标签:title 编写 find close ontouch code 限制 标题 over
前言:
项目中必定用到的数据填写需求。比如修改用户名的文字编辑对话框,修改生日的日期选择对话框等等。现总结一下,方便以后使用。
注:
先写实现过程,想要学习的同学可以看看,不需要的同学可以直接拉到最下面复制代码使用。
一、文字编辑对话框
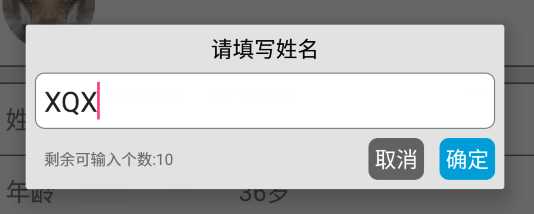
看下效果图(仿今日头条):

包括:
一个标题TextView
一个圆角白色背景EditText
一个可输入个数提示的TextView
两个按钮,‘确定’、‘取消’
代码实现:
(1)编写布局文件

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/grey_5" android:id="@+id/popup_edit_info_ly" > <!--标题--> <TextView android:id="@+id/popup_edit_info_txt_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="title" android:gravity="center_horizontal" android:padding="@dimen/dp_6" android:textColor="@color/black" /> <!--编辑框--> <EditText android:id="@+id/popup_edit_info_edit_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/dp_6" android:layout_marginRight="@dimen/dp_6" android:background="@drawable/bg_popup_edit" android:maxLength="10" android:padding="@dimen/dp_6" > </EditText> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/dp_6" > <!--提示文字--> <TextView android:id="@+id/popup_edit_info_txt_tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="@dimen/txt_10" android:text="剩余可输入个数:" android:layout_centerVertical="true" android:layout_marginLeft="@dimen/dp_6" /> <!--确定按钮,这里用TextView ,当然也可以用Button ImageButton--> <TextView android:id="@+id/popup_edit_info_btn_confirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/confirm" android:background="@drawable/bg_btn_blue" android:padding="@dimen/dp_4" android:textColor="@color/white" android:layout_alignParentRight="true" /> <!--取消按钮--> <TextView android:id="@+id/popup_edit_info_btn_cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/cancel" android:background="@drawable/bg_btn_grey" android:padding="@dimen/dp_4" android:textColor="@color/white" android:layout_toLeftOf="@id/popup_edit_info_btn_confirm" android:layout_marginRight="@dimen/dp_10" /> </RelativeLayout> </LinearLayout>
里面编辑框EditView涉及到了圆角白色背景 需要写一个drawable文件

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--popupwindow 编辑框的背景颜色 用于popup_edit_info.xml布局文件--> <solid android:color="@color/white" ></solid> <corners android:radius="@dimen/dp_6"></corners> <stroke android:width="0.5dp" android:color="@color/grey_1"></stroke> </shape>
(2)、在activity或者fragment中使用
①、这里我把对话框写在一个方法里,方便使用
title 文本对话框的标题
isSingleLine EditText是否限制一行显示
maxSize EditText中文字的最大长度
textview 修改的TextView控件,首先要讲该控件的文本显示在EditText中,点击确定后需要将编辑文本显示在改控件中
private void showEditDialog(String title , boolean isSingleLine , final int maxSize, final TextView textview)
②、根据布局文件生成view 并 初始化控件
View view = LayoutInflater.from(this).inflate(R.layout.dialog_edit_txt, null); TextView popup_edit_info_txt_title;//标题 final TextView popup_edit_info_txt_tip; //编辑框剩余个数提示 TextView popup_edit_info_btn_cancel; //取消按钮 TextView popup_edit_info_btn_confirm; //确定按钮 final EditText popup_edit_info_edit_content; //编辑框 popup_edit_info_txt_title = (TextView) view.findViewById(R.id.popup_edit_info_txt_title); popup_edit_info_txt_tip = (TextView) view.findViewById(R.id.popup_edit_info_txt_tip); popup_edit_info_btn_cancel = (TextView) view.findViewById(R.id.popup_edit_info_btn_cancel); popup_edit_info_btn_confirm = (TextView) view.findViewById(R.id.popup_edit_info_btn_confirm); popup_edit_info_edit_content = (EditText) view.findViewById(R.id.popup_edit_info_edit_content);
③、进行控件的属性设置
popup_edit_info_edit_content.setText(textview.getText().toString()); // 将参数textview的文本数据显示在EditText中 popup_edit_info_edit_content.setSingleLine(isSingleLine); // 设置EditView是否单行,像用户名这种信息需要单行,像评价简介这种的不需要单行 popup_edit_info_edit_content.setFilters(new InputFilter[]{new InputFilter.LengthFilter(maxSize)}); // 设置EditText的最大长度,当输入超过这个值的时候不在允许输入 popup_edit_info_txt_tip.setText("剩余可输入个数:"+(maxSize-textview.getText().toString().length())); // 设置 剩余文字个数提示
final AlertDialog dialog = new AlertDialog.Builder(this) //创建对话框 .setView(view) .create(); popup_edit_info_txt_title.setText(title); // 设置标题
dialog.setCanceledOnTouchOutside(false); // 设置点击屏幕Dialog不消失
④、进行EditText的设置 ,监听文字数据字数变化,改变提示文本的内容
popup_edit_info_edit_content.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { } @Override public void afterTextChanged(Editable s) { int length = s.length(); popup_edit_info_txt_tip.setText("剩余可输入个数:"+(maxSize-length)); } });
⑤、设置‘确定’、‘取消’点击事件
popup_edit_info_btn_cancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } }); popup_edit_info_btn_confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textview.setText(popup_edit_info_edit_content.getText().toString()); dialog.dismiss(); } });
⑥、显示对话框
dialog.show();
二、日期选择对话框(未完待续)
......
......
......
---------------------------------------------------------------------------------------------------------------------
完整代码:
一、文字编辑对话框
布局文件:

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/grey_5" android:id="@+id/popup_edit_info_ly" > <!--标题--> <TextView android:id="@+id/popup_edit_info_txt_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="title" android:gravity="center_horizontal" android:padding="@dimen/dp_6" android:textColor="@color/black" /> <!--编辑框--> <EditText android:id="@+id/popup_edit_info_edit_content" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/dp_6" android:layout_marginRight="@dimen/dp_6" android:background="@drawable/bg_popup_edit" android:maxLength="10" android:padding="@dimen/dp_6" > </EditText> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="@dimen/dp_6" > <!--提示文字--> <TextView android:id="@+id/popup_edit_info_txt_tip" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="@dimen/txt_10" android:text="剩余可输入个数:" android:layout_centerVertical="true" android:layout_marginLeft="@dimen/dp_6" /> <!--确定按钮,这里用TextView ,当然也可以用Button ImageButton--> <TextView android:id="@+id/popup_edit_info_btn_confirm" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/confirm" android:background="@drawable/bg_btn_blue" android:padding="@dimen/dp_4" android:textColor="@color/white" android:layout_alignParentRight="true" /> <!--取消按钮--> <TextView android:id="@+id/popup_edit_info_btn_cancel" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/cancel" android:background="@drawable/bg_btn_grey" android:padding="@dimen/dp_4" android:textColor="@color/white" android:layout_toLeftOf="@id/popup_edit_info_btn_confirm" android:layout_marginRight="@dimen/dp_10" /> </RelativeLayout> </LinearLayout>
drawable文件: 用于设置EditText圆角白色背景

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <!--popupwindow 编辑框的背景颜色 用于popup_edit_info.xml布局文件--> <solid android:color="@color/white" ></solid> <corners android:radius="@dimen/dp_6"></corners> <stroke android:width="0.5dp" android:color="@color/grey_1"></stroke> </shape>
java文件:

showEditDialog("请填写姓名",true,10,edit_info_txt_name); private void showEditDialog(String title , boolean isSingleLine , final int maxSize, final TextView textview) { View view = LayoutInflater.from(this).inflate(R.layout.dialog_edit_txt, null); TextView popup_edit_info_txt_title;//标题 final TextView popup_edit_info_txt_tip; //编辑框剩余个数提示 TextView popup_edit_info_btn_cancel; //取消按钮 TextView popup_edit_info_btn_confirm; //确定按钮 final EditText popup_edit_info_edit_content; //编辑框 popup_edit_info_txt_title = (TextView) view.findViewById(R.id.popup_edit_info_txt_title); popup_edit_info_txt_tip = (TextView) view.findViewById(R.id.popup_edit_info_txt_tip); popup_edit_info_btn_cancel = (TextView) view.findViewById(R.id.popup_edit_info_btn_cancel); popup_edit_info_btn_confirm = (TextView) view.findViewById(R.id.popup_edit_info_btn_confirm); popup_edit_info_edit_content = (EditText) view.findViewById(R.id.popup_edit_info_edit_content); popup_edit_info_edit_content.setText(textview.getText().toString()); popup_edit_info_edit_content.setSingleLine(isSingleLine); popup_edit_info_edit_content.setFilters(new InputFilter[]{new InputFilter.LengthFilter(maxSize)}); popup_edit_info_txt_tip.setText("剩余可输入个数:"+(maxSize-textview.getText().toString().length())); final AlertDialog dialog = new AlertDialog.Builder(this) .setView(view) .create(); popup_edit_info_txt_title.setText(title); popup_edit_info_edit_content.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { } @Override public void afterTextChanged(Editable s) { int length = s.length(); popup_edit_info_txt_tip.setText("剩余可输入个数:"+(maxSize-length)); } }); popup_edit_info_btn_cancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dialog.dismiss(); } }); popup_edit_info_btn_confirm.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textview.setText(popup_edit_info_edit_content.getText().toString()); dialog.dismiss(); } }); dialog.setCanceledOnTouchOutside(false);// 设置点击屏幕Dialog不消失 dialog.show(); }
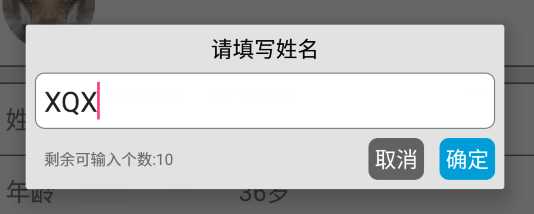
效果图:

Android项目实战(二十七):数据交互(信息编辑)填写总结
标签:title 编写 find close ontouch code 限制 标题 over
原文地址:http://www.cnblogs.com/xqxacm/p/6070631.html