标签:view nts creat tabwidget attr pos qlabel efi ext
大多数复杂的程序,都使用MDI框架,在Qt designer中可以直接将控件MDI Area拖入使用。
QMdiArea一般使用于主窗口中,用于容纳多个子窗口QMdiSubWindow
代码如下:
mainwindow.h
1 #ifndef MAINWINDOW_H 2 #define MAINWINDOW_H 3 4 #include <QMainWindow> 5 #include <QTextEdit> 6 #include <QLabel> 7 #include <QMdiSubWindow> 8 9 namespace Ui { 10 class MainWindow; 11 } 12 13 class MainWindow : public QMainWindow 14 { 15 Q_OBJECT 16 17 public: 18 explicit MainWindow(QWidget *parent = 0); 19 ~MainWindow(); 20 21 private: 22 Ui::MainWindow *ui; 23 QMdiSubWindow *newwin; 24 25 private slots: 26 void on_btnCloseAll_clicked(); 27 void on_btnClose_clicked(); 28 void on_btnNext_clicked(); 29 void on_btnPrevious_clicked(); 30 void on_btnNewWindow_clicked(); 31 void on_btnRemoveWindow_clicked(); 32 33 }; 34 35 #endif // MAINWINDOW_H
mainwindow.cpp
1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) : 5 QMainWindow(parent), 6 ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 //window1 11 QTextEdit *window1 = new QTextEdit; 12 window1->setHtml("C"); 13 ui->mdiArea->addSubWindow(window1); //将window1放进mdiArea框架 14 15 //window2 16 QTextEdit *window2 = new QTextEdit; 17 window2->setHtml("C++"); 18 ui->mdiArea->addSubWindow(window2); 19 20 //window3 21 QTextEdit *window3 = new QTextEdit; 22 window3->setHtml("Java"); 23 ui->mdiArea->addSubWindow(window3); 24 25 //window4 26 QTextEdit *window4 = new QTextEdit; 27 window4->setHtml("Hello World"); 28 ui->mdiArea->addSubWindow(window4); 29 30 ui->mdiArea->cascadeSubWindows(); //SubWindows重叠排列 31 32 connect(ui->pushButton_6,SIGNAL(clicked()),this,SLOT(on_btnPrevious_clicked())); 33 connect(ui->pushButton_7,SIGNAL(clicked()),this,SLOT(on_btnNext_clicked())); 34 connect(ui->pushButton_8,SIGNAL(clicked()),this,SLOT(on_btnClose_clicked())); 35 connect(ui->pushButton_9,SIGNAL(clicked()),this,SLOT(on_btnCloseAll_clicked())); 36 connect(ui->pushButton_10,SIGNAL(clicked()),this,SLOT(on_btnNewWindow_clicked())); 37 connect(ui->pushButton_11,SIGNAL(clicked()),this,SLOT(on_btnRemoveWindow_clicked())); 38 } 39 40 MainWindow::~MainWindow() 41 { 42 delete ui; 43 } 44 45 void MainWindow::on_btnCloseAll_clicked() 46 { 47 ui->mdiArea->closeAllSubWindows(); 48 } 49 50 void MainWindow::on_btnClose_clicked() 51 { 52 ui->mdiArea->closeActiveSubWindow(); 53 } 54 55 void MainWindow::on_btnNext_clicked() 56 { 57 ui->mdiArea->activateNextSubWindow(); 58 } 59 60 void MainWindow::on_btnPrevious_clicked() 61 { 62 ui->mdiArea->activatePreviousSubWindow(); 63 } 64 65 void MainWindow::on_btnNewWindow_clicked() 66 { 67 newwin = new QMdiSubWindow; 68 newwin->setWindowTitle("test"); 69 newwin->setWidget(&QLabel("hey")); 70 newwin->setAttribute(Qt::WA_DeleteOnClose); 71 newwin->resize(200,200); 72 ui->mdiArea->addSubWindow(newwin); 73 newwin->show(); //在非构造函数不加show(),不显示 74 //setActiveSubWindow(QMdiSubWindow *window); 设置active窗口 75 } 76 77 void MainWindow::on_btnRemoveWindow_clicked() 78 { 79 ui->mdiArea->removeSubWindow(ui->mdiArea->currentSubWindow()); //remove 当前窗口 80 }
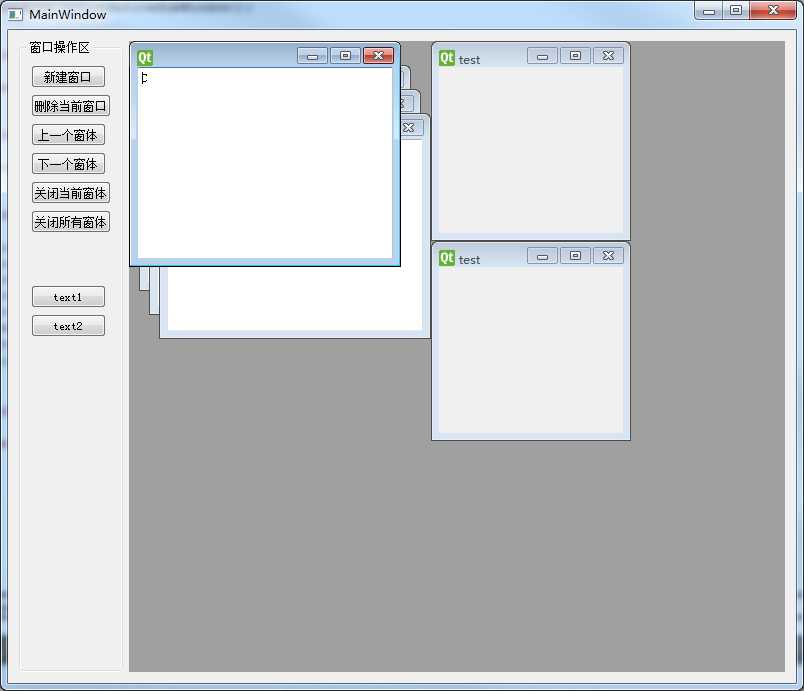
Demo:

上图中的子窗口就是QMdiSubWindow窗口
QMdiArea类的函数解析:
QMdiSubWindow *addSubWindow(QWidget *widget, Qt::WindowFlags flags = Qt::WindowFlags()); //在MDI区域中添加SubWindow子窗口。
void removeSubWindow(QWidget *widget); //删除MDI区域中SubWindow子窗口
void setBackground(const QBrush &background); //设置MDI区域的背景,默认为灰色
void setActivationOrder(WindowOrder order); //设置激活顺序,默认以创建先后激活,槽函数中有调用
void setOption(AreaOption option, bool on = true); //现只有一个选项,即创建子窗口,窗口不充满这个区域,默认是充满的
void setViewMode(ViewMode mode); //设置视口模式,默认area中很多小窗口,也可以是有tabBar形式的,设置tab的函数,都需要先开启这个
void setDocumentMode(bool enabled); //设置文档模式
void setTabsClosable(bool closable); //默认为否。设置为true时,tab上会出现一个关闭的小按钮
void setTabsMovable(bool movable); //设置是否可移动,默认为false,可以移动时,可拖动tab在tabBar上移动
void setTabShape(QTabWidget::TabShape shape); //设置tab的形状,默认长方形,也可以是梯形
void setTabPosition(QTabWidget::TabPosition position); //设置tabBar的方位,有东南西北四方位
void activateNextSubWindow(); //act下一个子窗口
void activatePreviousSubWindow(); //act上一个子窗口
void closeActiveSubWindow(); //关闭active的子窗口
void closeAllSubWindows(); //关闭所有子窗口
void cascadeSubWindows(); //MDI区域内的所有子窗口重叠排列
void tileSubWindows(); //将所有子窗口在MDI区域内排列整齐
void setActiveSubWindow(QMdiSubWindow *window); //设置active窗口为window
void subWindowActivated(QMdiSubWindow *window); //signals信号,为切换激活的子窗口时发出的信号
enum QMdiArea::WindowOrder :
QMdiArea::CreationOrder 0 按创建时的先后顺序
QMdiArea::StackingOrder 1 堆叠顺序
QMdiArea::ActivationHistoryOrder 2 按激活历史前后顺序
enum QMdiArea::ViewMode :
QMdiArea::SubWindowView 0 以小窗口形式显示(默认)
QMdiArea::TabbedView 1 不仅可小窗口,而且形成tabBar
enum QTabWidget::TabShape :
QTabWidget::Rounded 0 tab形状为方形,默认
QTabWidget::Triangular 1 tab形状为梯形
enum QTabWidget::TabPosition :
QTabWidget::North 0 tab在上方显示
QTabWidget::South 1 tab在下方
QTabWidget::West 2 tab在左方
QTabWidget::East 3 tab在右方
Qt--QMdiArea和QMdiSubWindow的基本用法
标签:view nts creat tabwidget attr pos qlabel efi ext
原文地址:http://www.cnblogs.com/Jace-Lee/p/6055078.html