标签:文件 习惯 size element textbox bre -- function record
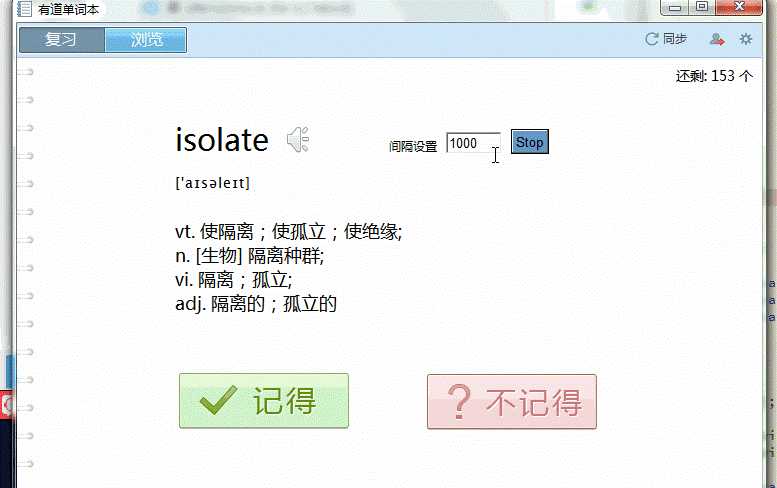
个人比较习惯使用有道,使用了一段时间,背单词的时候很不方便 而有道单词客户Duan没有自动阅读的功能, 本菜用强大的js实现了简单的自动下一个单词的功能,

方法:
第一步打开有道路径下的"\Dict\6.3.69.8341\resultui\js\wordBook.js" 文件
添加以下代码
//自动下一个代码 var btnStart = document.getElementById(‘btn‘); var textBox = document.getElementById(‘textBox‘); var record=0; var time = null; if(btnStart != null) { btnStart.onclick = function() { if(btnStart.value == ‘Start‘ && textBox.value != ‘‘) { timer(); btnStart.value = ‘Stop‘; } else if(btnStart.value == ‘Stop‘) { clearInterval(time); btnStart.value = ‘Start‘; } } } function timer() { time = setInterval(function() { var mask = document.getElementById(‘mask‘); var e = document.createEventObject(); if(forget) { //切换单词 forget.fireEvent("onclick", e); location.href = forget.href; mask.fireEvent(‘onclick‘, e); //显示释义区 if(toggle_description) { description.style.display = "block"; mask.style.display = "none"; if(disable_action) disable_action.style.display = "none"; action.style.display = "block"; }; } }, textBox.value); }
第二步打开有道路径下的:"\Dict\6.3.69.8341\resultui\wbreview.html"文件
添加按钮和编辑框
<!--自定义控件开始-->
<a style="font-size: 12px;" >间隔设置</a>
<input type="text" style="width:50px; " id="textBox" value="1000" />
<input type="button" style=" background-color:#6299c5; border:1px solder #6229c5; color:#fff width:180px; height: 25px; " id="btn" value="Start" />
<!--自定义控件结束-->
标签:文件 习惯 size element textbox bre -- function record
原文地址:http://www.cnblogs.com/TonyQRWY/p/6060020.html