标签:row tar 简单 cte ati 目录 set cmd let
1.配置环境: 在 webstorm 的控制台中 (1) cnpm install --save-dev gulp (2) cnpm install --save-dev gulp-webpack
(3)cnpm install babel-loader babel-core babel-preset-es2017 --save-dev
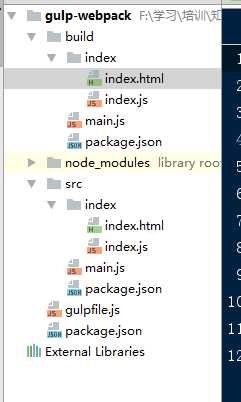
2.目录结构:( build文件夹 是在配置好所有文件后,在webstorm的控制台输入 gulp 后自动生成的)

3.gulpfile文件配置:
1 /** 2 * Created by Administrator on 2016/11/16. 3 */ 4 5 const gulp = require("gulp"); 6 const webpack = require("gulp-webpack"); 7 8 gulp.task("copy_html_files", function () { 9 gulp.src("src/**/*.html").pipe(gulp.dest("build")); 10 }); 11 12 gulp.task("copy_package_json", function () { 13 gulp.src("src/package.json").pipe(gulp.dest("build")); 14 }); 15 16 gulp.task("compile_index", function () { 17 gulp.src("src/index/index.js").pipe(webpack({ 18 output: { 19 filename: "index/index.js" 20 }, 21 module: { 22 loaders: [ 23 { 24 test: /\.js$/, 25 loader: ‘babel‘, // ‘babel-loader‘ is also a valid name to reference 26 query: { 27 presets: [‘es2017‘] 28 } 29 } 30 ], 31 }, 32 externals: { 33 electron: "require(‘electron‘)", 34 path: "require(‘path‘)", 35 fs: "require(‘fs‘)", 36 url: "require(‘url‘)" 37 } 38 })).pipe(gulp.dest("build")); 39 }); 40 41 gulp.task("copy_main_js", function () { 42 gulp.src("src/main.js").pipe(gulp.dest("build")); 43 }); 44 45 gulp.task("default", ["copy_package_json", "copy_html_files", "copy_main_js", "compile_index"]);
4.根目录下的package.json配置好后:
1 { 2 "name": "application-name", 3 "version": "0.0.1", 4 "devDependencies": { 5 "babel-core": "^6.18.2", 6 "babel-loader": "^6.2.7", 7 "babel-preset-es2017": "^6.16.0", 8 "gulp": "^3.9.1", 9 "gulp-webpack": "^1.5.0" 10 } 11 }
5.src 目录下的package.json是为了适应 electeon 的配置:
1 { 2 "scripts": { 3 "start":"electron ." 4 }, 5 "name": "application-name", 6 "version": "0.0.1", 7 "main": "main.js" 8 }
6.src目录下的 main.js 文件也是为了适应 electron 的配置:
1 /** 2 * Created by Administrator on 2016/11/16. 3 */ 4 5 const {app, BrowserWindow} = require(‘electron‘) 6 const path = require(‘path‘); 7 const url = require(‘url‘); 8 9 // Keep a global reference of the window object, if you don‘t, the window will 10 // be closed automatically when the JavaScript object is garbage collected. 11 let win; 12 13 function createWindow() { 14 // Create the browser window. 15 win = new BrowserWindow({width: 800, height: 600}) 16 17 var filepath = path.join(__dirname, ‘index.html‘); 18 19 console.log(filepath); 20 21 // and load the index.html of the app. 22 //此处需要手动配置 index.html 的路径 23 win.loadURL(url.format({ 24 pathname: path.join(__dirname, "index", ‘index.html‘), 25 protocol: ‘file:‘, 26 slashes: true 27 })); 28 29 // Open the DevTools. 30 win.webContents.openDevTools(); 31 32 // Emitted when the window is closed. 33 win.on(‘closed‘, () => { 34 // Dereference the window object, usually you would store windows 35 // in an array if your app supports multi windows, this is the time 36 // when you should delete the corresponding element. 37 win = null 38 }) 39 } 40 41 // This method will be called when Electron has finished 42 // initialization and is ready to create browser windows. 43 // Some APIs can only be used after this event occurs. 44 app.on(‘ready‘, createWindow); 45 46 // Quit when all windows are closed. 47 app.on(‘window-all-closed‘, () => { 48 // On macOS it is common for applications and their menu bar 49 // to stay active until the user quits explicitly with Cmd + Q 50 if (process.platform !== ‘darwin‘) { 51 app.quit() 52 } 53 }); 54 55 app.on(‘activate‘, () => { 56 // On macOS it‘s common to re-create a window in the app when the 57 // dock icon is clicked and there are no other windows open. 58 if (win === null) { 59 createWindow() 60 } 61 });
7.src目录中的index中的 index.html 引入的是 index.js文件
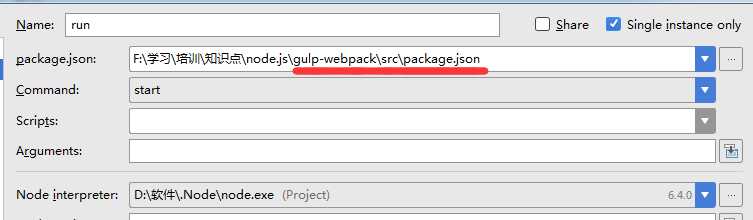
8.配置时,将工程配置为 npm :

标签:row tar 简单 cte ati 目录 set cmd let
原文地址:http://www.cnblogs.com/libo142/p/6068574.html