标签:msu object 调用 gray pre 工作 round quit timer
1. 使用资源文件夹导入并管理图片素材
/*
*资源文件夹可以方便您进行图片管理,在读取图片时,不需要加上图片名的后缀.同时还可以提高软件的安全性,它会讲图片都加密压缩,
*并保存到 Assets.car文件中.
*/
//创建一个图像类,用于加载和绘制图像.
let img = UIImage(named: "Pic2.png") //待测(XCode):let img = UIImage(named: "Pic2")
let imgView = UIImageView(image: img)
self.view.addSubview(imgView)
2. 应用程序生命周期
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
//将程序载入后需要执行的代码,写在程序完成加载的方法里面,常用方法
print(">>>didFinishLaunchingWithOptions")
return true
}
func applicationWillResignActive(application: UIApplication) {
// Sent when the application is about to move from active to inactive state. This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message) or when the user quits the application and it begins the transition to the background state.
// Use this method to pause ongoing tasks, disable timers, and throttle down OpenGL ES frame rates. Games should use this method to pause the game.
//非活动状态,期间,程序不接受消息和事件
print(">>>applicationWillResignActive")
}
func applicationDidEnterBackground(application: UIApplication) {
// Use this method to release shared resources, save user data, invalidate timers, and store enough application state information to restore your application to its current state in case it is terminated later.
// If your application supports background execution, this method is called instead of applicationWillTerminate: when the user quits.
//程序被推送到后台的时候,调用次方法,若设置后台继续某些动作,则在这个方法里面添加代码即可
print(">>> applicationDidEnterBackground")
}
func applicationWillEnterForeground(application: UIApplication) {
// Called as part of the transition from the background to the inactive state; here you can undo many of the changes made on entering the background.
//后台 -> 前台
}
func applicationDidBecomeActive(application: UIApplication) {
// Restart any tasks that were paused (or not yet started) while the application was inactive. If the application was previously in the background, optionally refresh the user interface.
//进入活动状态时,执行此方法
}
func applicationWillTerminate(application: UIApplication) {
// Called when the application is about to terminate. Save data if appropriate. See also applicationDidEnterBackground:.
//程序将要退出时,调用此方法. 通常是用来保存数据,和一些退出前的清理工作
}
3 快速查找并打开文件
//1. 选择[快速打开]子菜单,快速查找项目文档,当你工作一个庞大的项目中时,这个功能会为你提供很大便利
//2. 点击键盘上的按钮,输入关键字来过滤文档
//快捷键方式: Command + Shift + O
4. 快速更改同名变量
//在代码的编辑区域,点击定位需要更改名称的变量
//打开菜单栏中的编辑菜单 -> 选择重构此菜单 -> 选择重命名命令,此命令允许统一修改文档中的某个变量. -> 在名称框输入新的名称
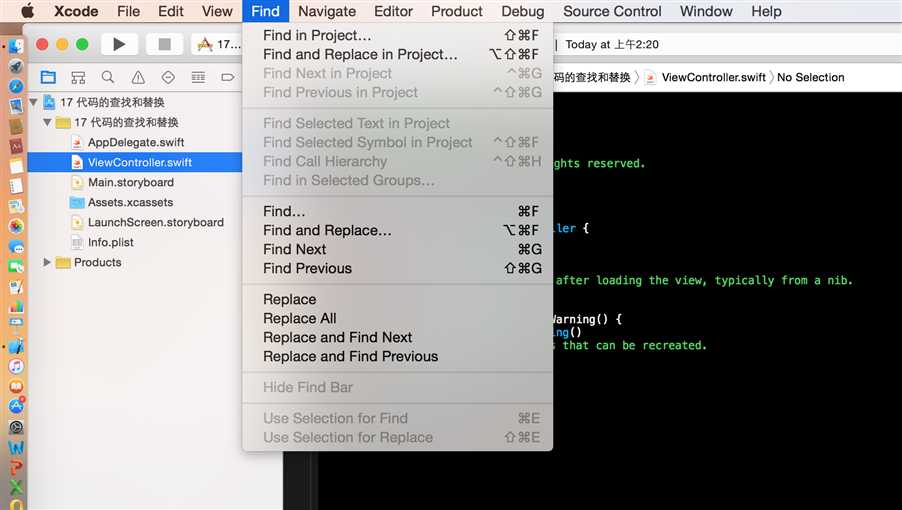
5. 代码的查找和替换

6. 视图的基本使用
let rect1 = CGRect(x: 30, y: 50, width: 200, height: 200)
let view1 = UIView(frame: rect1)
view1.backgroundColor = UIColor.brownColor()
let rect2 = CGRect(x: 90, y: 120, width: 200, height: 200)
let view2 = UIView(frame: rect2)
view2.backgroundColor = UIColor.purpleColor()
self.view.addSubview(view1)
self.view.addSubview(view2)
7. 视图的层次关系
let view1 = UIView(frame: CGRect(x: 20, y: 80, width: 280, height: 280))
view1.backgroundColor = UIColor.redColor()
self.view.addSubview(view1)
let view2 = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200))
//设置视图本地坐标系统中的位置和大小,它会影响子视图的位置和显示
view2.bounds = CGRect(x: -40, y: -20, width: 200, height: 200)
view2.backgroundColor = UIColor.yellowColor()
self.view.addSubview(view2)
let viewSub = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100))
viewSub.backgroundColor = UIColor.blueColor()
view2.addSubview(viewSub)
8. 视图的基本操作
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
//视图的添加与删除、切换视图在父视图中的层次
let rect = CGRect(x: 30, y: 50, width: 200, height: 200)
let view = UIView(frame: rect)
view.backgroundColor = UIColor.brownColor()
self.view.addSubview(view)
let btAdd = UIButton(frame: CGRect(x: 30, y: 350, width: 80, height: 30))
btAdd.backgroundColor = UIColor.grayColor()
btAdd.setTitle("Add", forState: UIControlState())
btAdd.addTarget(self, action: #selector(ViewController.addView(_:)), forControlEvents: UIControlEvents.TouchUpInside)
self.view.addSubview(btAdd);
let btBack = UIButton(frame: CGRect(x: 120, y: 350, width: 80, height: 30))
btBack.backgroundColor = UIColor.grayColor()
btBack.setTitle("Switch", forState: UIControlState())
btBack.addTarget(self, action: #selector(ViewController.bringViewBack(_:)), forControlEvents:UIControlEventTouchDragExit)
self.view.addSubview(btBack);
let btRemove = UIButton(frame: CGRect(x: 210, y: 350, width: 80, height: 30))
btRemove.backgroundColor = UIColor.grayColor()
btRemove.setTitle("Remove", forState: UIControlState())
btRemove.addTarget(self, action: #selector(ViewController.removeView(_:)), forControlEvents:UIControlEventTouchDragExit)
self.view.addSubview(btRemove);
}
func addView(_ sender:UIButton)
{
let rect = CGRect(x: 60, y: 90, width: 200, height: 200)
let view = UIView(frame: rect)
view.backgroundColor = UIColor.purpleColor()
view.tag = 1;
self.view.addSubview(view)
}
func bringViewBack(_sender:UIButton)
{
let view = self.view.viewWithTag(1)
self.view.sendSubviewToBack(view!)
}
func removeFromView(_sender:UIButton)
{
let view = self.view.viewWithTag(1)
view?.removeFromSuperview();
}
标签:msu object 调用 gray pre 工作 round quit timer
原文地址:http://www.cnblogs.com/share-iOS/p/6060567.html