标签:上下限 指定 overflow date 字母 block step rac display
大致可以分为10个方面:
一、新的input type
HTML4已有的input type:
text、password、radio、checkbox、hidden、file、submit、reset、button、image
HTML5新增的input type:
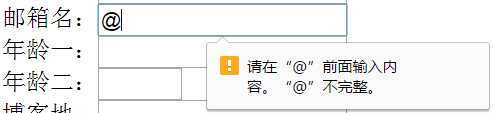
email:在表单提交时提供了格式验证功能,要求@左右各有一个字符即可,错误提示信息可以定制,但外观无法定制(是窗口)

number:呈现一个数字输入框,在提交时会验证数字格式,使用min、max、step指定最小值、最大值、步长
url:提供了URL验证输入框,只要满足字母+冒号即可
tel:提供了电话号码输入框,在手机浏览器中会弹出数字模拟键盘
search:显示一个搜索框,在手机浏览器中会在模拟键盘右下角显示“搜索”按钮
![]()
range:显示为一个滑块组件(数值选择组件),使用min、max、step指定最小值、最大值、步长

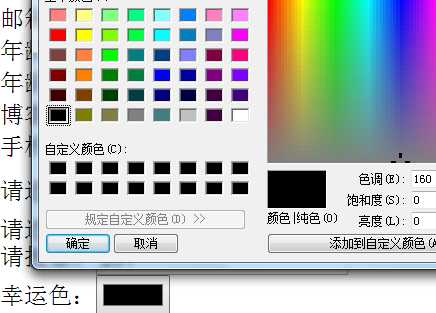
color:显示一个颜色选择器——浏览器使用操作系统自带的颜色选择框

date:显示一个日期选择器
month:显示一个月份选择器
week:显示一个星期选择器
二、表单2.0 —— 四个新的表单元素
HTML4提供的表单元素——与用户交互,实现输入/提交:
input、select/option、textarea、button
HTML5提供的新表单元素——仅用于数据展示,不能提交:
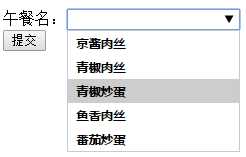
(1)datalist:数据列表
可用于为另一个输入框提供静态的输入建议,注意id和list的对应关系

1 <form action="5.php"> 2 <datalist id="dishes"> 3 <option>京酱肉丝</option> 4 <option>青椒肉丝</option> 5 <option>青椒炒蛋</option> 6 <option>鱼香肉丝</option> 7 <option>番茄炒蛋</option> 8 </datalist> 9 10 午餐名:<input type="text" list="dishes" name="lunch"><br> 11 12 13 <input type="submit"> 14 </form>
效果如下:

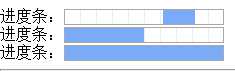
(2)progress:进度条
用于显示某个过程的进度信息,若不指定value,则左右无限滚动;若指定了value,则固定为指定的值
<progress min="0" max="1" value="0.5"></progress>

1 进度条:<progress></progress><br> 2 进度条:<progress min="0" max="1" value="0.5"></progress><br>
效果

(3)meter:刻度尺、度量衡
通过不同的颜色显示指定的数值在哪个范围“最优”-“合理”-“危险”范围:
最优值在上下限之间:黄-绿-黄
最优值在下限之下:绿-黄-红
最优值在上限之上:红-黄-绿
<meter min="0" max="100" low="30" high="70" optimum="50" value="60"></meter>
效果:

(4)output:输出
外观效果与普通的span一样。是语义标签,表示此处的内容是一个计算后的结果的输出。一般可以使用JS根据其它输入域值的改变修改output中的内容。
小计:<output>¥30.00</output>
HTML4表单元素的属性:
id、style、title、class、name、value、type、checked、selected、disabled
HTML5中表单元素的新属性:
(1)placeholder:占位符
用于在输入框中显示提示性文字,与value没有任何关系!
(2)autofocus:自动获得输入焦点
指定当前元素获得输入焦点
(3)autocomplete:是否启用自动补全功能
<inputautocomplete="off">
(4)multiple:多个/多项
用于指定input type="file/email"可以有多个输入项,使用英文逗号分隔
<input type="email" multiple>
(5)form:表单
用于指定当前元素(放在表单外部)从属于哪个表单
<form id="f1"></form>
<input form="f1">
======================================
下面的是与输入验证相关属性 —— 难点
(6)required:必填
指定当前输入域内容不能为空
(7)minlength:最小长度
限定当前输入域中字符最少个数——不是H5标准属性
(8)maxlength:最大长度
限定当前输入域中字符最大个数
(9)min:最小值
限定当前数字输入域中数值最小值
(10)max:最大值
限定当前数字输入域中数值最大值
(11)pattern:(正则)样式
限定当前输入域中必须输入符合指定正则表达式的值
<input name="phone" pattern="1[3578]\d{9}">
总结:HTML5新特性 —— 表单新特性
(1)新的input type —— 10—— 暂时谨慎使用
email、number、url、tel、search、range、color、date、month、week
(2)新的表单元素 —— 4 —— 暂时不要用
datalist、progress、meter、output
(3)表单元素的新属性 —— 11 —— 重点掌握
placeholder、autofocus、autocomplete、multiple、form、
required、minlength、maxlength、min、max、pattern
上述新特性中,哪些可能弹出错误提示消息——9个?
使用HTML5新特性如何自定义错误提示消息
HTML5为所有的表单元素添加了一个JS属性:input.validity(有效性): {
valid : true //当前输入是否有效
badInput: false //输入无效,如number框输入abc
patternMismatch: false //正则表达式验证失败
rangeOverflow: false //输入值超过max的限定
rangeUnderflow: false //输入值小于min的限定
tooLong : false //输入的字符数超过maxlength
tooShort: false //输入的字符数小于minlength
stepMismatch: false //输入的数字不符合step限制
typeMismatch: false //输入值不符合email、url的验证
valueMissing: false //未输入值,违反了required要求
customError: false //是否存在自定义错误
}
上述属性值的特性:
(1)只要有一个验证方面错误,某个属性就为true,valid值为false
(2)只有没有任何验证错误,所有的属性都为false,valid才能为true
(3)上述的每个错误在浏览器内部都有一个预定义的错误提示消息
(4)所有的错误消息中,只要存在“自定义的错误消息”,浏览器只显示自定义的错误消息,优先级高于浏览器预定义的错误消息
(5)设置自定义错误消息的方法:
input.setCustomValidity(‘错误提示消息‘);
//input.validity.customError:true
取消自定义错误消息的方法:
input.setCustomValidity("");
//input.validity.customError:false
标签:上下限 指定 overflow date 字母 block step rac display
原文地址:http://www.cnblogs.com/mini-fan/p/6064065.html