标签:style blog http color io strong ar 2014
1. 画矩形和写字
var canvas = document.getElementById(‘canvas‘), context = canvas.getContext(‘2d‘); context.lineWidth = 30; context.font = ‘24px Helvetica‘; context.fillText(‘Click anywhere to erase‘, 175, 40); context.strokeRect(75, 100, 200, 200); context.fillRect(325, 100, 200, 200); // 鼠标按下时清除整个画布 context.canvas.onmousedown = function (e) { context.clearRect(0, 0, canvas.width, canvas.height); };
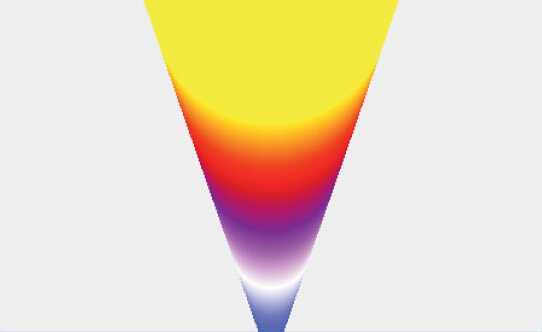
2. 射线渐变

var canvas = document.getElementById(‘canvas‘), context = canvas.getContext(‘2d‘), gradient = context.createRadialGradient( canvas.width/2, canvas.height, 10, canvas.width/2, 0, 100); gradient.addColorStop(0, ‘blue‘); gradient.addColorStop(0.25, ‘white‘); gradient.addColorStop(0.5, ‘purple‘); gradient.addColorStop(0.75, ‘red‘); gradient.addColorStop(1, ‘yellow‘); context.fillStyle = gradient; context.rect(0, 0, canvas.width, canvas.height); context.fill();
标签:style blog http color io strong ar 2014
原文地址:http://www.cnblogs.com/davidgu/p/3914507.html