标签:lin alias framework mba 工程 rtmp 视频 好的 ima
那假如自己搭建一个直播平台,该如何下手呢?莫慌,本文就给大家详细介绍如何搭建一个 iOS 系统的直播 App?
想要实现直播 App ,我们得先知道如何播放从服务器传来的视频数据。
目前,主流视频直播网站使用的协议多为 RTMP(Real Time Messaging Protocol) 和 HLS(HTTP Live Streaming) 。因为 RTMP 延迟较低,更适合用来作直播的协议,而 HLS 则更适合点播。
这里我们就使用 RTMP 来做一个直播 App。
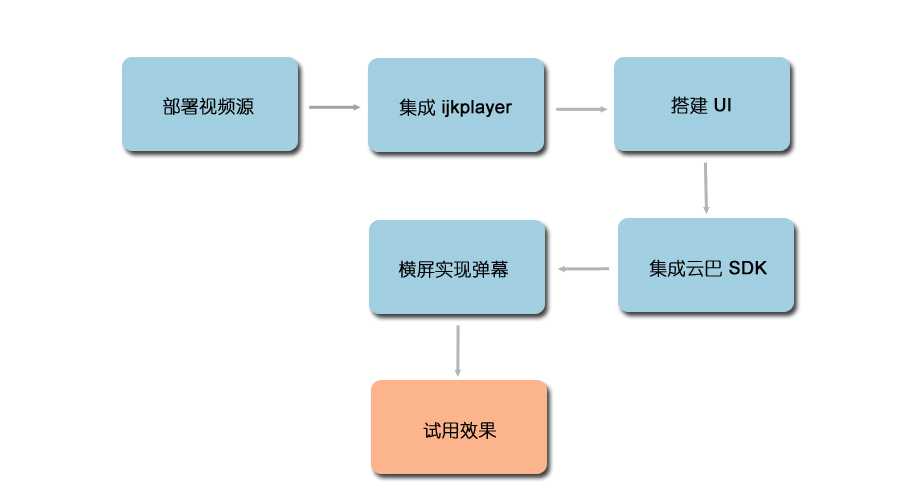
搭建一个直播 App ,只需要 5 个步骤:

集成 ijkplayer
搭建 UI
集成云巴 SDK
横屏实现弹幕
现在,市面上有非常多提供视频源的第三方服务,这里我们选择了 阿里云音视频解决方案。具体的部署过程可以参考 阿里云的文档 ,这里不细说,文档讲得很清楚。
部署完后,我们就拿到了视频源地址:"rtmp://live.lettuceroot.com/yunba/live-demo"。
部署完视频后,我们继续接下来的操作。
因为 iOS 自带的 AVplayer 不支持 rtmp 格式的视频流播放,所以我们需要使用第三方库。
GitHub 中开源又常见的 rtmp 流播放器中,较为成熟的是 bilibili 开源的 ijkplayer。
它基于 ffmpeg,支持 Android 和 iOS,视频流和本地视频的播放都很强大。这里我们讲怎么集成 ijkplayer 来播放 rtmp 视频流。
为了方便开发者集成,我们已经将 ijkplayer 工程编译成了 framework 并放在了 云盘(密码:rb9q)内。
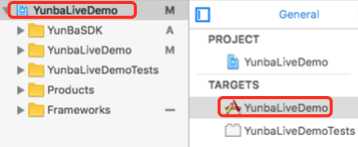
我们将下载好的 framework 文件拖入我们的 project 中,然后在 (图1)

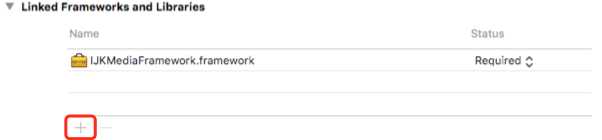
中往下翻,点 Linked Frameworks and libraries 中按 + 号(图2)

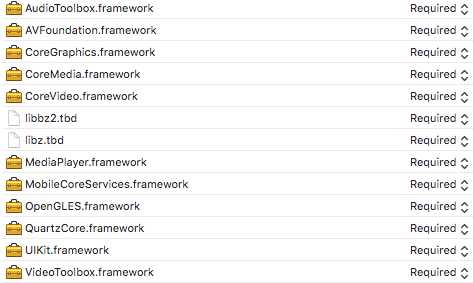
添加下面这些依赖库(图3)

我们的集成就完成了。
我们在 ViewController 中加上代码:
var player: IJKFFMoviePlayerController!
接下来,我们在 ViewController 的 viewDidLoad 中添加如下代码:
let options = IJKFFOptions.byDefault() let url = URL(string: "rtmp://live.lettuceroot.com/yunba/live-demo") player = IJKFFMoviePlayerController(contentURL: url, with: options) let autoresize = UIViewAutoresizing.flexibleWidth.rawValue | UIViewAutoresizing.flexibleHeight.rawValue player.view.autoresizingMask = UIViewAutoresizing(rawValue: autoresize) player.scalingMode = .aspectFit player.shouldAutoplay = true view.autoresizesSubviews = true view.addSubview(player.view)
最后再在 viewWillAppear 中添加:
player.prepareToPlay()
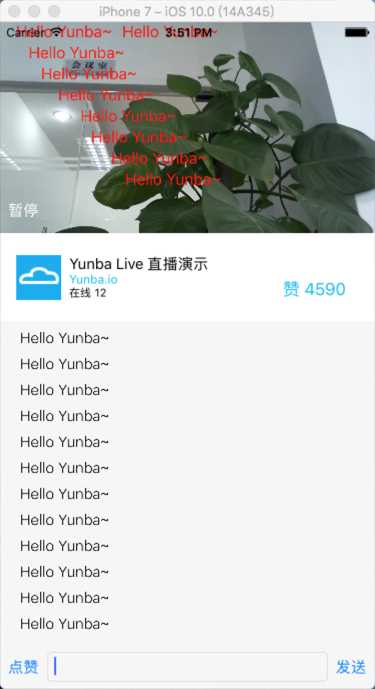
我们运行模拟器,就可以看到视频了。(图4)

因为代码中已经添加了屏幕适应,当我们旋转模拟器时,就能看到视频自动地适应了屏幕。
当然,这里只有视频是不够的,我们还需要弹幕。
竖屏状态下,因为视频以 16:9 的比例适应屏幕,没有足够的空间显示弹幕,所以我们做了一个类似聊天室的页面。
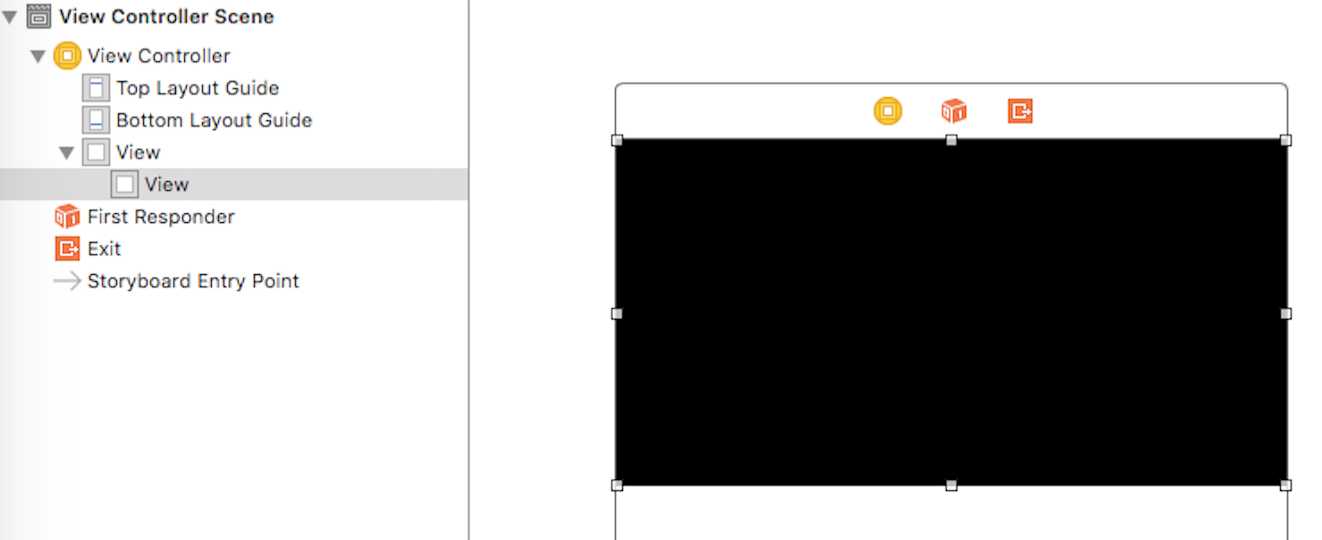
我们以播放视频的 View 举例,搭建一个直播 UI。我们打开 main.storyboard 。
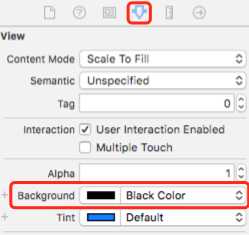
我们先将一个 View 放在 Controller 的上边,设置背景为黑色。 (图5、图6)


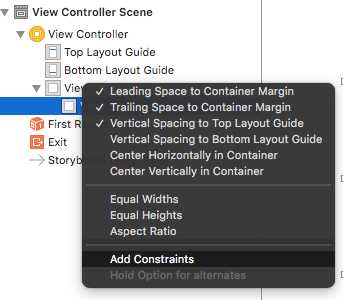
按住 shift 右键拖拽到父 View ,添加如下约束,点击 Add Constraints。 (图7)

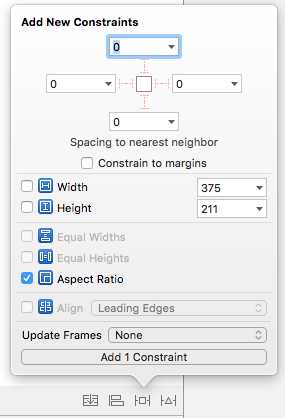
接着我们将比例设置成 16:9 ,设置高度为长度 × 9 / 16 并勾选 Aspect Ratio,点击 Add Constraints。(图8)

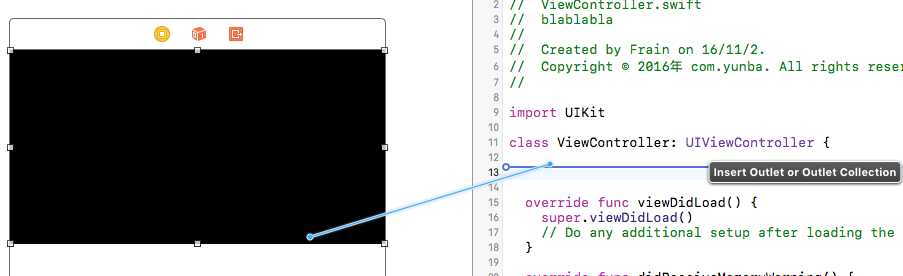
然后通过右键拖拽的方式添加 outlet 到 ViewController。 (图9)

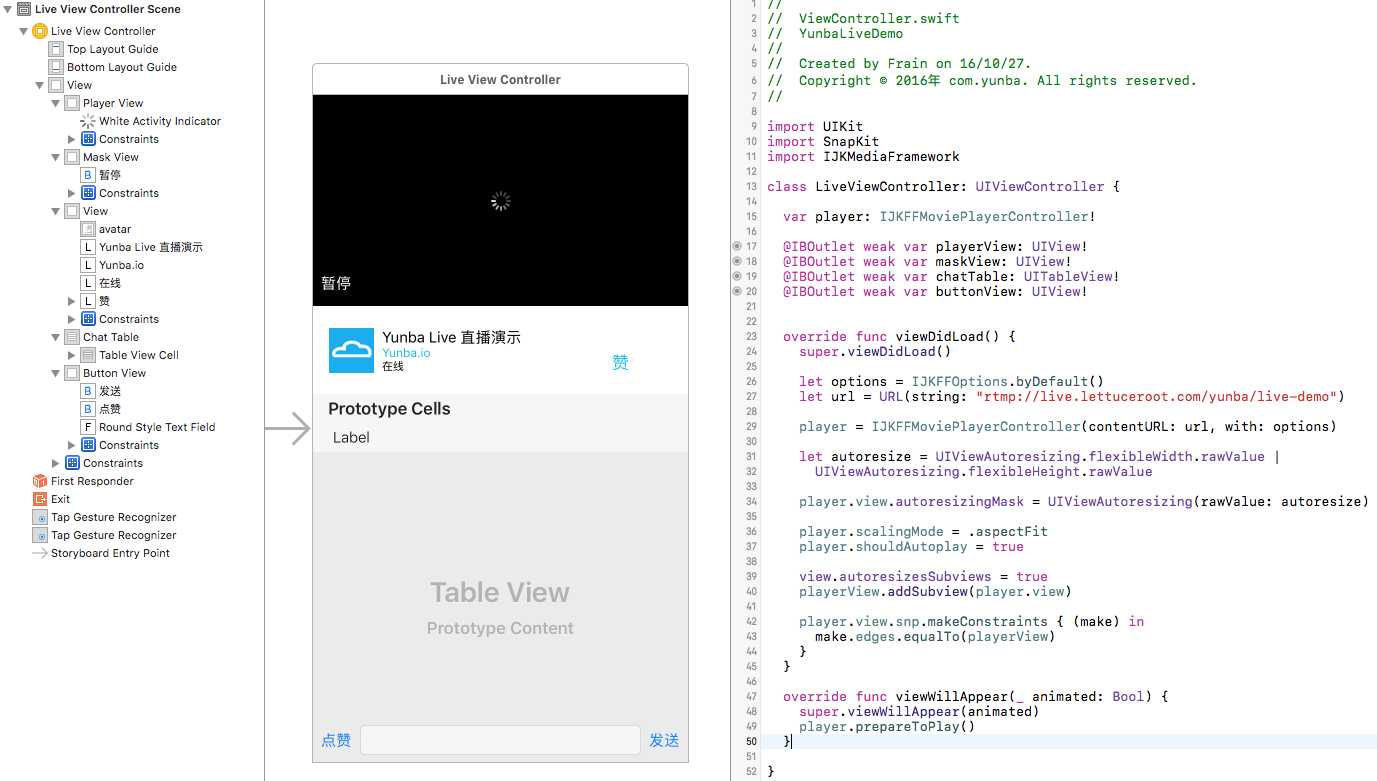
同理,可搭建界面的其他元素,最终我们得到类似下面的界面。(图10)

我们再次运行,发现播放窗口集中在 playerView 上了。(图11)

接下来,我们需要处理聊天室和弹幕需要的业务支撑。
在众多提供此类服务的第三方中,我们选择使用 云巴 的 SDK 。基于 MQTT,采用 Erlang/OTP 架构设计的云巴实时通信云服务,是一个 Pub/Sub 模型的双向实时系统,通过透明传输,可为直播平台实现所有的实时消息传输。
接着,我们来集成云巴的 SDK。
我们登录云巴的网站 https://yunba.io/ 进行注册并登录。(图12)

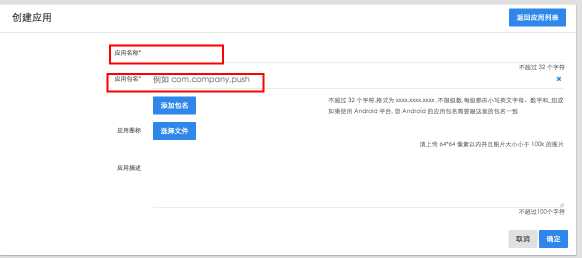
登录后,点击侧栏 “应用管理” ,再点击“创建应用”,填写应用名以及包名。(图13)

接下来,我们来集成云巴的 SDK,点击 下载。
我们将下载的 SDK 解压并添加到项目中,并添加相应的依赖库 (图14、图15)


YunBaService.setup(withAppkey: String!)
我们先定义 3 个 Topic(频道),用来实现 3 个不同功能,分别是 topicBullet , topicStat , topicLike 。
再添加一个方法来让云巴 SDK 给我们发送通知:
@objc func onMessageReceived(notification: Notification) { if let message = notification.object as? YBMessage { switch message.topic { case topicBullet: //接收到弹幕,更新 table case topicStat: //此处更新 在线人数 case topicLike: //此处更新 喜欢 default: break } } }
然后再在 viewDidLoad 中添加如下代码:
YunBaService.subscribe(topicBullet, resultBlock: nil) YunBaService.subscribe(topicLike, resultBlock: nil) YunBaService.subscribe(topicStat, resultBlock: nil) NotificationCenter.default.addObserver( self, selector: #selector(ViewController.onMessageReceived(notification:)), name: NSNotification.Name.ybDidReceiveMessage, object: nil )
在发送按钮的 outlet 中,我们加入如下代码:( data 为弹幕相应的 model ,比如信息、颜色等;你可以根据你的具体需要设置 data ,故这里留白。)
YunBaService.publish(topicBullet, data: data, resultBlock: nil)
非常简单的几个步骤,我们就实现了需要的业务功能。
接下来,我们来实现横屏状态下的弹幕。
我们选用 BarrageRenderer 这个第三方库来进行弹幕相关的操作。
这个库是由 unash 所写的一个弹幕渲染引擎,相比其他弹幕库更为好用,因此我们选用该第三方库。
这是一个 iOS 使用弹幕的第三方库,使用较为简单,支持四个方向。
同样地,为了方便开发者集成,我们已经将 BarrageRenderer 编译后的文件上传到了 云盘(密码:rb9q)内。
我们将下载到的 BarrageRenderer 拖入项目中。(图16)

接着我们在 ViewController 中添加代码:
var renderer = BarrageRenderer()
然后再在 viewVillAppear 中添加代码:
playerView.addSubview(renderer.view)
renderer.start()
接着就是定义弹幕了,我们在上文中接收到弹幕,更新 Table 的部分,加上如下代码:
let descriptor = BarrageDescriptor() descriptor.spriteName = NSStringFromClass(BarrageWalkTextSprite.self) descriptor.params["text"] = //弹幕内容 descriptor.params["textColor"] = //弹幕颜色 descriptor.params["side"] = BarrageWalkSide.default.rawValue descriptor.params["direction"] = BarrageWalkDirection.R2L.rawValue renderer.receive(descriptor)
当跑完上面所有的程序之后,我们来测试一下 Demo。

如果你想获取更多的信息,可点击 链接 进行查看。
标签:lin alias framework mba 工程 rtmp 视频 好的 ima
原文地址:http://www.cnblogs.com/yunba/p/6073030.html