标签:联动 ons src 异步请求 xmlhttp bug 2.x 无法 on()
Ajax原理
Ajax 的全称是Asynchronous JavaScript and XML。
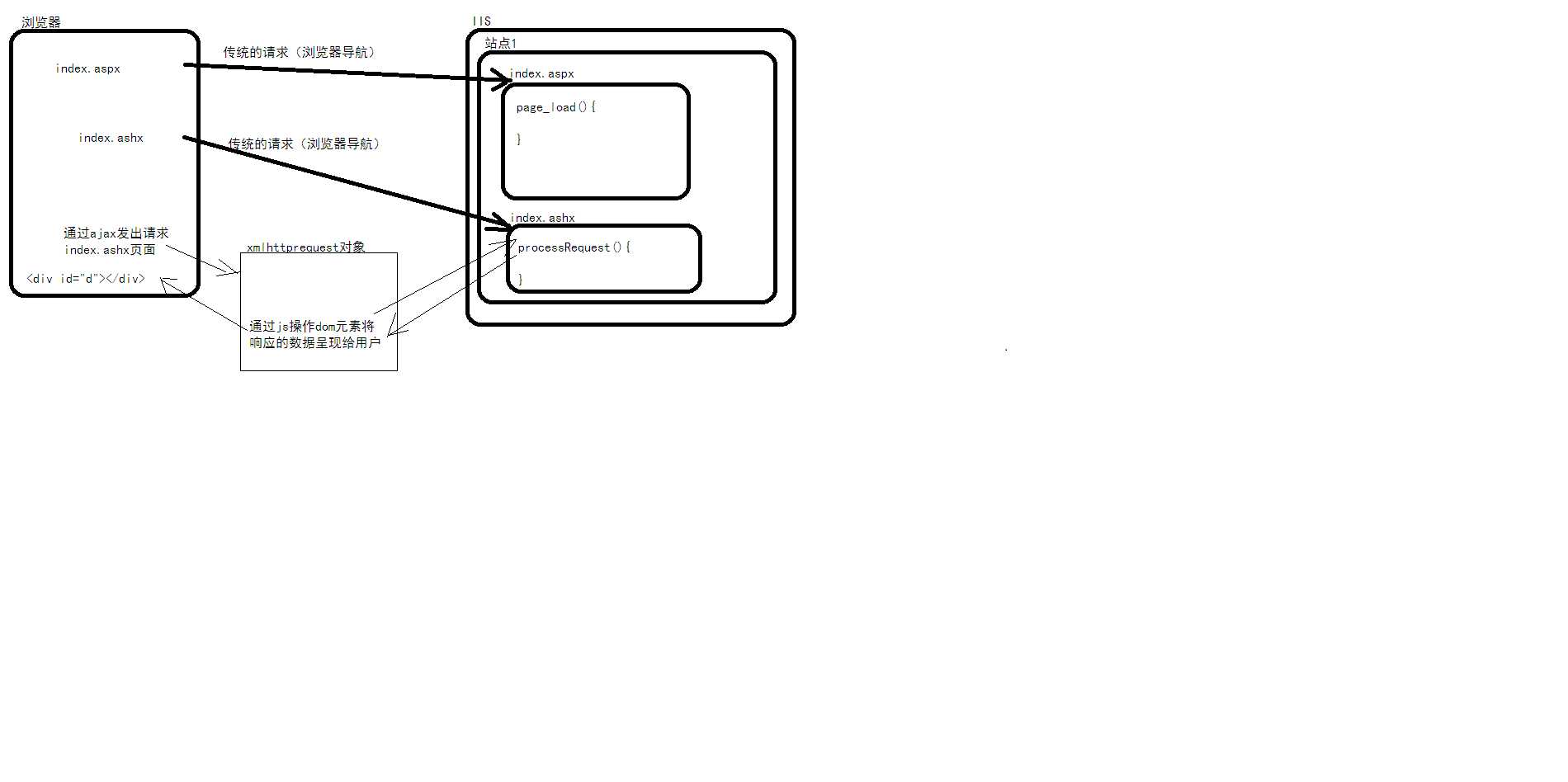
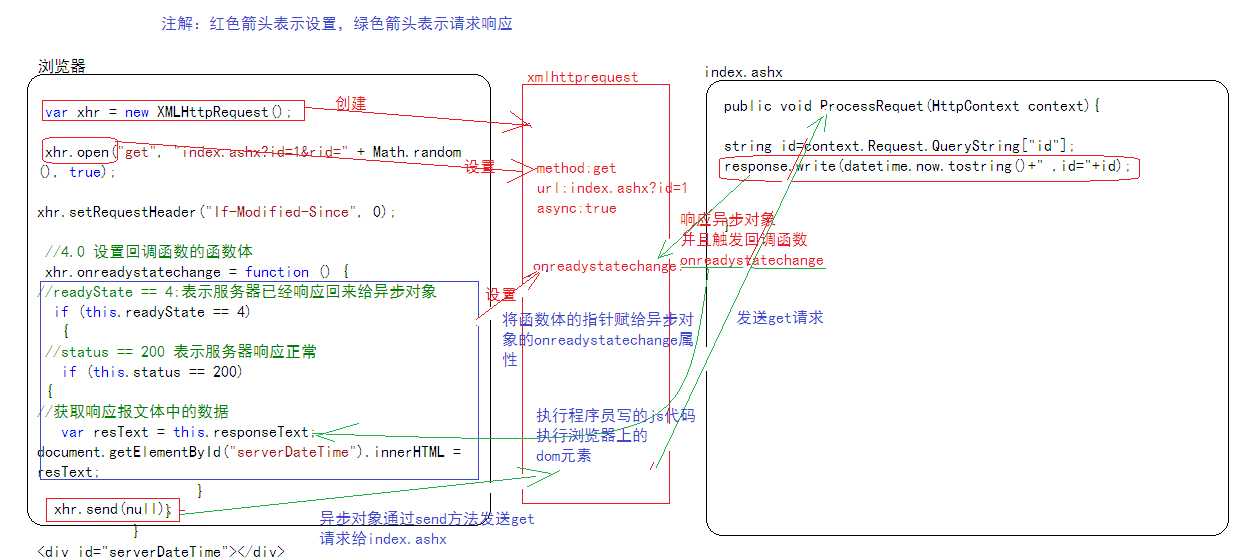
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。
实现原理图如下:


代码:
<script type="text/javascript">
var xmlHttp=null;
try
{
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
try
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
}
function makerequest(serverPage,objId)
{
var obj = document.getElementById(objId);
xmlHttp.open("GET", serverPage);
xmlHttp.onreadystatechange = function()
{
if (xmlHttp.readyState == 4 && xmlHttp.status == 200)
{
obj.innerHTML = xmlHttp.responseText;
}
}
xmlHttp.send(null);
}
</script>
Ajax的优点:
1.最大的一点是页面无刷新,给用户的体验非常好。
2.使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。
3.ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,减少服务器的负荷。
Ajax的缺点:
1.破坏浏览器后退按钮的正常行为。在动态更新页面后,用户无法回到前一个页面的状态,这是因为浏览器只能记下历史记录中的静态页面。
2.使用JavaScript作Ajax的引擎,JavaScript的兼容性和Debug本身就让人头大。
3.破坏多层的系统架构(前端直接访问数据库)。
Ajax的应用场景:
1.文本输入提示(自动完成)的场景
2.对数据进行联动过滤的场景
标签:联动 ons src 异步请求 xmlhttp bug 2.x 无法 on()
原文地址:http://www.cnblogs.com/qiushuiwanyue/p/6061052.html