标签:自动 strong pre 命令 保存 轻量 npm 平台 bsp
首先,确保你本地已经安装好了node环境。
然后,我们进行图像编辑操作需要用到一个Node.js的库:images。
这个库的地址是:https://github.com/zhangyuanwei/node-images,作者定义它为 “Node.js轻量级跨平台图像编解码库” ,并提供了一系列接口。
我们要做的首先是安装images库:
npm install images

step2:JS代码
var images = require(‘images‘); var path = require(‘path‘); var watermarkImg = images(‘water_logo.png‘); var sourceImg = images(‘source.png‘); // 比如放置在右下角,先获取原图的尺寸和水印图片尺寸 var sWidth = sourceImg.width(); var sHeight = sourceImg.height(); var wmWidth = watermarkImg.width(); var wmHeight = watermarkImg.height(); images(sourceImg) // 设置绘制的坐标位置,右下角距离 40px .draw(watermarkImg, sWidth - wmWidth - 40, sHeight - wmHeight - 40) // 保存格式会自动识别 .save(‘saveimg.png‘);
step3:运行node app命令
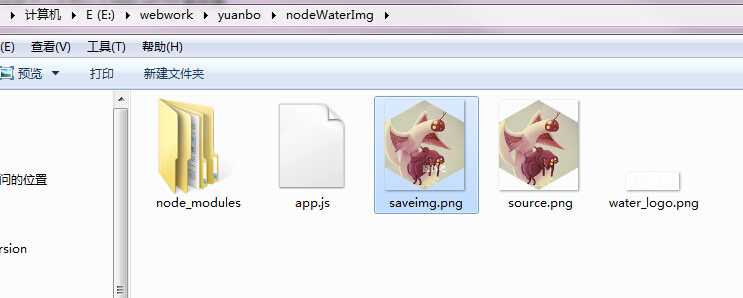
step4:运行node命令后,文件夹结构如下图
step5:最终生成的加水印图片
标签:自动 strong pre 命令 保存 轻量 npm 平台 bsp
原文地址:http://www.cnblogs.com/saywa3b/p/6065932.html