标签:文件 edit idt .com http 配置 文本 新闻系统 family
最近练习做一个新闻系统,其中不能少了添加新闻和修改新闻的功能 ,而且还要添加图片、添加文字样式,
所以不得不使用富文本编辑器,在kindeditor和ueditor中,选择了目前还在持续更新的百度产品,ueditor。
刚开始,图片上传的时候,图片不能显示,甚至提示后台文件未配置的提示,经过摸索,解决了问题,现在记录一下:
首先,ueditor默认配置是把ueditor的整个文件夹放在项目的根目录中,这样的话,图片什么的都应该能正常显示。
但是我把ueditor的文件夹放到了根目录下的scripts文件夹里面,就必须修改配置文件了。
我的目录结构:

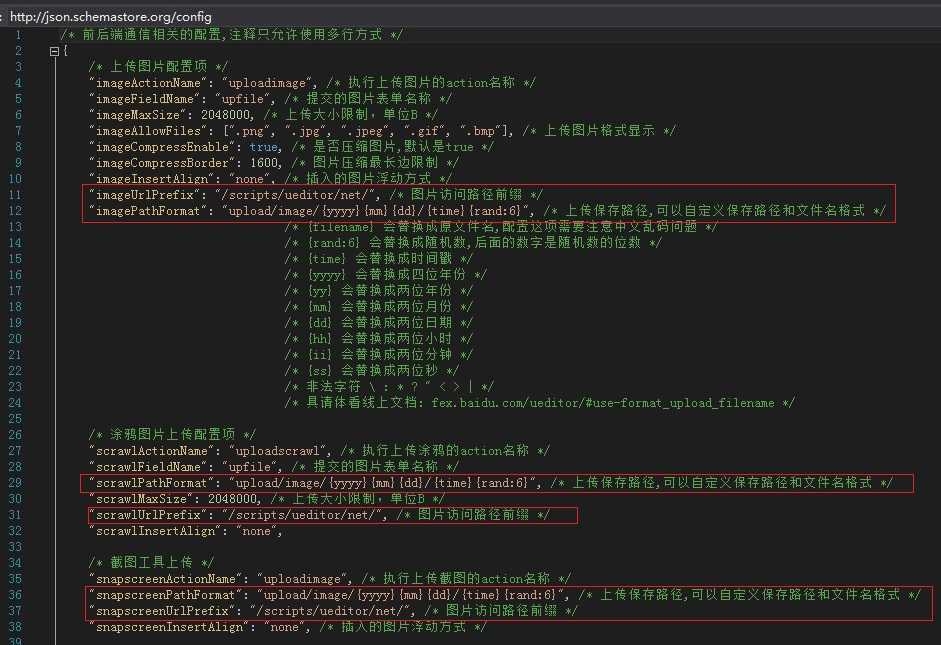
首先打开scripts/ueditor/net/config.json

看到“上传图片配置项”中的imageUrlPrefix和imagePathFormat,
imageUrlPrefix是指前半段的路径,原来是/ueditor/net,我的修改为/scripts/ueditor/net,注意前面的“/”不能少,这表示根目录。
imagePathFormat是指后半段的路径,我没有修改,因为我是放到默认的ueditor文件夹中。
其实图片就是保存到这两个路径合并后的地方,则是/scripts/ueditor/net/upload/image/......
另外,config.json的后面还有涂鸦图片上传、截图工具上传等等功能,我也统一把“PathFormat”和“UrlPrefix”修改为一样的路径,不过这些功能很少用到。
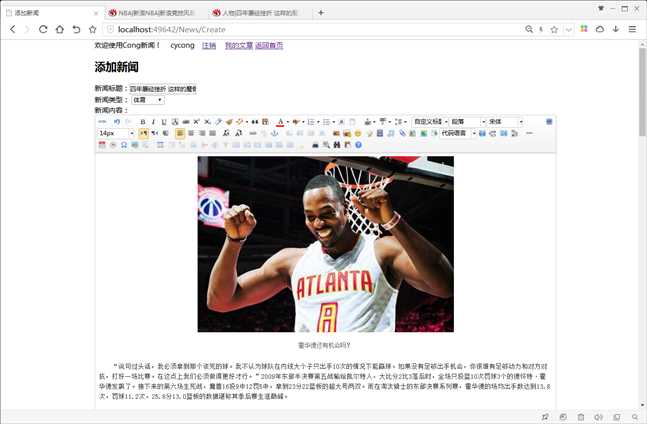
这就完成了,效果图:
添加新闻:

查看新闻:

标签:文件 edit idt .com http 配置 文本 新闻系统 family
原文地址:http://www.cnblogs.com/chenyucong/p/6061372.html