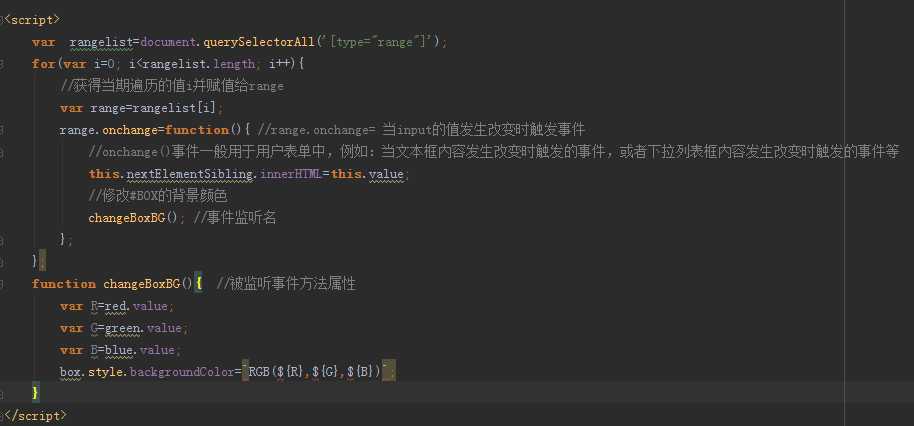
<script> var rangelist=document.querySelectorAll(‘[type="range"]‘); for(var i=0; i<rangelist.length; i++){ //获得当期遍历的值i并赋值给range var range=rangelist[i]; range.onchange=function(){ //range.onchange= 当input的值发生改变时触发事件 //onchange()事件一般用于用户表单中,例如:当文本框内容发生改变时触发的事件,或者下拉列表框内容发生改变时触发的事件等 this.nextElementSibling.innerHTML=this.value; //修改#BOX的背景颜色 changeBoxBG(); //事件监听名 }; }; function changeBoxBG(){ //被监听事件方法属性 var R=red.value; var G=green.value; var B=blue.value; box.style.backgroundColor=`RGB(${R},${G},${B})`; } </script>
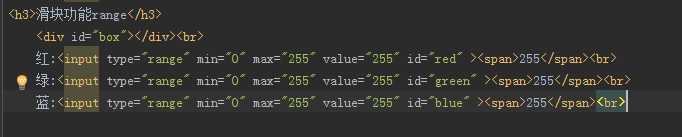
input 滑块功能range javascript方法使用
标签:color range 事件 selector function ++ htm change gre
原文地址:http://www.cnblogs.com/longly/p/6056452.html