标签:tomcat 技术分享 ima ide sse 阴影 修改 定义 src
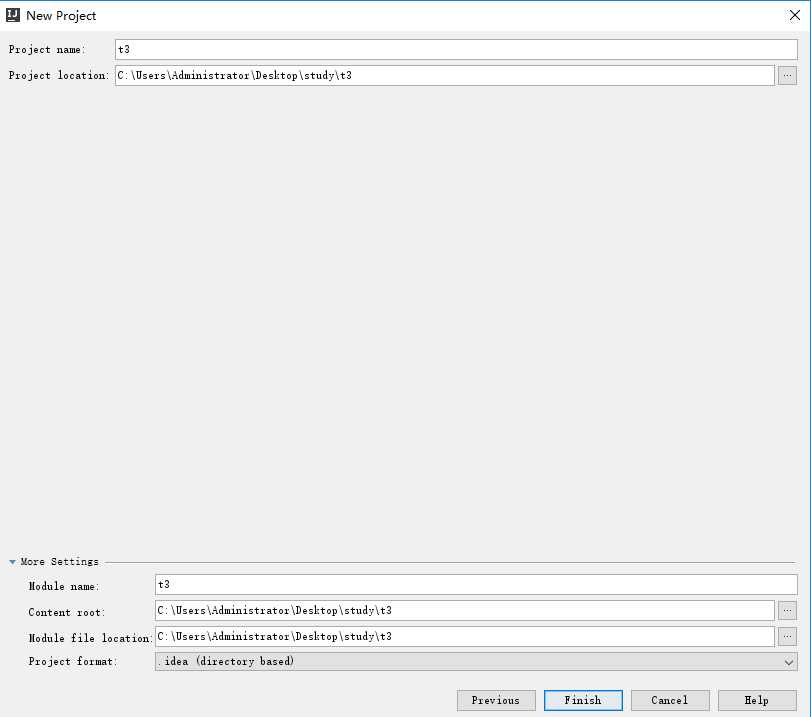
首先,你需要新建一个web项目


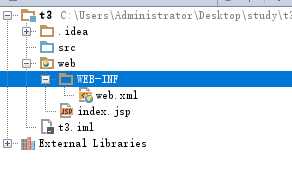
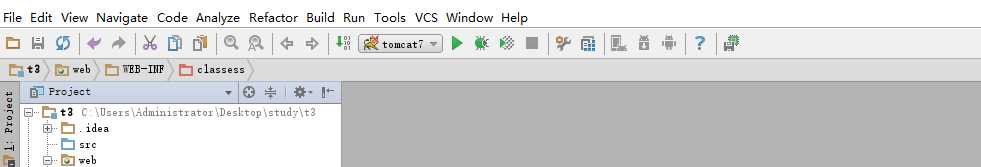
生成这个样子:

我们可以新建lib文件夹用来装载必要jar,和新建classess文件夹用来存储编译后文件,这样感觉和myeclipes的项目相似。
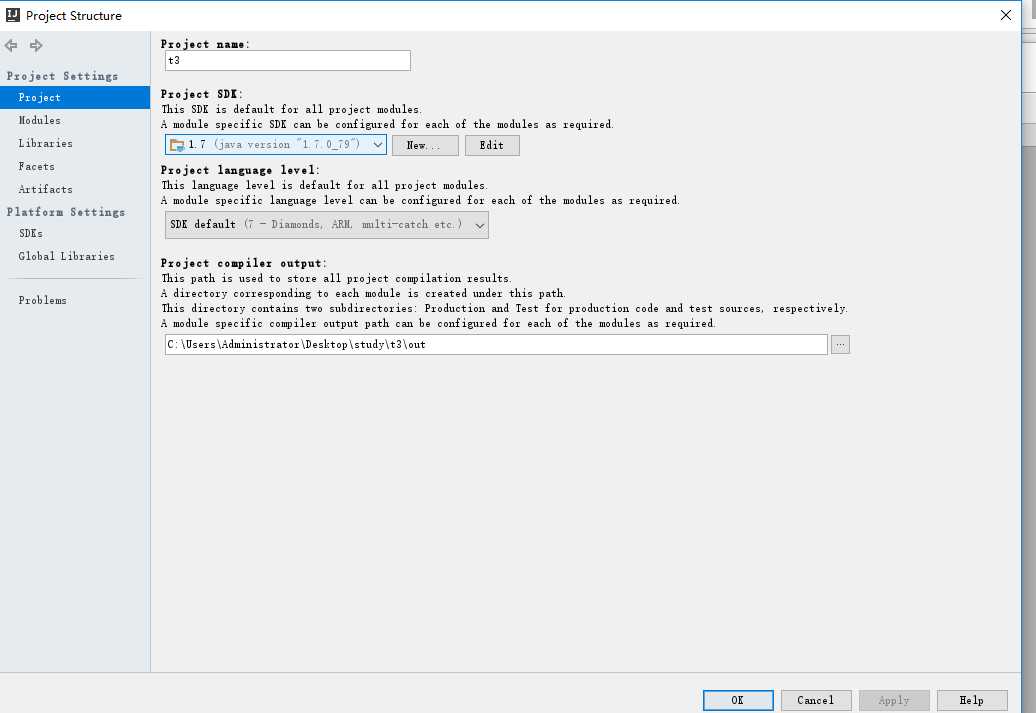
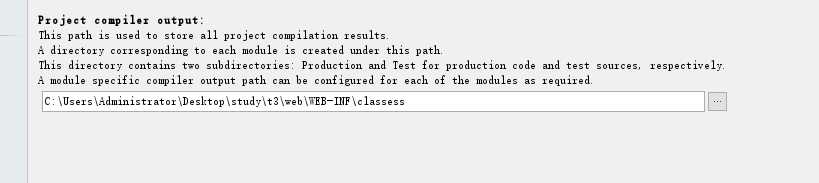
进入项目设置,修改编译后文件为我们创建的classess。


ok,基本的web项目完成。
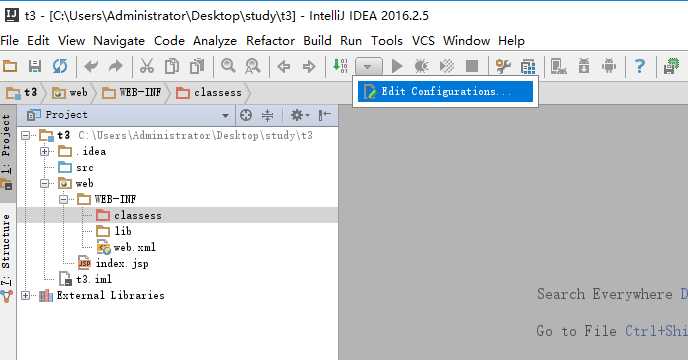
然后我们希望将该web项目装载进tomcat中。


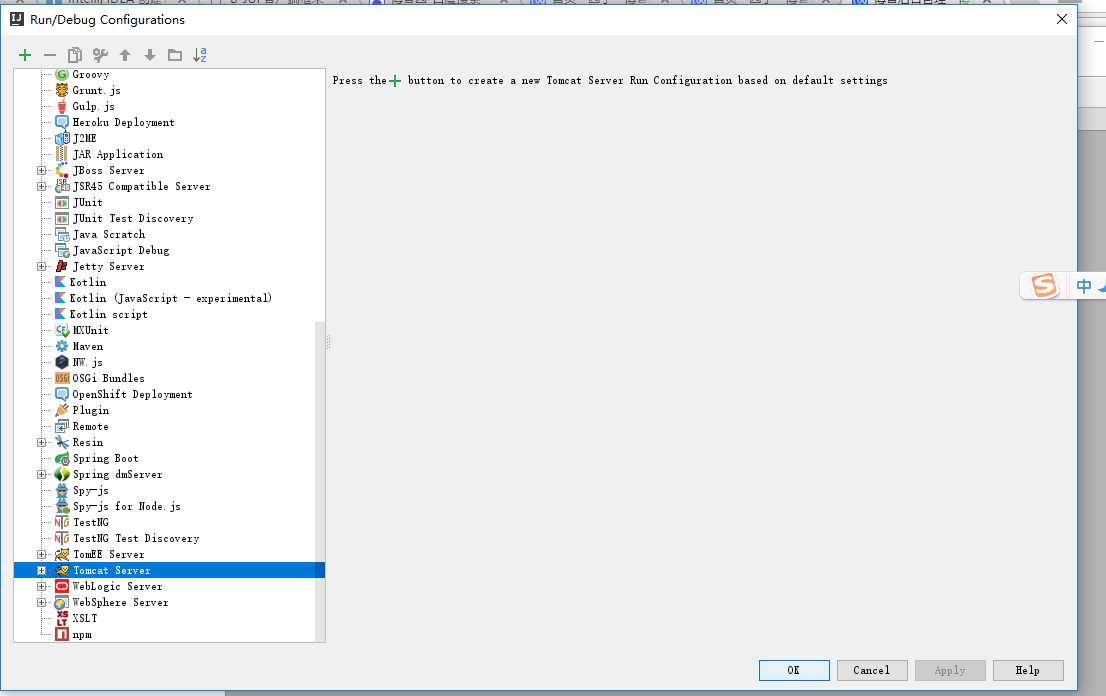
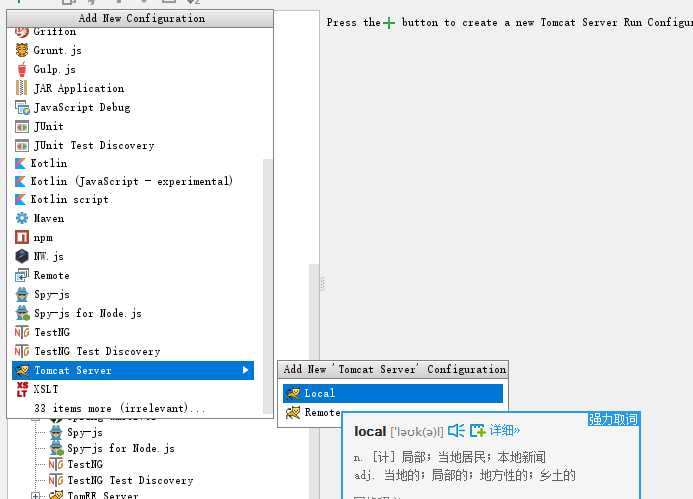
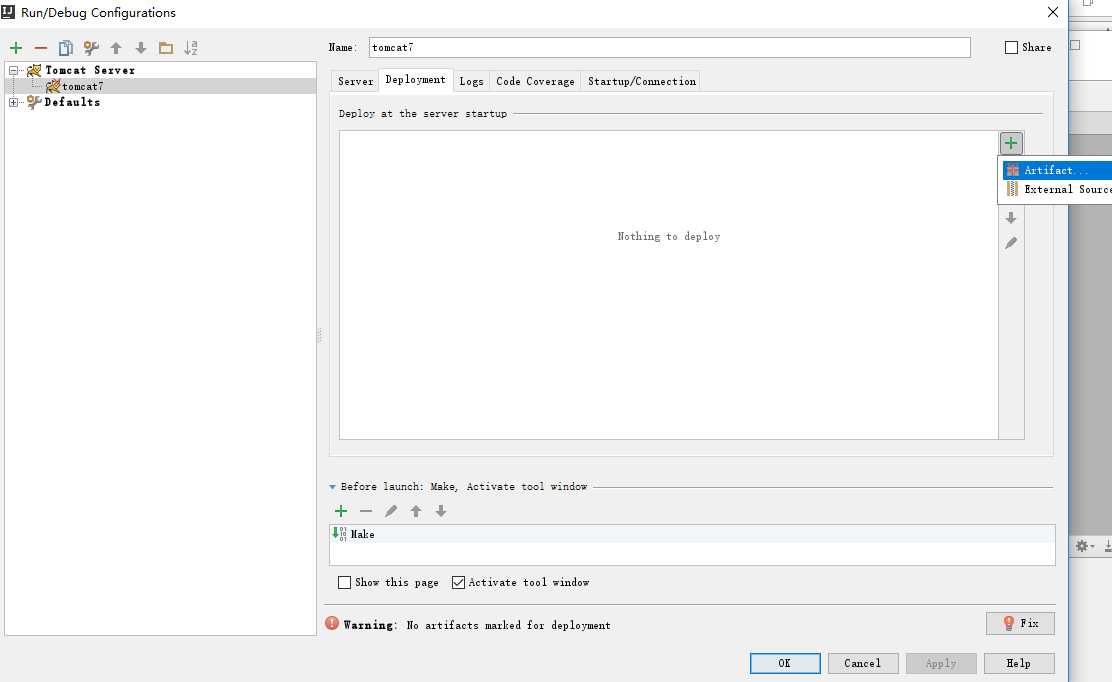
注意,选定tomcat server,不要展开,而是点击右边阴影部分左上的+号

,现在应该可以发现一些不同了。

因为我原先配置过所以好像看到一个tomcat7,没关系。
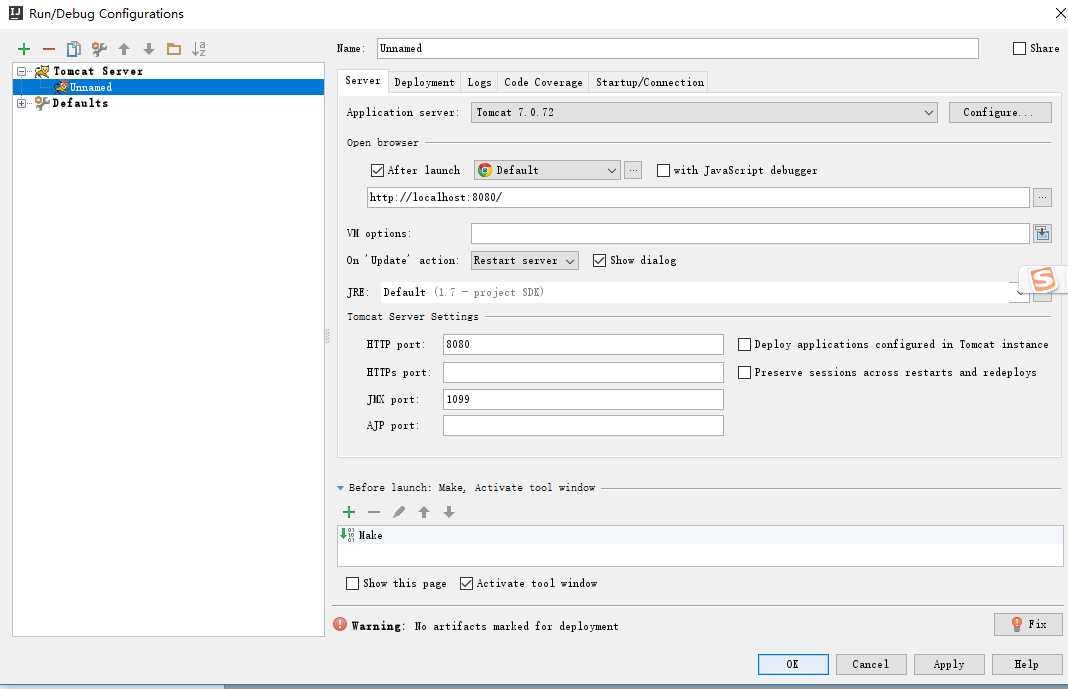
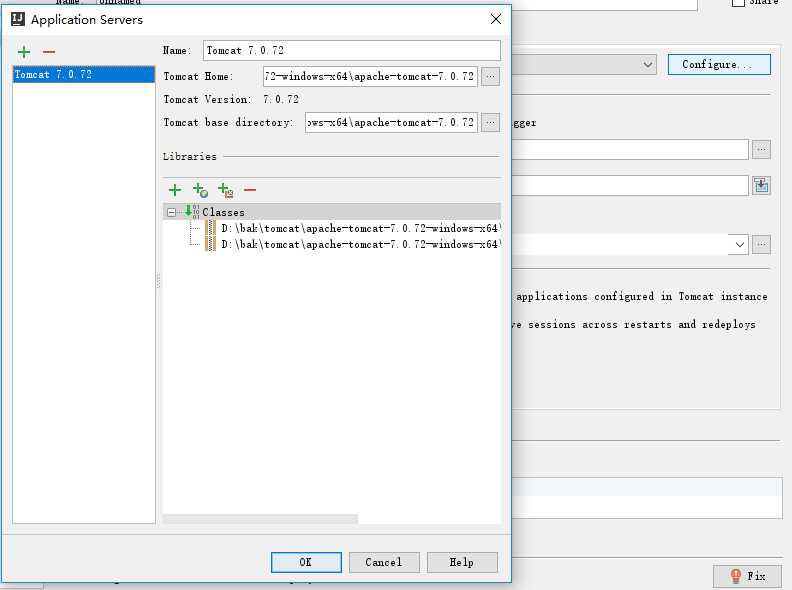
第一步骤:配置tomcat:
application server中配置tomcat的源。

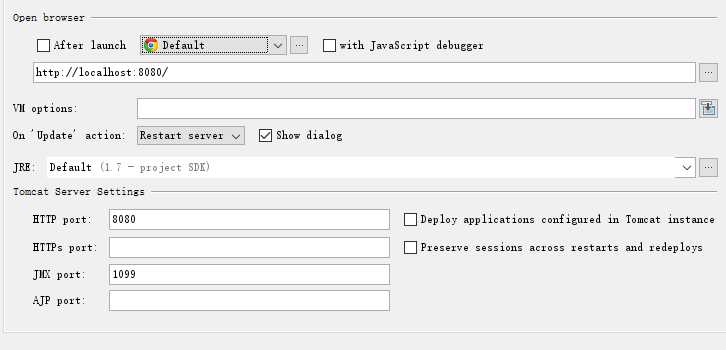
这里进行默认浏览器的设置,端口的设置等

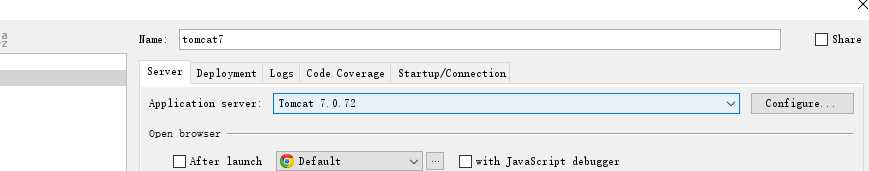
name这个地方可以定义tomcat名字

然后如果你现在感觉设置完成了。回到项目会是这个样子的。

你可以看到你的tomcat了,但是有一个X,那是因为你没有将项目装进去,装在项目:

装载玩你就可以好好使用tomcat了。
标签:tomcat 技术分享 ima ide sse 阴影 修改 定义 src
原文地址:http://www.cnblogs.com/aigeileshei/p/6070655.html