标签:for cal strong 播放视频 方法 http imageview status 调用

1.MediaPlayer和VideoView介绍
Android 系统中提供开发者开发多媒体应用(音视频方面)
一,MediaPlayer,
解码的是底层,MediaPlayer负责和底层打交道,封装了很多方法 start,pause,stop ,播放视频的类
这个MediaPlayer可以播放本地 和网络 的音视频 播放网络资源的时候,要联网权限
1,执行流程
2.视频支持的格式 mp4,3gp,.m3u8 直接用pc的.mp4文件
二,VideoView
显示视频,继承SurfaceView类,实现MediaPlayerControl接口,封装了MediaPlayer start,pause,stop,本质上是调用MediaPlayer
SurfaceView 视频的原理和小故事
SurfaceView默认使用双缓冲技术的,它支持在子线程中绘制图像,这样就不会阻塞主线程了,所以它更适合于游戏和视频播放器的开发
实现MediaPlayerControl接口,便于控制面板调用VideoView的方法
public interface MediaPlayerControl {
void start();
void pause();
int getDuration();
int getCurrentPosition();
void seekTo(int pos);
boolean isPlaying();
int getBufferPercentage();
boolean canPause();
boolean canSeekBackward();
boolean canSeekForward();
/**
* Get the audio session id for the player used by this VideoView. This can be used to
* apply audio effects to the audio track of a video.
* @return The audio session, or 0 if there was an error.
*/
int getAudioSessionId();
}
videoview.setMediaController(new MediaController(this));
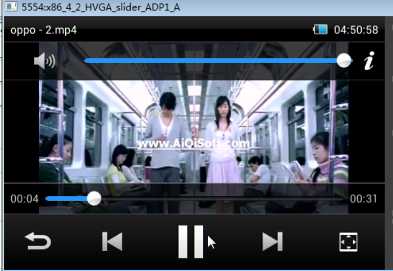
2.播放器控制栏顶部

1 <LinearLayout 2 android:id="@+id/ll_top" 3 android:layout_width="match_parent" 4 android:layout_height="wrap_content" 5 android:orientation="vertical"> 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:background="@drawable/bg_player_status" 11 android:gravity="center_vertical" 12 android:orientation="horizontal"> 13 14 <TextView 15 android:id="@+id/tv_name" 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:layout_marginLeft="8dp" 19 android:layout_weight="1" 20 android:text="视频名称" 21 android:textColor="#ffffff" /> 22 23 <ImageView 24 android:id="@+id/iv_battery" 25 android:layout_width="wrap_content" 26 android:layout_height="wrap_content" 27 android:layout_marginRight="8dp" 28 android:src="@drawable/ic_battery_10" /> 29 30 <TextView 31 android:id="@+id/tv_system_time" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_marginLeft="8dp" 35 android:layout_marginRight="8dp" 36 android:text="12:00" 37 android:textColor="#ffffff" /> 38 </LinearLayout> 39 40 41 <LinearLayout 42 android:layout_width="match_parent" 43 android:layout_height="wrap_content" 44 android:background="@drawable/bg_player_top_control" 45 android:gravity="center_vertical" 46 android:orientation="horizontal"> 47 48 <Button 49 android:id="@+id/btn_voice" 50 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:background="@drawable/btn_voice_selector" /> 54 55 <SeekBar 56 android:id="@+id/seekbar_voice" 57 android:layout_width="match_parent" 58 android:layout_height="wrap_content" 59 android:layout_weight="1" 60 android:maxHeight="6dp" 61 android:minHeight="6dp" 62 android:progressDrawable="@drawable/progress_horizontal" 63 android:thumb="@drawable/progress_thumb" /> 64 65 <Button 66 android:id="@+id/btn_swich_player" 67 android:layout_width="wrap_content" 68 android:layout_height="wrap_content" 69 android:background="@drawable/btn_swich_player_selector" /> 70 71 </LinearLayout> 72 73 74 </LinearLayout>
3.
标签:for cal strong 播放视频 方法 http imageview status 调用
原文地址:http://www.cnblogs.com/ganchuanpu/p/6059406.html