标签:his .com code use img pre css font div

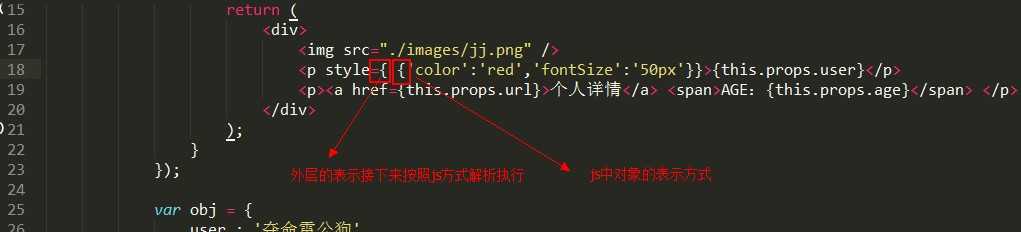
<!DOCTYPE> <html> <head> <meta charset="utf-8"> <title></title> <script src="./js/react.js"></script> <script src="./js/react-dom.js"></script> <script src="./js/browser.min.js"></script> </head> <body> <div id="dome"></div> <script type="text/babel"> var Fir = React.createClass({ render:function(){ return ( <div> <img src="./images/jj.png" /> <p style={ {‘color‘:‘red‘,‘fontSize‘:‘50px‘}}>{this.props.user}</p> <p><a href={this.props.url}>个人详情</a> <span>AGE:{this.props.age}</span> </p> </div> ); } }); var obj = { user : ‘夺命雷公狗‘, age : ‘16‘, url : ‘http://www.showtp.com‘ } ReactDOM.render( <Fir {...obj} />, document.getElementById(‘dome‘) ); </script> </body> </html>
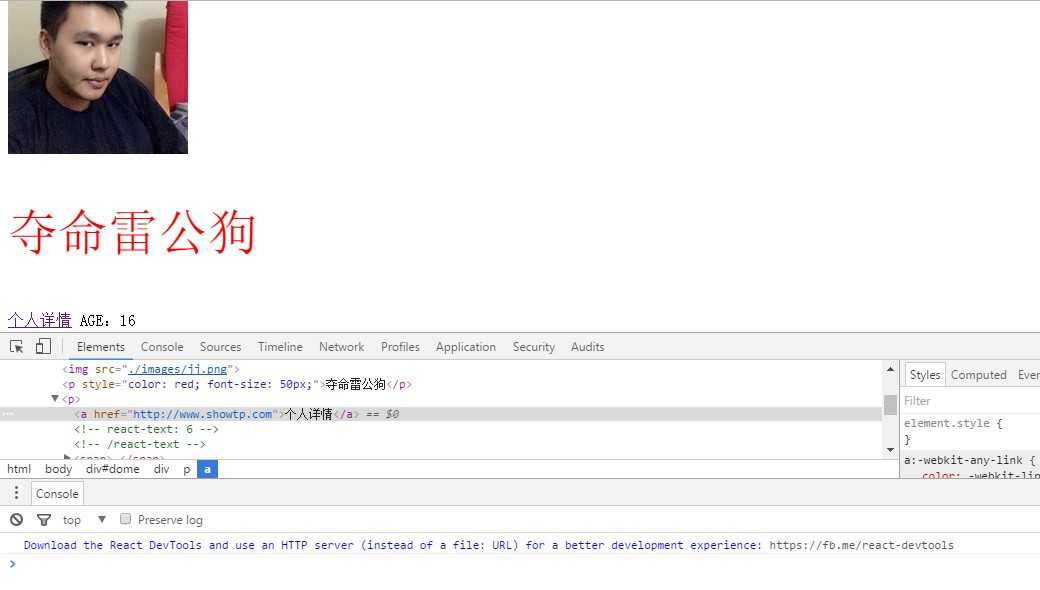
效果如下所示:

夺命雷公狗-----React---10--添加css样式的方法
标签:his .com code use img pre css font div
原文地址:http://www.cnblogs.com/leigood/p/6072292.html