标签:使用 ansi alt 浏览器 位置 字符 方式 ide 背景颜色
今天继续给大家分享一些我整理好的HTML基础部分的笔记。
首先今天第一部分:跑马灯标记
<marquee></marquee>
常见属性:
l direction:滚动的方向 取值 left(默认值 从右向左进行滚动)、right、up、down
l behavior:滚动的方式 取值:scroll(滚动 默认值) slide(滑动 只滚动一次) alternate(弹动 打乒乓球一样 )
l width:设置宽度
l height:设置高度
l bgColor:设置背景颜色
l scrollAmount:滚动的步长值 一步走多远 值越大速度越快

二、计算机进制
在计算机中有以下几种进制:
十进制:0、1、2、3、4、5、6、7、8、9 基数:10
二进制:0、1 基数:2
八进制:0、1、2、3、4、5、6、7 基数:8
十六进制:0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F 基数:16
生活中有哪些进制:
十进制
24小时
七天一个星期
60分钟表示一个小时
365天表示一年
12月表示一年
16两等于1市斤
如何将其它的进制转换为十进制 :
按权展开
(123456.11)10 = 1*105+2*104+3*103+4*102+5*101+6*100+1*10-1+1*10-2
(1001.11)2 = 1*23+0*22+0*21+1*20+1*2-1+1*2-2 9.75
(67)8= 6*81+7*80 = 55
(FF )16 = 15*161+15*160 = 255
十进制如何转换为二进制
整数部分与小数部分
整数部分:除2取余法
小数部分
乘2取整法
计算机它只能识别二进制
三、计算机编码
因为计算机它只能识别二进制
在计算机发明之初它是没有办法去识别人类的语言
字母A 在小明同学的电脑上面是使用1001来表示
字母B 在小强同学的电脑上面是使用1001来表示
因为电脑是美国人发明的 美国有一个标准化局它就制定了一套字符编码的标准来让电脑与电脑之间能够进行通信 ASCII编码
它是使用一个字节来存储字符 每一个字符都使用一个字节来存储
一个字节共可以存储多少个字符:
一个字节等于 8位 它共可以存储256个字符
ASCII编码它可以给英文国家来进行使用
每个国家都想使用计算机来进行通信 但是ASCII编码不能满足非英文国家使用 所以就对ASCii编码进行扩展 ANSI编码
它是使用2个字节来存储字符
一个汉字它其实就是占据了两个字节的位置
2个字节共可以存储256*256 = 65536个字符
它是中国标准化局于1980年制定的 当时它共存储了6000多个汉字
朱镕基
它也是使用2个字节来存储
它也是使用2个字节来存储
它共存储了2W多个汉字
它想让每个国家与国家都能够正常的通信
它使用3~4个字节来存储字符
现在它共收录了100多万个字符
我们可以将这个字符编码理解为智能机器人
它会根据字符的情况去判断使用几个字节来存储字符
A 使用一个字节来存储
我 使用二个字节来存储
最大程度是减少了空间
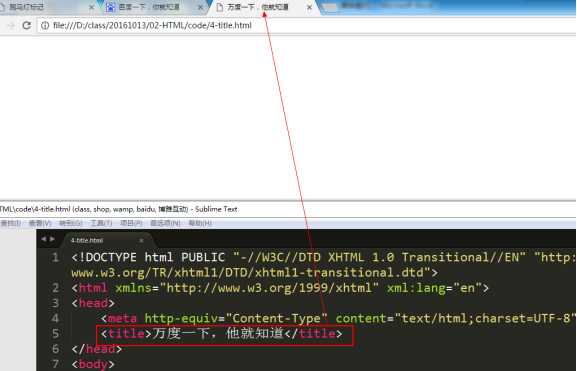
四、head标记
这个标记的作用是用来显示网页的标题

它主要的作用:
n 它告诉浏览器要使用什么编码来解析当前的文档
n 它可以实现网页刷新
n 它可以实现网页跳转
它还可以实现SEO优化
<meta http-equiv="Content-Type" content="text/html;charset=字符编码 ">

可扩展超文本标记语言
HTML语法上稍微严格一些!!
l 单边标记要结束
l 标签名必须要小写
l 属性必须要属性值
l 文档前面必须要有DTD定义
<a href=”要链接的目标地址URL” target=”_self|_blank”>文字或者图片</a>
平级关系 当前文件与目标文件在同一个文件夹里面
上级关系 目标文件在当前文件的上一级
下级关系 目标文件在当前文件的下一级
上级关系 : ../表示上一级
../../表示上两级
要实现锚点链接需要两步:
第一步:要定义锚点
<a name=”锚点名”></a>或者<a id=”锚点名”></a>
第二步:要找到定义的锚点链接
<a href=”#锚点名”>文字或者图片 </a>
<img />
src:图片的URL地址
alt:如果图片不存在的时候 显示的文字信息 有利于SEO优化
title:当鼠标放上图片上面时 显示的文字信息
width:设置图片的宽度
vspace:设置图片的上下的距离
hspace:设置图片的左右的距离
标签:使用 ansi alt 浏览器 位置 字符 方式 ide 背景颜色
原文地址:http://www.cnblogs.com/SummerSuSu/p/6071927.html