标签:.com 相关 tca 搜索引擎 controls ref add margin size
HTML5并不仅仅只是做为HTML标记语言的一个最新版本,更重要的是它制定了Web应用开发的一系列标准,成为第一个将Web做为应用开发平台的HTML语言。
HTML5定义了一系列新元素,如新语义标签、智能表单、多媒体标签等,可以帮助开发者创建富互联网应用,同时有令人眼花缭乱的css 3,还提供了一些Javascript API,如地理定位、重力感应、硬件访问等,可以在浏览器内实现类原生应用,制作webApp,甚至结合Canvas我们可开发网页版游戏。
我们日常讨论的H5其实指的是一个泛称,它是由HTML5 + CSS3 + Javascript等技术组合而成的一个应用开发平台。
兼容性: 新增的部分有兼容性问题(绝大部分)

并不是所有的html5都是IE9就兼容的,有一些属性是需要IE10,等更高级的浏览器才能兼容,而html5更多运用在移动端方面,因为移动端搭载的浏览器比较高级

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>说明: html5骨架是没有兼容性问题
反问:如果在xt的文档DTD里面书写h5的内容,会带来兼容问题么?
答:跟你用什么文档DTD没有关系 主要跟浏览器有关系
新增的6大结构标签:
(1)header (2)nav (3)section (4)aside (5)article (6)footer
作用:跟div一模一样 ,就是增加了语义性 更加利于seo优化
问:语义性有什么作用?为什么说它利于seo优化?有没有相关seo优化的概念?
答:利于SEO优化,提升网站在搜索引擎中的排名
在前端方面,更多的去运用语义化的标签,同时针对一些特殊的字符,我们运用权重高的标签去包裹 如 h1去包裹网站logo
由于html5新增的标签有兼容问题,所以我们需要做兼容!怎么实现?
(1)利用document.creatElement()去创建html5的新标签,同时设置成块元素(相对麻烦)
<!--[if lt IE 9]> <script type="text/javascript"> var e ="abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(‘, ‘); var i= e.length; while(i--){ document.createElement(e[i])</script> <![endif]-->(2)借助于第三方的JS框架 =>html5shiv.min.js (推荐)配合IE的hack实现最佳兼容
<!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <![endif]-->注明:还有一些新增的用到的不多,所以了解即可,上述六个是最为常用的
以前学过 type =text ,submit ,reset,radio。。。。
|
Input表单的type新属性值 |
|
|
type="email" |
限制用户输入必须为Email类型 |
|
type="url" |
限制用户输入必须为URL类型 |
|
type="date" |
自动生成一个日期控件 |
|
type="time" |
同上 |
|
type="month" |
同上 |
|
type="week" |
同上 |
|
type="number" |
限制用户输入必须为数字类型 |
|
type="range" |
产生一个滑动条的表单 |
|
type="search" |
产生一个搜索意义的表单 |
|
type="color" |
生成一个颜色选择表单 |
总结:智能表单的兼容比较大,在移动端用的较多,移动端会自动调取手机本身的控件(不同手机之间会略有不同,但如果需要高度自定义,就需要用JS去写了)
(1)required => 验证表单是否为空,必须配合form表单来使用
(2)pattern => 自定义验证表单规则,匹配正则
(4)dom.setCustomValidity() => 自定义弹出的内容 参数:string 自定义的内容
(1)placeholder => 占位文本,体验更加
(2)autofocus => 自动获取焦点 dom.focus()
(3)autocomplete => 提交一次后下次自动补全 注意:必须提交一次之后,同时必须要有name属性
(5)form => 配合form表单的id值实现关联,在任意位置都可以被提交,但是不建议这么写
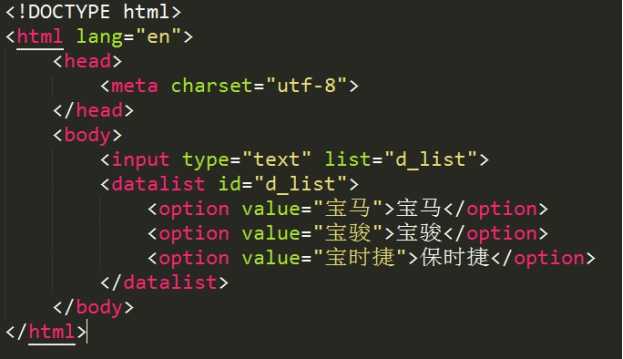
利用表单的list =“datalist的id值”与datalist这个标签取得联系实现的
直到现在,我们的视频依旧采用第三方的网站播放视频,并且需要借助于flash技术
在html5中,我们只需要借助于video这个标签来实现视频的播放
标签:video
标签属性:
(1)autoplay =>视频默认加载完播放
(2)controls =>播放的控件
(3)loop =>控制循环
(4)poster =>在视频没有播放的时候的预览图片

我们发现每一个浏览器支持的格式都不一样,所以我们需要利用source标签实现兼容(MP4格式已经全被兼容)
视频的API:(注:是JS的,JQ去使用需要转化对象)
(1)play()//控制视频播放
(2)pause()//控制视频暂停
(3)load()//重新加载视频或者音频
音频:audio的用法与视频一模一样
(1)document.querySelector(‘selector‘) 通过类似CSS选择器获取元素,符合匹配条件的第1个元素。可以传入复合选择器(如:.box li, .box > li input[type=’button’])等
(2)document.querySelectorAll(‘selector‘) 通过CSS选择器获取元素,以类数组形式存在。可以传入复合选择器(如:.box li, .box > li input[type=’button’])等
(1)Node.classList.add(‘class‘) 添加class
(2)Node.classList.remove(‘class‘) 移除class
(3)Node.classList.toggle(‘class‘) 切换class,有则移除,无则添加
(4)Node.classList.contains(‘class‘) 检测是否存在class
Node指一个有效的DOM节点,是一个通称。
在HTML5中我们可以自定义属性,其格式如下data-*="",例如
data-info="我是自定义属性",通过Node.dataset[‘info‘] 我们便可以获取到自定义的属性值。
Node.dataset是以对象形式存在的
当我们如下格式设置时,则需要以驼峰格式才能正确获取
data-my-name="itcast",获取Node.dataset[‘myName‘]
在JQ中,可以通过data方法去获取标签的data属性的值
(1)Progress
(2)Meter => 有颜色的切换
总结:两种标签运用的不多,因为不能深度自定义,实际开发中,多是自己用div模拟
标签:.com 相关 tca 搜索引擎 controls ref add margin size
原文地址:http://www.cnblogs.com/litao666/p/6070498.html