标签:好的 jpg 技术 sheet css and div 原因 需要
使用 $ionicActionSheet的时候界面不像Ihpnoe手机那样显示的整齐,但是在电脑浏览器里面却是好的,原因还是Ionic自带css的问题,网上的答案是ionic.min.css/ionic.css对
android进行了原生设置,如果不需要,去掉相关的css即可。
/* .platform-android .action-sheet-backdrop.active { background-color: rgba(0, 0, 0, 0.2); } .platform-android .action-sheet { margin: 0; } .platform-android .action-sheet .action-sheet-title, .platform-android .action-sheet .button { text-align: left; border-color: transparent; font-size: 16px; color: inherit; } .platform-android .action-sheet .action-sheet-title { font-size: 14px; padding: 16px; color: #666; } .platform-android .action-sheet .button.active, .platform-android .action-sheet .button.activated { background: #e8e8e8; } .platform-android .action-sheet-group { margin: 0; border-radius: 0; background-color: #fafafa; } .platform-android .action-sheet-cancel { display: none; } .platform-android .action-sheet-has-icons .button { padding-left: 56px; } */
去掉前:

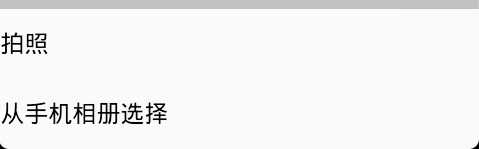
去掉后:

标签:好的 jpg 技术 sheet css and div 原因 需要
原文地址:http://www.cnblogs.com/crazyguo/p/6061177.html