标签:alt 分享 删除 style blog src pac indent png
1.CSS 特点
1、页面内容与表现形式分离
2、可很好的控制页面的布局
3、提高网页加载速度
4、降低服务器的成本
5、呈现一致的效果
2.link和@import的区别
一般使用link较多,推荐使用link
两者都是外部引用CSS的方式,但是存在一定的区别:
区别1:link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。
区别2:link引用CSS时,在页面载入时同时加载;@import需要页面完全载入以后加载。
区别3:link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
区别4:link支持使用Javascript控制DOM去改变样式;而@import不支持。
3.选择器优先级
标签内引入的样式高于一切选择器
ID选择器
类选择器
标签选择器
4.字体设置:
(1)字体设置建议
1.中文页面建议以宋体为首选,其他字体次之。
2.英文页面建议以Arail/Tahoma等字体。
3.中英结合网站建议最好用英文字体。
4.特殊字体一律用图片。
(2)font-style 字体风格
font-style: normal | italic | oblique
normal : 常规字体
italic : 斜体
oblique : 倾斜
通常情况下,italic和oblique文本在web浏览器中看上去是完全一样
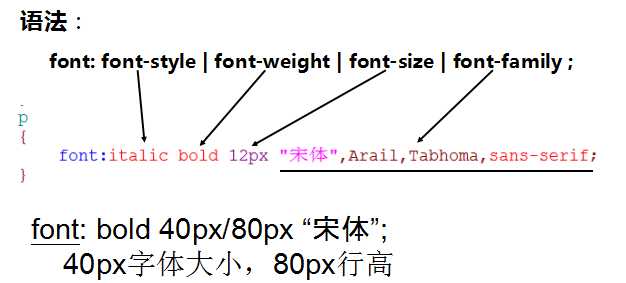
(3)复合属性 font
使用font作为属性名称,后接各个属性值即可,各个属性值之间用空格分开。通常不采用简写的模式。

5.文本设置
(1)text-decoration 文本修饰
text-decoration: none | underline | line-through| overline
none: 无文本修饰(浏览器默认初始值)
underline : 表示有下划线
line-through : 表示有贯穿线/删除线
overline : 表示有上划线
(2)text - indent 文本缩进
text-indent: length;
常用单位是 px 或者是 em(一个中文)
(3)字词间隔设置
word - spacing 字词间隔
word-spacing: normal | length;
length : 接受一个正长度值或负长度值。如果提供一个正长度值,那么字词之间的间隔就会增加。设置一个负值,会把它拉近。
<p id="con"> 的根本how are you </p> #con{ text-decoration: line-through; word-spacing: 20px; }
效果:(如果要改变文字之间的间隔,除非你的文本写的时候有空格)

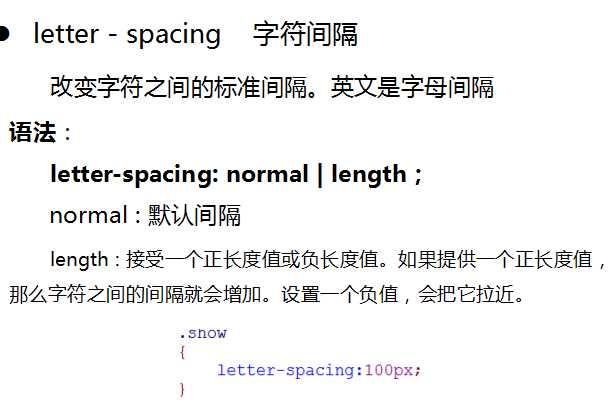
(4)字符间隔设置

<p id="con1">的根本thow are you</p> #con1{ letter-spacing: 20px; }
效果:

标签:alt 分享 删除 style blog src pac indent png
原文地址:http://www.cnblogs.com/SunShineM/p/6058483.html