标签:mode 学历 length input strong ges 声明 文件中 bst
最近悟出来一个道理,在这儿分享给大家:学历代表你的过去,能力代表你的现在,学习代表你的将来。
十年河东十年河西,莫欺少年穷
学无止境,精益求精
最近在做自学MVC,遇到的问题很多,索性一点点总结下。
MVC4数据验证:
本例以程序为例就行说明:
public class MyModel { [Required(ErrorMessage = "请输入收件人姓名")] public string Uname { get; set; } [Required(ErrorMessage = "请输入收货人手机号")] [RegularExpression(@"^1[3458][0-9]{9}$", ErrorMessage = "手机号格式不正确")] public string UMoblie { get; set; } [Required(ErrorMessage = "请选择所属省份")] public string cmbProvince { get; set; } [Required(ErrorMessage = "请选择所属市/县")] public string cmbCity { get; set; } [Required(ErrorMessage = "请选择所属区域")] public string cmbArea { get; set; } public int moren { get; set; } public string postnum { get; set; } [Required(ErrorMessage = "请填写详细地址")] public string AddressInfo { get; set; } [RegularExpression(@"^\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,3}$", ErrorMessage = "请输入正确的电子邮箱地址")] public string Email { get; set; } [StringLength(18, ErrorMessage = "身份证格式不正确!")] public string cardNum { get; set; }//中国身份证号 18位 [StringLength(16, MinimumLength = 6, ErrorMessage = "密码长度应在6~18位之间")] [System.Web.Mvc.Compare("ConfimPassWords")]//二次输入密码必须和上次相同 public string NewPassWords { get; set; }//密码长度 6~16位 [DataType(DataType.Password)] [StringLength(16, MinimumLength = 6, ErrorMessage = "密码长度应在6~18位之间")] [System.Web.Mvc.Compare("NewPassWords")]//二次输入密码必须和上次相同 public string ConfimPassWords { get; set; }//密码长度 6~16位 [DataType(DataType.Password)] [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:c}")] public decimal money { get; set; }// DisplayFormat特性可以用来处理属性的各种格式化选项。当属性包含空值时,可以提供可选的显示文本,也可以为包含标记的属性关闭HTML编码,还可以为运行时指定一个应用于属性值的格式化字符串。 [ReadOnly(true)] public decimal Price { get; set; }//表示只读的 不可修改 [Range(18, 60)] public int Age { get; set; }//年龄范围 // order 控制字段属性的顺序 [Required] [StringLength(160)] [Display(Name = "Last Name", Order = 15001)] public string LastName { get; set; } [Required] [StringLength(160, MinimumLength = 3)] [Display(Name = "First Name", Order = 15000)] public string FirstName { get; set; }
}
MVC特性,本篇主要讲解:Exclude、Include、Remote、HandleError、HiddenInput
表单提交中,如果我们不想提交某些属性,我们可以使用Exclude特性来声明
表单提交中,如果我们仅仅只提交某些属性,我们可以使用Include特性来声明
例如我们有如下Model
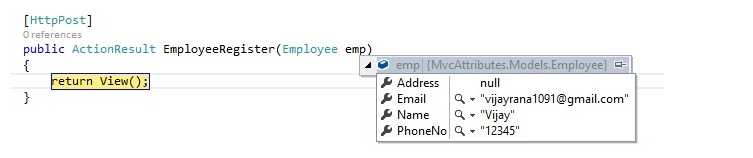
[Bind(Exclude="Address")]//在类上边进行声明,则针对所有引用该类的Action方法有效 public class Employee { public string Name { get; set; } public string Email { get; set; } public string Address { get; set; } public string PhoneNo { get; set; } }
提交表单时,我们不提交Address,那么在Action方法中,我们获取不到Address的值,如下所示:

当然,如果我们不是针对所有方法,而是仅仅针对一个方法,那么我们可以将特性写在方法上,如下所示:

除了上述:[Bind(Exclude="Address")]进行声明,我们也可以使用Include进行声明:
[Bind(Include = "Name,Email,PhoneNo")]//在类上边进行声明,则针对所有引用该类的Action方法有效 public class Employee { public string Name { get; set; } public string Email { get; set; } public string Address { get; set; } public string PhoneNo { get; set; } }
Remote特性讲解
假设我们有一个注册表单,里面有邮箱文本框,当输入邮箱后,我们想检查输入的邮箱是否在数据库中已经存在,如果存在,则不提交表单,这时我们可以使用RemoteAttribute,通过RemoteAttribute,我们可以在不用提交表单就可以先进行一些服务端验证。
我们可以在下面的例子中使用RemoteAttribute:
[Required]
[Remote("CheckUserName", "Home")]
public string UserName
{
get;
set;
}
RemoteAttribute的第一个参数是一个Action名字,第二个是Controller名字,第三个是如果邮箱已存在后显示给用户看的提示信息。当我们输入完邮箱后,CheckEmail方法将被执行并检查邮箱是否存在。
public JsonResult CheckUserName(string UserName) { bool result = true; if (UserName == "admin") { result = false; } return Json(result,JsonRequestBehavior.AllowGet); }
HandleError讲解如下:
我们已经有很多方法在MVC中处理异常,比如用try catch,或者使用Filter,或者通过第三方库比如elmah。但是MVC也提供了一个HandleErrorAttribute去处理异常,如下:
[HandleError()]
public ActionResult CheckError()
{
int a = 10;
int b = 0;
int k = a / b;
return View();
}
在web.config文件中,我们添加如下两行:
<customErrors mode ="On" defaultRedirect ="Error.cshtml"> </customErrors>
在shared文件夹下创建一个视图Error.cshtml,然后运行程序,如果运行上面的CheckError()方法,你刚创建的Error.cshtml将会显示出来。
我们也可以使用HandleErrorAttribute给不同类型的异常显示不同的视图页面。
[HandleError(ExceptionType=typeof(DivideByZeroException),View="DivideByZeroErrorView")]
[HandleError(ExceptionType = typeof(NullReferenceException), View = "NullRefrenceErrorView")]
public ActionResult CheckError()
{
int a = 10;
int b = 0;
int k = a / b;
return View();
}
HiddenInput Attribute
如果我们想对用户隐藏一些实体字段,我们可以使用HiddenInput特性。
public class Employee
{
[HiddenInput(DisplayValue=false)]
public string Name { get; set; }
[Remote("CheckEmail","Employee",ErrorMessage="Email is already exist")]
public string Email { get; set; }
public string Address { get; set; }
public string PhoneNo { get; set; }
}
在以上的实体中,我用HiddenInput特性去描述Name字段。这样程序运行后在浏览器中Name字段将不在显示。因此HiddenInput给我们d 在实体字段上多了一些额外的控制。
C# 自动属性:
在 C# 3.0 和更高版本中,当属性的访问器中不需要其他逻辑时,自动实现的属性可使属性声明更加简洁。
下面示例演示了属性的标准实现和自动实现:
class Program { class Person { //标准实现的属性 int _age; public int Age { get { return _age; } set { if (value < 0 || value > 130) { Console.WriteLine("设置的年龄有误!"); return; } _age = value; } } //自动实现的属性 public string Name { get; set; } } static void Main(string[] args) { Person p = new Person(); p.Age = 180; p.Name = "小王"; Console.WriteLine("{0}今年{1}岁。",p.Name,p.Age); Console.ReadKey(); } }
上面的自动属性是控制年龄的范围,很简单!
再如我写的自动截取字符串长度的属性
/// <summary> /// 积分榜 /// </summary> public partial class YX_weiUserJF { private string nickName; public string NickName { get { return nickName; } set { nickName = value; if (CommonMethod.GetStringLenth(nickName) > 16) { //当昵称长度大于16位时,进行截取前两位+ ... +后两位 nickName = nickName.Substring(0, 2) + "..." + nickName.Substring(nickName.Length - 2, 2); } } } private int score; public int Score { get { return score; } set { score = value; } } }
好了,就这么多,很简单吧!
参考:MVC常用特性使用
@陈卧龙的博客
标签:mode 学历 length input strong ges 声明 文件中 bst
原文地址:http://www.cnblogs.com/chenwolong/p/Attributter.html