标签:其他 距离 com 文字 css 边框 otto 按钮 log
先看一个图:

padding就是content内容到边框的距离,有四个值可以取,分别设置上右下左:padding-top,padding-right,padding-bottom,padding-left 可以简写为padding:1px,2px,3px,4px;
content内容是什么?
最明显的就是图片,可以是输入框,可以是按钮,也可以是一段文字等.
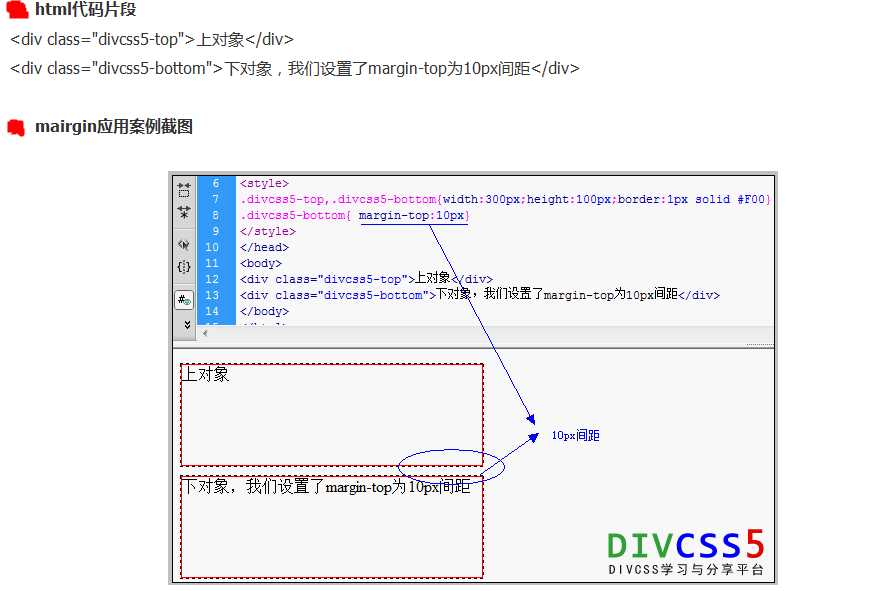
margin就是设置与其他元素的四个边,
margin-top:本元素的上边和上边元素的下边的距离
margin-bottom:本元素下边和下面元素的上边的距离
margin-left: 本元素的左边和和左边元素的右边的距离
margin-right: 本元素的右边和右边元素的左边的距离
举个栗子:

标签:其他 距离 com 文字 css 边框 otto 按钮 log
原文地址:http://www.cnblogs.com/lonely-buffoon/p/6063009.html