标签:tool pre null object man com alt new 实例化
BaseAdapter 适配器
BaseAdapter是一个抽象类,因此要写自已的适配器,段继承此类,并实现以下方法:
@Override
public int getCount() { return 0; }
@Override
public Object getItem(int position) { return null; }
@Override
public long getItemId(int position) { return 0; }
@Override
public View getView(int position, View convertView, ViewGroup parent) { return null; }
Demo:
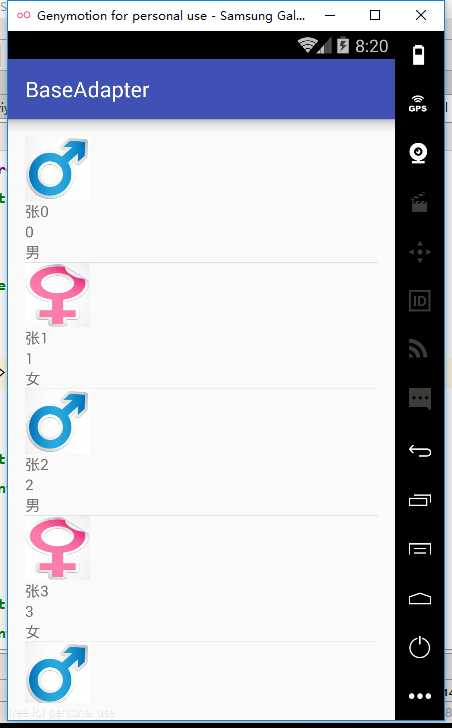
描述:用ListView,BaseAdapter实现多个用户信息展示,根据用户性不同显示不同的性别图片(如下图)

代码如下:
主界面布局文件:activity_main <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.zy.baseadapter.MainActivity"> <ListView android:id="@+id/user_list_view" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView> </RelativeLayout>
//item_user.xml 布局文件 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:scaleType="centerInside" android:id="@+id/iv_user_img" android:layout_width="60dp" android:layout_height="60dp" /> <TextView android:id="@+id/tv_user_name" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_user_age" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv_user_sex" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
图片文件

public class MainActivity extends AppCompatActivity { List<UserInfo> userInfos = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //用户数据 for (int i = 0;i < 30;i++){ UserInfo userInfo = new UserInfo(); userInfo.userName = "张" + i; userInfo.userAge = i; userInfo.userSex = i%2 == 0?"男":"女"; userInfos.add(userInfo); } //listView ListView listView = (ListView) findViewById(R.id.user_list_view); //实例化一个适配器 UserInfoListAdapter userInfoListAdapter = new UserInfoListAdapter(); listView.setAdapter(userInfoListAdapter); } // 点击屏幕跳转到第二个Activity (点击事件) // @Override // public boolean onTouchEvent(MotionEvent event) { // int action = event.getAction(); // if(action == MotionEvent.ACTION_DOWN){ // Intent intent = new Intent(this,MenuActiviy.class); // startActivity(intent); // } // return false; // } class UserInfoListAdapter extends BaseAdapter{ @Override public int getCount() { return userInfos.size(); } @Override public Object getItem(int position) { return userInfos.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { View itemRootView = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_user,null); TextView userNameView = (TextView) itemRootView.findViewById(R.id.tv_user_name); userNameView.setText(userInfos.get(position).userName); TextView userAgeView = (TextView) itemRootView.findViewById(R.id.tv_user_age); userAgeView.setText(userInfos.get(position).userAge + ""); TextView userSexView = (TextView) itemRootView.findViewById(R.id.tv_user_sex); userSexView.setText(userInfos.get(position).userSex); ImageView imageView = (ImageView) itemRootView.findViewById(R.id.iv_user_img); if(userInfos.get(position).userSex.equals("男")){ imageView.setBackgroundResource(R.drawable.man); }else if(userInfos.get(position).userSex.equals("女")){ imageView.setBackgroundResource(R.drawable.woman); } return itemRootView; } } class UserInfo{ private String userName; private int userAge; private String userSex; } }
标签:tool pre null object man com alt new 实例化
原文地址:http://www.cnblogs.com/xsnd/p/6057616.html