标签:creat 这一 实现 png 比较 function 动画 index tle
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。
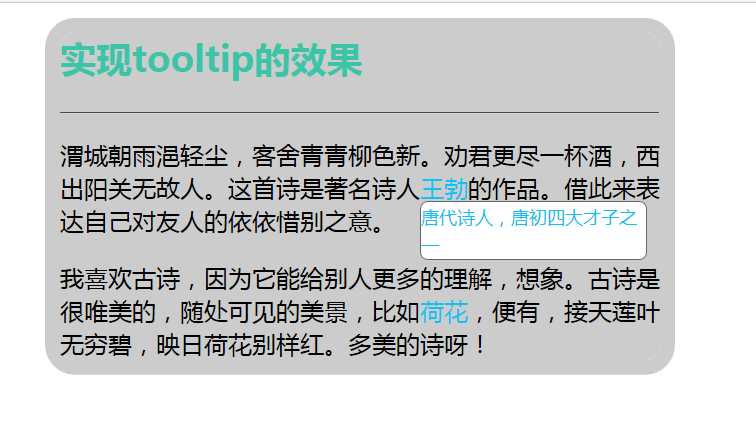
比如这个tooltip的效果展示:


这个便是tooltip提示框的效果。
在Hbulider上的代码展示:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>ToolTip</title>
6 <style type="text/css">
7 .body{
8 width: 500px;
9 height: 600px;
10 font-size: 14px;
11 background-color: #eee;
12 }
13 #demo{
14 width: 400px;
15
16 margin: auto;
17 position: relative;
18 border-radius: 10px;
19 background-color: #ccc;
20 box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2);
21 }
22 #demo a{
23 color: #11C2EE;
24 }
25 #demo h2{
26 color: #3CC4A9;
27 }
28 #demo tooltip{
29 color: #3CC4A9;
30 cursor: help;
31 }
32 .tooltip-box{
33 display: block;
34 line-height: 1.6;
35 background-color: #fff;
36 border: 1px solid #666;
37 font-size: 12px;
38 border-radius: 5px;
39 overflow: auto;
40 }
41 </style>
42 </head>
43 <body>
44 <div id="demo">
45 <h2>实现tooltip的效果</h2>
46 <hr />
47 <p>
48 渭城朝雨浥轻尘,客舍青青柳色新。劝君更尽一杯酒,西出阳关无故人。这首诗是著名诗人<a class="tooltip" id="tooltip1">王勃</a>的作品。借此来表达自己对友人的依依惜别之意。
49 </p>
50
51 <p>
52 我喜欢古诗,因为它能给别人更多的理解,想象。古诗是很唯美的,随处可见的美景,比如<a class="tooltip" id="tooltip2">荷花</a>,便有,接天莲叶无穷碧,映日荷花别样红。多美的诗呀!
53 </p>
54 </div>
55 <script>
56 var