标签:img blog 技术分享 box 绘制图形 ... src style order
1. border-width
border-width不支持百分比,类似的还有outline,box-shadow,text-shadow等
border-width支持关键字:thin(1px,最常用),medium(3px,默认值),thick(5px)(IE7除外)
2. border-style
border-style:solid; 实线
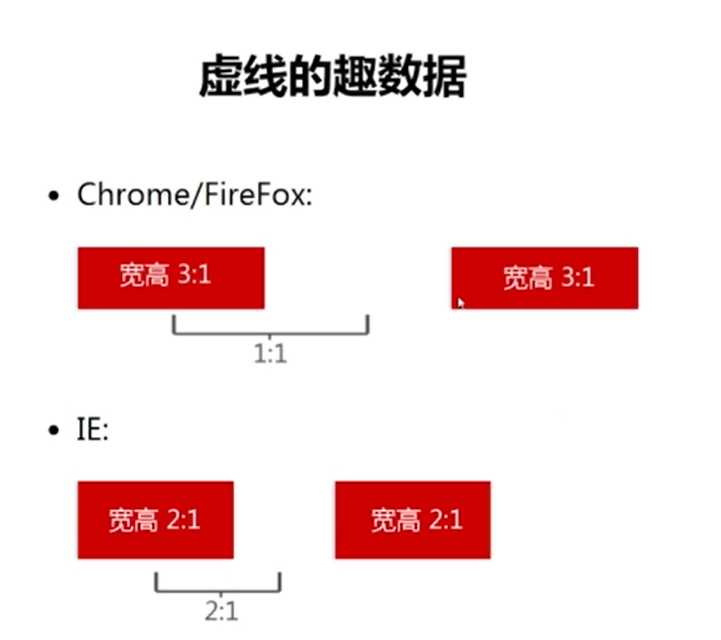
border-style:dashed; 虚线 在chrome和firefox下虚线比较稀疏,而在IE下显得比较密
如果用虚线做图形,由于浏览器兼容的问题,则效果不佳,一般最多只是做个虚框或者是分割线

border-style:dotted; 点线 在chrome和firefox下是小方,即点为小正方形,在IE下为小圆,即点为小圆形。在IE下可以使用点线来实现圆角。
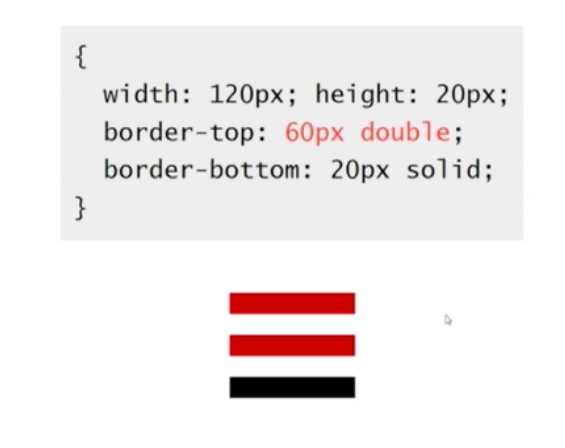
border-style:double; 双线
计算规则:
1px:0+1+0
2px:1+0+1
3px:1+1+1
4px:1+2+1
5px:2+1+2
6px:2+2+2
7px:2+3+2
......
双线宽度永远相等,中间间隔+-1
双线的兼容性很好,可以用来绘制图形,例如下图,用double属性可以使线分为三部分。

border-style:inset;内凹 基本不用
3. border-color与color
标签:img blog 技术分享 box 绘制图形 ... src style order
原文地址:http://www.cnblogs.com/sMKing/p/6072078.html