标签:blog sop web 包含 导航栏 ext font 程序开发 bsp
微信小应用借鉴了很多web的理念,但是其与传统的webApp、微信公共号这些BS架构不同,他是CS架构,是客户端的程序
小程序开发实战--豆瓣电影
项目配置
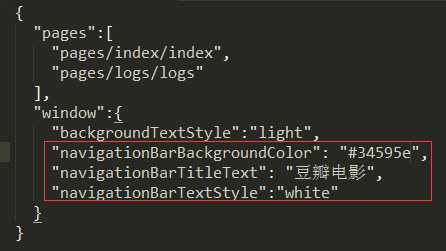
-在app.jsop中进行简单配置

--navigationBarBackgroundColor:导航栏背景颜色
--navigationBarTitleText:导航栏文本内容
--navigationBarTextStyle:字体颜色,只能是black或者white
规划程序所有页面并配置
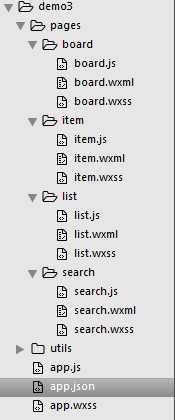
-创建所需要的目录

--每个页面包含js、wxss、wxml三个文件,json文件可根据需求自行增加
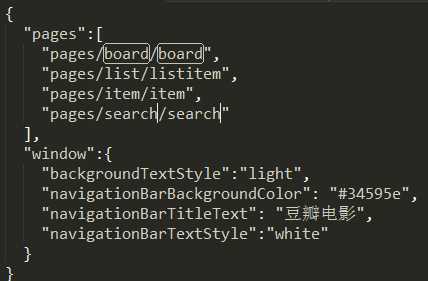
-在app.json配置中修改pages
--
--app.json中第一项会作为默认页面显示
完成榜单页面
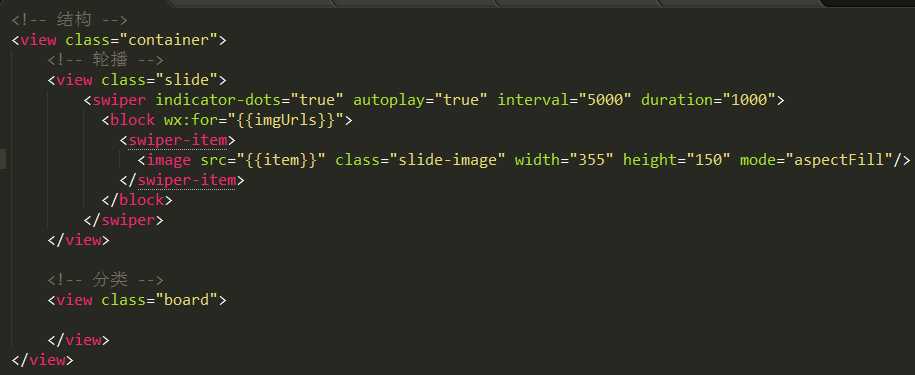
-轮播图
--wxml页面结构

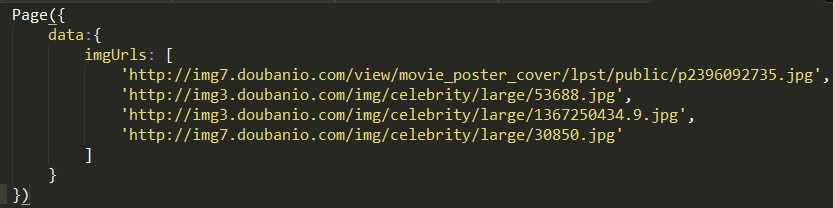
--js页面

---imgUrls数组的地址是模拟数据,可自行更改
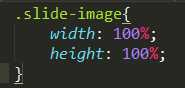
--wxss页面

---设置图片的宽、高。
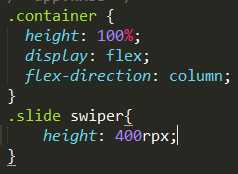
--需要将app.wxss修改为

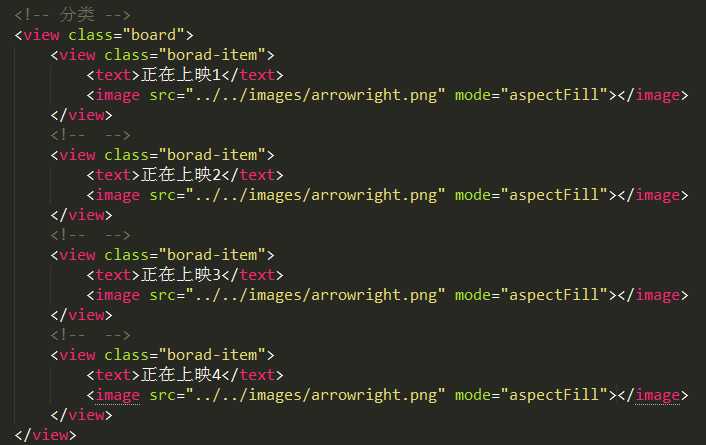
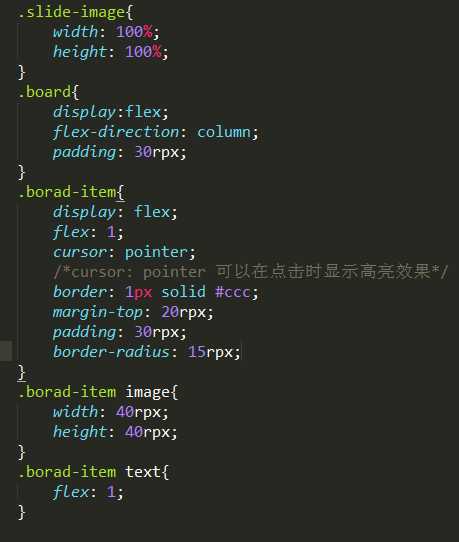
-分类部分
--wxml页面代码

--wxss代码

详情页面
标签:blog sop web 包含 导航栏 ext font 程序开发 bsp
原文地址:http://www.cnblogs.com/nordon-wang/p/6062311.html