标签:one play 传值 orm div 速度 png 回调 设置
显示 隐藏
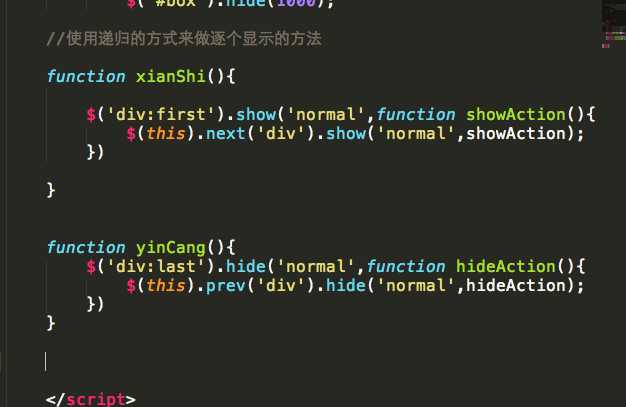
//show hide 显示和隐藏的动画效果 几个div逐个出来
//slow 对应的是600毫秒 慢速
// normal 对应400 正常
// fast 对应200 快速
show和hide 宽高透明度
可以传参数,设置动画速度(时间值)不传值的时候是直接显示和隐藏 传值之后是改变宽高 透明度 时间显示毫秒
//show和hide
// 可以传参数,设置动画速度.show(速度,回调函数)不传值的时候是直接显示和隐藏 传值之后是改变宽高 透明度 时间显示毫秒
隐藏==display属性为none
$(‘#box‘).hide(1000);

显示隐藏的开关效果
.toggle(speed,回调函数)
标签:one play 传值 orm div 速度 png 回调 设置
原文地址:http://www.cnblogs.com/wuyaxing/p/6061678.html