标签:混合 元素属性 enter dir box 分享 默认 情况 方式
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */
display: -moz-box; /* 老版本语法: Firefox (buggy) */
display: -ms-flexbox; /* 混合版本语法: IE 10 */
display:-webkit-flex; /* 新版本语法: Chrome 21+ */
display: flex;
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行.
flex-direction: row | row-reverse | column | column-reverse
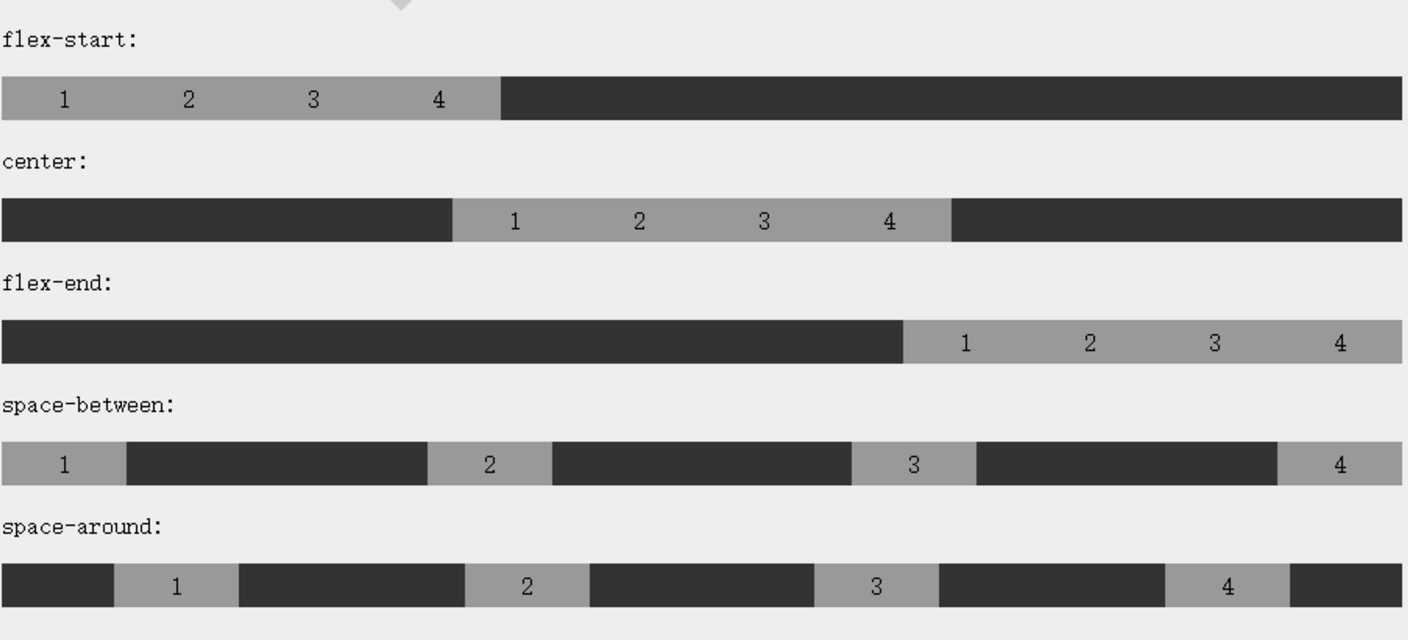
justify-content: flex-start | flex-end | center | space-between | space-around

align-items: flex-start | flex-end | center | baseline | stretch
flex-flow: ||
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行wrap-reverse -反转 wrap 排列。
order弹性子元素属性 用整数来定义排序顺序数值小的排在前面,可以为负值。
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中
标签:混合 元素属性 enter dir box 分享 默认 情况 方式
原文地址:http://www.cnblogs.com/webxiaogongjiang/p/6058714.html