标签:src 开发 纯css images 大于等于 最简 等于 距离 nbsp
在wap开发中,经常会有各种屏幕尺寸logo居页面底部的需求,内容大于一屏时logo跟在内容后面,内容小于一屏时,logo在当屏底部。
之前用过js,但是页面渲染中会有闪跳,效果不理想
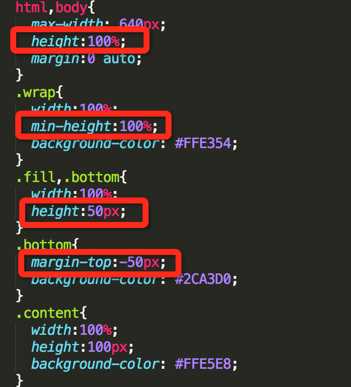
方法一:用一个高度大于等于底部内容的空白块填充在全局块,让底部内容距离全局块自身高度的负值,这个方法比较保险,对各种浏览器都适用


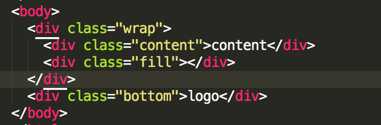
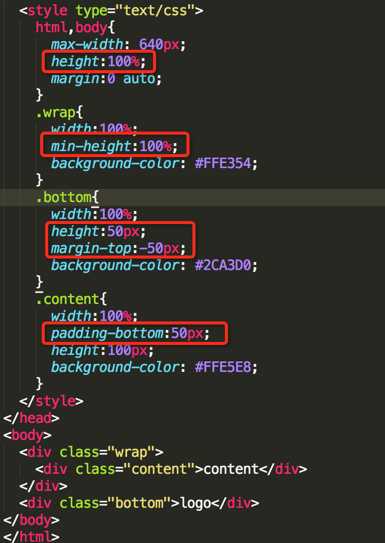
方法二:让全局中最底的元素设置一个padding-bottom,值大于等于底部内容

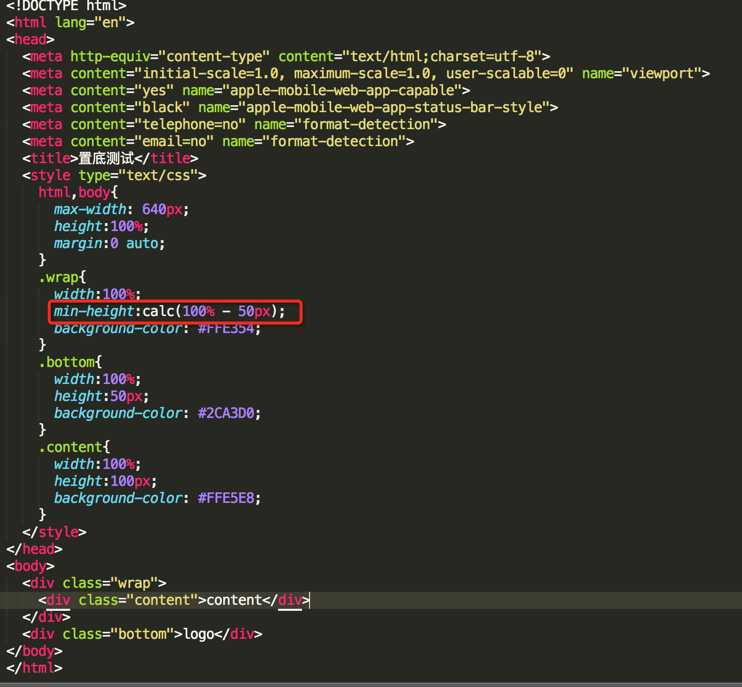
方法三:用calc()函数,这个方法有些浏览器还不支持,并不是个完美的方法,虽然代码最简洁

此外,如果全局内容中有些大图片,直接这样的代码在wap中滚动不顺滑,可以在全局外面加个容器并加样式:
height:100%;
-webkit-overflow-scrolling:touch;
标签:src 开发 纯css images 大于等于 最简 等于 距离 nbsp
原文地址:http://www.cnblogs.com/vicky24k/p/6071943.html