标签:标签 htm images 就会 ccf 过程 自己 http size
关于HTML中,绝对定位,相对定位的理解...(学习HTML过程中的小记录)  作者:王可利(Star·星星)
作者:王可利(Star·星星)
HTML中
相对定位:position:relative;
绝对定位:position:absolut;
1.相对定位(div与div之间的关系)
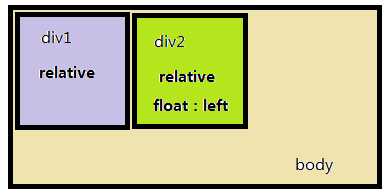
body 标签其实就是一个大的盒子,在body里面设置 两个盒子div1 和 div2 ,而且两个盒子都给了它一个相对定位:position:relative;,那么div2 就会相对于 div1 排版,排在div1的下面,如果div2 给了一个浮动 float:left,那么div2 就会 和 div1并排。

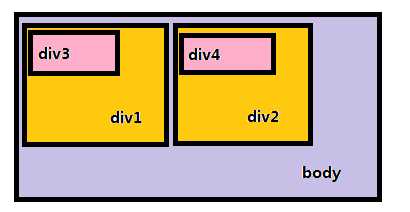
如果在上面的基础上,div1 和 div2 的里面都 添加一个 子盒子 ,div1 里面有一个 div3,div2里面有一个 div4,相对应地 div3 和 div4 也给了 相对定位的话 ,div3 就会相对 div1 这个父类来 相对定位,div4 就会相对 div2 这个父类来 相对定位。

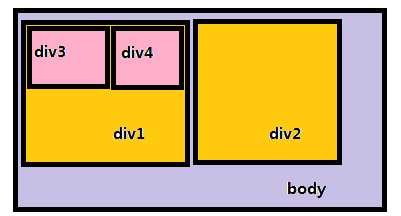
如果div1里面 同时拥有 一个 div3 和 一个 div4 的话,div3 和 div4 就会在 div1这个父类里面进行相对定位,与 div2没有直接的影响。。

2.绝对定位(div与div之间的关系)
绝对定位需要记住的口诀是:
1.绝对定位会找到与自己最近的父类来定位,不是自己的父类与自己无关。
2.绝对定位找到了自己的父类之后,要看这个父类是否进行了相对定位,没有相对定位的话就不会找这个父类来定位。
总结:绝对定位会寻找一个 距离自己最近的 父类 ,并且这个父类进行了 相对定位,那么这个盒子就会找这个已经有了相对定位的父类来定位。
例子如下:
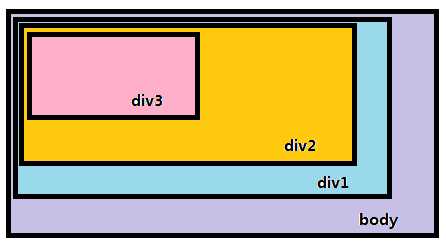
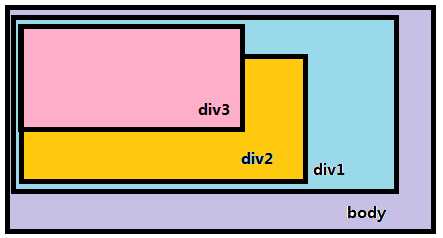
body标签里面 定义盒子 div1,div1 包含 div2 ,div2 包含 div3 。
情况1:div1、div2 盒子 都设置了 相对定位 ,div3 设置了 绝对定位。
分析:body、div1、div2 都是 div3 的父类,而距离div3最近的父类是div2,所以div3 就会在 div2 里面进行绝对定位。。

情况2:div1设置了 相对定位 ,div2没有设置相对定位,div3 设置了绝对定位。
分析:body、div1、div2 都是 div3 的父类,距离div3最近的父类是div2,但是div2 没有设置 相对定位,所以就继续找有相对定位的父类,div1 是 div3 的父类 ,进行了相对定位里面的父类 最近的那一个,那么 就会在 div1 里面进行绝对定位。。

这个是本人自己在学习当中总结的一些网页相关的排版定位技巧,希望可以对大家有帮助。。有什么不足,由大家来补充。谢谢。。


关于HTML中,绝对定位,相对定位的理解...(学习HTML过程中的小记录)
标签:标签 htm images 就会 ccf 过程 自己 http size
原文地址:http://www.cnblogs.com/StarKL/p/6065097.html