标签:this 输出 color 核心 数据 条件 而且 关键字 render
在Nodejs应用程序中输出Excel,第一印象想到的一般是node-xlsx,这类插件不仅需要我们通过JS写入数据,还需要通过JS进行EXCEL显示样式的管理。
这是个大问题,不仅代码冗余,而且非常不易于维护,假设业务需要合并一个单元格,或者换个颜色,我们都需要重新修改代码。
反思这个问题的核心,跟使用JS来操作页面样式其实是同一个道理,我们没有把数据/业务逻辑操作和样式分离。
在WEB开发中,我们有了CSS来分离处理样式的问题。
现在,在输出EXCEL的时候,我们也希望将样式问题分离出去。
ejsexcel 就是在这样的背景下诞生的。
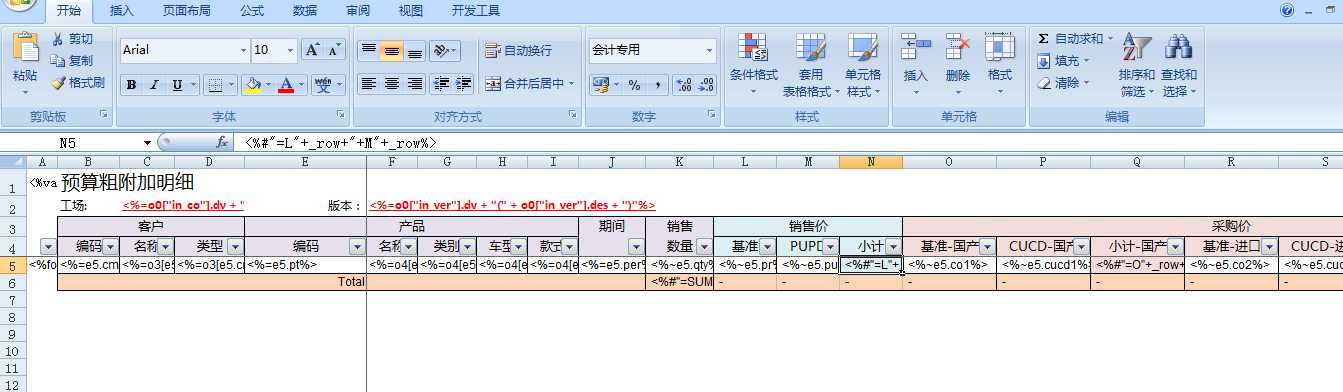
1、业务人员提供EXCEL模板,包含显示样式以及固定文本。
2、数据部分由开发者按照ejs格式录入。
3、Nodejs应用程序只需要准备好数据,然后通过ejsexcel注入到EXCEL模板中即可。
1、Excel模板

可以输出单个对象,也可以通过forRow关键字进行循环输出。
另外,其中的脚本同样支持JS相关函数。
2、注入数据
//读取excel模板 let daily_excel_template = fs.readFileSync(DAILY_TEMPLATE) //用数据源(对象)data渲染Excel模板 let self = this ejsExcel.renderExcelCb(daily_excel_template, reportData, function(err,exlBuf2){ if(err) { logger.fatal(‘[EXCEL生成失败!]:‘+DAILY_TEMPLATE) logger.info(err) return; } fs.writeFileSync(filename, exlBuf2); logger.info(‘[EXCEL生成成功!]:‘+DAILY_TEMPLATE) });
以上是部分代码:
首先读取模板EXCEL文件,然后调用ejsExcel.renderExcelCb方法将数据注入模板中,由模板生成最终的EXCEL文件。
标签:this 输出 color 核心 数据 条件 而且 关键字 render
原文地址:http://www.cnblogs.com/souvenir/p/6070722.html