标签:onclick javascrip remove 配置 path gen context request 点击
<script type="text/javascript">
var blockNum=10;
$(document).ready(function(){
var parentDom=$(‘#father‘).find("form"),oriDom=parentDom.children(":first");
$(‘.btnAdd‘).click(function(){
var clLength=parentDom.children().length;
if(blockNum>clLength){
var nowDom=oriDom.clone();
nowDom.children(":first").text(‘配置‘);
parentDom.append(nowDom);
}
else return false;
});
$(‘.btnSub‘).click(function(){
$(‘.conform‘).submit();
});
});
</script>
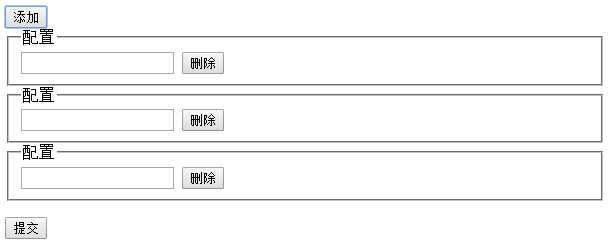
<input type=‘button‘ class=‘btnAdd‘ value=‘添加‘/>
<div id="father">
<form action="<%=request.getContextPath()%>/testServlet" method="post" name="conform" class="conform">
<fieldset>
<legend>配置</legend>
<input type="text" value="" name="testName" class="testName"/>
<input type=‘button‘ class=‘btnDel‘ value=‘删除‘ onclick = "$(this).parent().remove();"/>
</fieldset>
</form>
</div>
<input type="button" class="btnSub" value="提交"/>

标签:onclick javascrip remove 配置 path gen context request 点击
原文地址:http://www.cnblogs.com/austinspark-jessylu/p/6062763.html