标签:nbsp tty div blank flash top script 影响 经验
都是基于h5 video 标签,如果不支持则会自动转成flash,这里个人比较推荐使用jplayer;
pc端有时候会与视频打交道,如果要兼容ie是个比较烦的事情,特别是对于没有pc端经验,比如我就更加烦。
我一开始是用的video.js ,因为开始看video.js api http://videojs.com/getting-started/,看到这段代码
1 <video id="my-video" class="video-js" controls preload="auto" width="640" height="264" 2 poster="MY_VIDEO_POSTER.jpg" data-setup="{}"> 3 <source src="MY_VIDEO.mp4" type=‘video/mp4‘> 4 <source src="MY_VIDEO.webm" type=‘video/webm‘> 5 <p class="vjs-no-js"> 6 To view this video please enable JavaScript, and consider upgrading to a web browser that 7 <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a> 8 </p> 9 </video>
非常喜欢,然后直接用,悲剧的是在ie 7、ie8存在一些问题,如各个版本的ie 样式不一致,如果是高版本ie7报错等!
果断放弃;
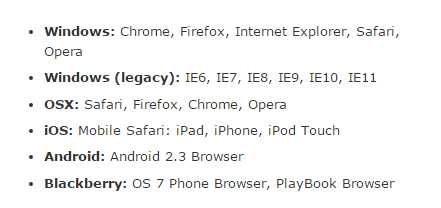
之所以推荐jplayer插件是因为它的兼容性是最好的,可以兼容到IE6,官网上对它兼容性有很详细的说明

1、不仅兼容性好,而且样式一致。
2、扩展性强。
api:http://www.jplayer.cn/developer-guide.html#jPlayer-event-object
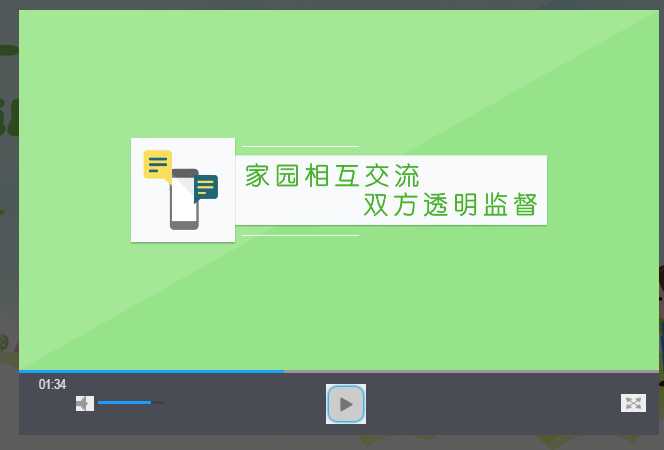
看完这个就会更加喜欢了,至少我是这样的,因为这个东西可以定制化,随便你怎么改
把图标一换是不是有点像暴风语音。
jPlayer需要在服务器上上传两个文件:jquery.jplayer.min.jsJplayer.swf(如果不是放在js文件中,要注意路径是否正确)
在两个文件一定要上传到服务器,开始使用的时候以为这个swf是在不支持视频播放的时候要自己准备的swf,过10多分钟才明白,jplay 不需要自己准备swf,他会自己转码,之所以会有这个想法完全是受之前vjdeo.js的影响。
代码

1 <script> 2 //<![CDATA[ 3 $(document).ready(function () { 4 5 $("#jquery_jplayer_1").jPlayer({ 6 ready: function () { 7 $(this).jPlayer("setMedia", { 8 title: "", 9 m4v: "http://1318.vod.myqcloud.com/1318_2cb48eca442111e6a46d294f954f93eb.f0.mp4", 10 webmv: "http://1318.vod.myqcloud.com/1318_2cb48eca442111e6a46d294f954f93eb.f0.webm", 11 poster: "@ViewHelper.Content("/content/img/video_bg.png")" 12 }); 13 }, 14 swfPath: "../../content/js/jsplayer/videoResource/", 15 supplied: "webmv, ogv, m4v", 16 size: { 17 width: "640px", 18 height: "360px", 19 cssClass: "jp-video-360p" 20 }, 21 useStateClassSkin: true, 22 autoBlur: false, 23 smoothPlayBar: true, 24 keyEnabled: true, 25 remainingDuration: true, 26 toggleDuration: true 27 }); 28 29 }); 30 //]]> 31 </script>

1 <div id="jp_container_1" class="jp-video jp-video-360p" role="application" aria-label="media player"> 2 3 <div class="jp-type-single"> 4 <div id="jquery_jplayer_1" class="jp-jplayer"></div> 5 <div class="jp-gui"> 6 <div class="jp-video-play"> 7 <button class="jp-video-play-icon" role="button" tabindex="0">play</button> 8 </div> 9 <div class="jp-interface"> 10 <div class="jp-progress"> 11 <div class="jp-seek-bar"> 12 <div class="jp-play-bar"></div> 13 </div> 14 </div> 15 <div class="jp-current-time" role="timer" aria-label="time"> </div> 16 @*<div class="jp-duration" role="timer" aria-label="duration"> </div>*@ 17 <div class="jp-controls-holder"> 18 <div class="jp-controls"> 19 <button class="jp-play" role="button" tabindex="0">play</button> 20 @*<button class="jp-stop" role="button" tabindex="0">stop</button>*@ 21 </div> 22 <div class="jp-volume-controls"> 23 <button class="jp-mute" role="button" tabindex="0">mute</button> 24 @*<button class="jp-volume-max" role="button" tabindex="0">max volume</button>*@ 25 <div class="jp-volume-bar"> 26 <div class="jp-volume-bar-value"></div> 27 </div> 28 </div> 29 <div class="jp-toggles"> 30 @*<button class="jp-repeat" role="button" tabindex="0">repeat</button>*@ 31 <button class="jp-full-screen" role="button" tabindex="0">full screen</button> 32 </div> 33 </div> 34 @*<div class="jp-details"> 35 <div class="jp-title" aria-label="title"> </div> 36 </div>*@ 37 </div> 38 </div> 39 <div class="jp-no-solution"> 40 <span>更新要求</span> 41 要播放媒体,您需要更新您的浏览器到最近的版本或更新您的<a href="http://get.adobe.com/flashplayer/" target="_blank">Flash插件</a>. 42 </div> 43 </div> 44 </div>
http://www.jplayer.cn/developer-guide.html#jPlayer-event-type 说的够详细了,demo也很多就不多说了,改改demo总有一款适合你。
可以多多看下官网的api,你就找到了方法,我这个分析的并不全面,如果大家有什么疑问,希望可以多多交流。
标签:nbsp tty div blank flash top script 影响 经验
原文地址:http://www.cnblogs.com/CandyManPing/p/6072289.html